【51CTO.com快译】网页设计师们经常同时经营多个项目,所以花在每一个项目上的时间精力有限,花在每一个项目上的钱也必须精打细算。毕竟,大家都希望尽可能在一个项目上节省时间和金钱。此外,出色的时间管理使得设计过程变得更容易。设计师们的使命就是利用更少的时间,想出更多的方法来创建优秀的网站。下面我们就和大家分享一些设计趋势,帮助设计师们达成这一目标。
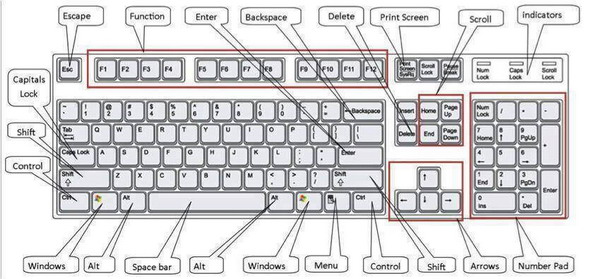
1.使用相同的命令来选择类似的元素
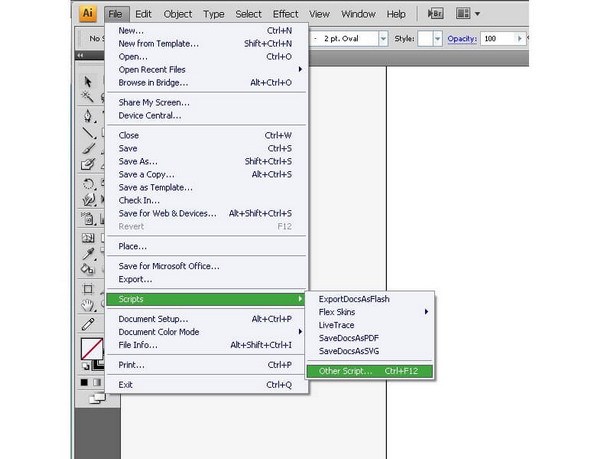
插图中相同的命令看起来很平常,但它在节省时间上却很有帮助。它允许你选择相同的元素,例如所有具有一定填充颜色的对象。为了充分利用这一趋势,你应该使用键盘快捷方式备忘单来帮助你更好地浏览网站。
2.在设计应用程序中定制工作区
在开始设计工作之前,准备好必要的工具和面板是十分重要的,这也可以加快你的工作流程。然而你选择的工具和面板也取决于你正在进行的项目。设定工作区是为了适应你的个人需要以及项目的需要,使得你的工作进程更加高效和顺畅。尝试不同的设置以找到适合你项目的最佳配备。
3.自定义设计应用程序中的首选项
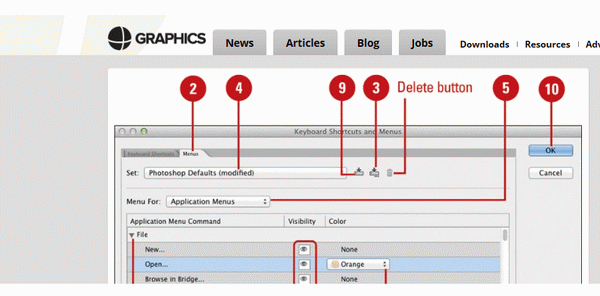
在Adobe应用程序中,存储了很多程序设置,但不是每个人都认可相同的首选项,所以它们不一定是你乐于使用的。也许这里提供的设置不能帮你达成设计目标。因此,在设计程序中设定偏好设置将有助你达成最佳设计。这将为你带来最适合你方案的设计程序。
4.创建自定义样本库
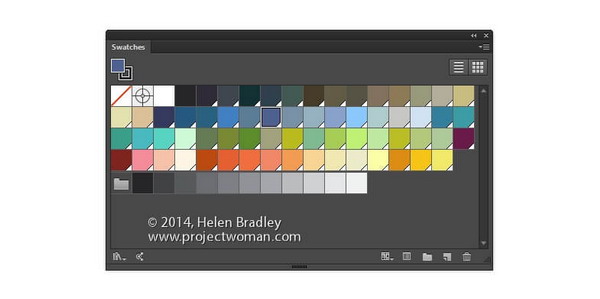
创建自定义样本库将有助于色彩管理的广泛应用。在设计的过程中,色彩的选择是成功的重要因素。如果不能很好的驾驭色彩,你的设计可能会惨败,这就是为什么你需要用色彩恰当的诠释你的项目。这个技巧不仅能帮助你获得成功,还能帮你节省很多时间。
