JavaScript 是一种通常被用在网页开发中的编程语言。它主要是在互联网上的网页浏览器中开发出效果出众且可交互的特效。它是客户端脚本语言中的一种,是被用来作为通过用户的网页浏览器进行处理的源代码。JavaScript 是动态、高级、可解释且无类型的编程语言。JavaScript 主要被用在不是基于 Web 的环境之中,像是特定站点的浏览器,桌面小部件以及 PDF 文件。事实上,JavaScript 还被程序员们用在了视频游戏开发之中。
数据网格可以帮助解决在 HTML 表格上对带有过滤、分页、排序、搜索以及内联编辑这些功能特性的大量数据集的处理问题。随着技术的发展,形成了各种类型的 JavaScript 数据网格库,让开发者们的工作变得轻松。它们可以很容易地在表格上添加网格功能,还可以在巨量数据集上执行诸如过滤、分页或者排序这样的函数。

好了,这里提供几种可供你挑选的库,便于你在表格中在线添加数据网格功能。你也可以通过 .Net 来实现,或者是利用 JavaScript 网格库,抑或者是Php脚本。我们在这里整理了 13 个最佳 JavaScript 数据网格库的清单。让我们开始吧!

Handsontable 是为开发则打造的优秀 JavaScript 数据网格库之一。它它是一个可扩展的电子表格解决方案,可以用来构建优雅的 Web 应用程序,Handsontable 允许你使用 CLI 工具,因此可选择任何所需的插件构建你自己的作品。它提供一个空白的画布或页面,你可以按照自己的想法、感觉和审美自由发挥。它主要是以纯 JavaScript 的形式编写的。您可以通过 Polymer 组件和 AngularJS 指令来使用 Handsontable。

SlickGrid 是一个 JavaScript 高级电子表格组件,它的配置和学习难度相对较高。SlickGrid 具有诸如自适应虚拟滚动、极快的渲染速度、可定制、支持 jQuery UI 主题和易配置等特性,具备分组过滤、列自动调整等功能。

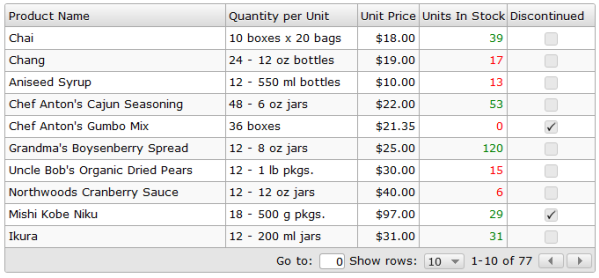
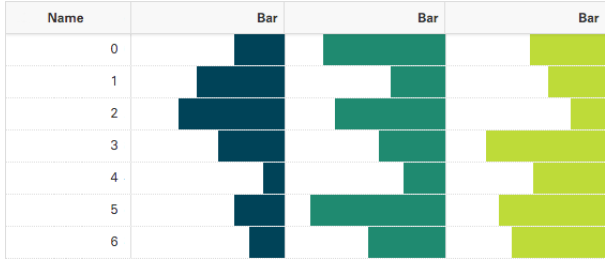
AgGrid 是为开发者提供的最好的 JavaScript 数据网格库之一。Ag Grid 的主要目标是创建一个用于企业级软件的数据网格,作为构建应用程序最佳的构建方式。这些应用程包括诸如数据录入和业务工作流、数据分析和报告等等。 事实上,作者用在 Java、JavaScript 和 C ++ 中构建应用程序的时间通常要几年。 你可以很容易地在 JavaScript 中找到你自己所选择的网格。

这个库为您提供完美的移动应用程序和专业网站的解决方案。它是基于 CSS,jQuery,HTML5 和 JavaScript 的技术构建的。 它是响应式的 Web 开发,可以在平板,智能手机和桌面上开发出看起来惊人的网站和应用程序。 你可以用它与流行的框架,如 Angular2,服务器端技术和 TypeScript 等一起使用。

EmberTable.js 是一个伟大的 JavaScript 数据网格库。 它允许您控制大数据集,并用于显示。 这是一个简单的扩展并很容易理解。 它支持重排序,列调整大小,可自定义并且易于配置。

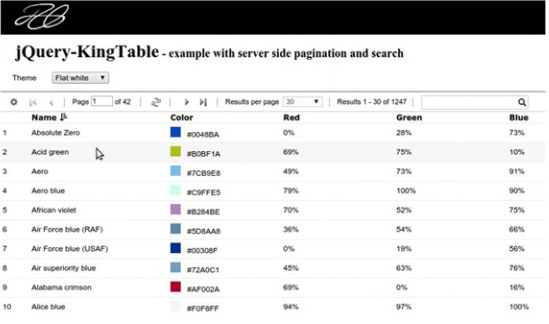
JQuery king table 基于输入的数据进行表格管理。它主要支持自动隐藏菜单,自定义工具栏,服务器端分页,客户端及服务器端查询,自定义过滤视图。其他特性还包括支持 json, xml 和 csv 格式。

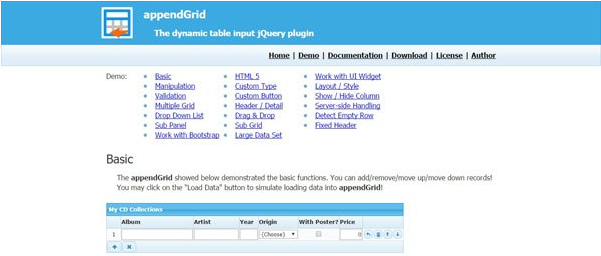
ApeendGrid 是 JavaScript 数据表格库之一。它可以帮助您像填充电子表格一样以逐行的形式结构化数据。它允许你在表格中插入/删除/移除/增加行等操作。 同时也可以用于控制服务器端的程序如 PHP/ASP.NET/JSP 等。

dhtmlxGrid 提供了强大的数据绑定,前沿功能以及在大数据集下的快速性能。它非常容易使用并且具有高定制性,数据可以从多种数据源加载如: JSON, JavaScript 数组, HTML 表以及 XML。

W2ui 是一个非常棒的 JavaScript 数据网格库。然而,这并不是 jQuery 特别指定的库,并且不支持一些类似 dojo 和 prototype 的框架。它允许你开发可变尺寸和弹性的布局。它包含 main,preview,top,bottom,right 和 left 的面板。它有如下窗口小部件:Tabs,Popup,Forms,Sidebar,Layout,Field Control和toolbar。

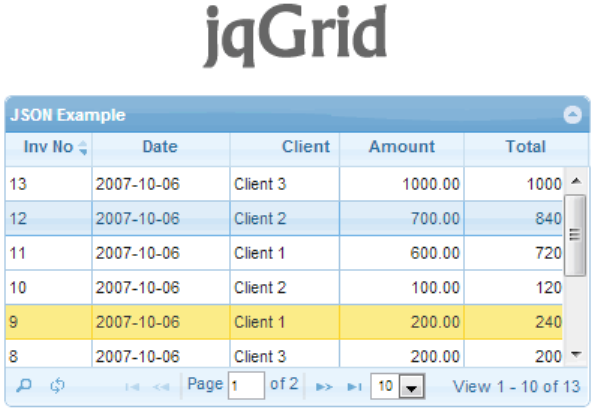
jqGrid 提供操作和展现网络上表格数据的解决方案。在 Ajax Callbacks 时,它是客户端动态加载数据的方案。 它能极好的集成如下服务端技术:Java Servlets,Perl,PHP,ColdFusion 和 ASP 等等。

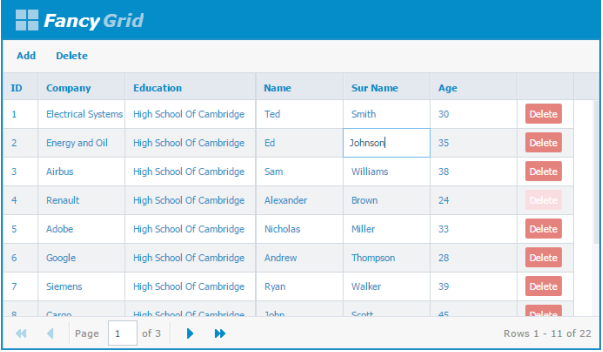
FancyGrid 是其中的一个 JavaScript 数据网格库。它是为互联网上的网页应用程序开发网格。它有一个带有服务端通信、图表交互等等功能的库,包含了过滤、Ajax 数据,REStful,AngularJS 指令、排序、分页以及许多其它的东西。它是免费的插件库,并且具有独立性。它与 AngularJS 和 jQuery 进行了集成。它包含了优雅的 API、大量的示例,详细的文档以及专业的技术支持。

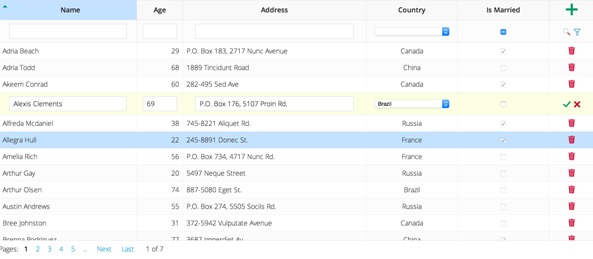
JsGrid 基于 jQuery,是一种非常轻量级的客户端数据网格。它主要支持过滤、分页、插入、编辑、排序以及删除。它更加灵活,并且允许对组件和外观进行定制。它拥有一个灵活的分页组件,还提供了像是复选框、文本、选择框等等各种各样的网格列组件。

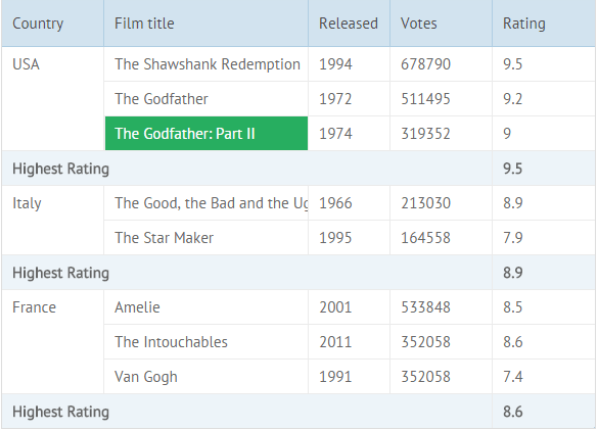
DataTables 是 JavaScript 数据网格库之一。 这是一个灵活的工具,能够通过升级增强。它主要控制所有 HTML 表之间的交互。 包括即时搜索、多列排序、服务器端处理和分页。 它支持DOM,Ajax 和 JavaScript。
作者:OPEN经验
来源:51CTO