5.将常见图形放入文档,以便将来使用
有些元素从一个项目重复到另一个项目,其中包括标识、符号、图标等。你需要把这些共同的元素存在一个Illustrator或PS里,以便今后使用时可以轻松的找到。这样你就不用花太多时间搜索过去设计好的图标或者符号了。
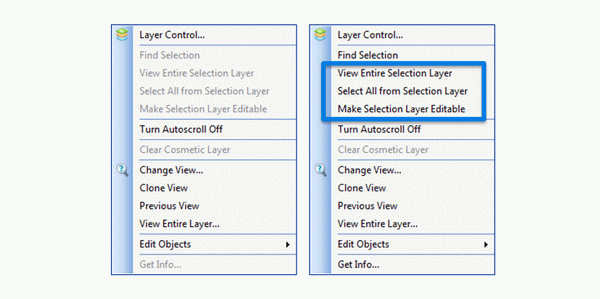
6.右键选择图层
这里还有一个帮助你节约设计时间的小妙招,当你定位图层时也非常有用。当通过一个带文档的图层面板选择一个不带滚动的图层时,悬停在要选择的对象上,然后右键单击它。这将显示多个图层,然后你就可以从中选择你需要的了。
7.创建自己的键盘快捷键
开始学习那些设计师们习惯使用的键盘快捷键,并且将它们用于实践。然后你可以开创自己的快捷方式,这将节省你很多时间。这就像是你过去使用Control+C和Control+V一样,但这里还有很多快捷键可以设置,这会显著提高你的效率。大多数设计师都想使用快捷设置来最大限度的提高效率,所以他们大多设定了自己的快捷键。
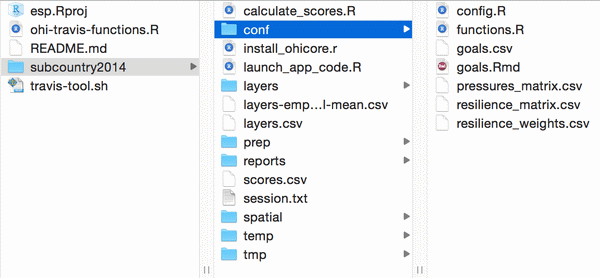
8.将多图层合并为文件夹
对于网页设计师来说,对图层进行标记并组织管理入文件夹是个不错的方法。这样你可以轻松的通过文件夹导航,将需要的图层移动到所需位置。你可以设置这样的侧边栏、顶端栏、底部栏,或者任何便于你工作的设计,然后这一组的图层就可以很方便的移动了。
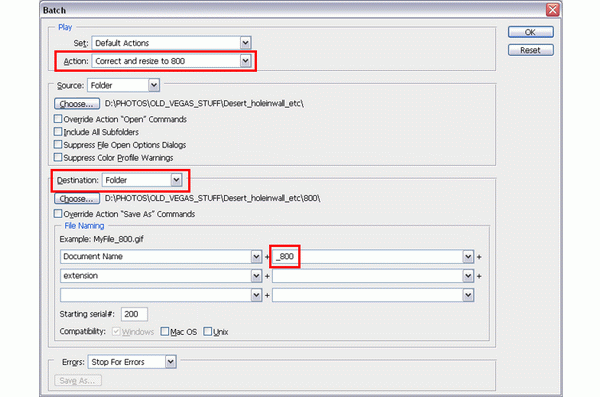
9.使用批处理
在处理大量图层和文件时,批处理能帮助你节省很多时间。比起一个一个的点击文件,批处理显然省事儿得多。自动化面板将允许您对图像或文件夹应用相同的操作。
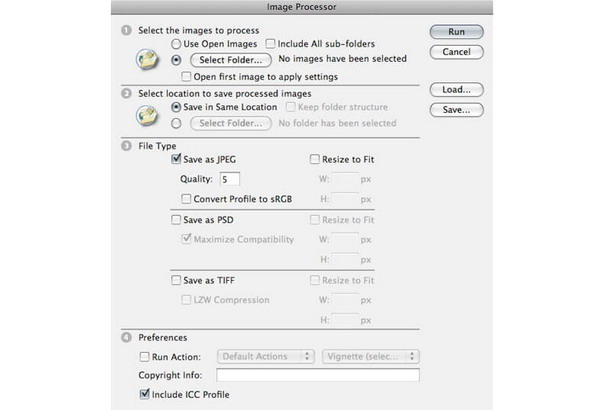
10.使用图像处理器调整一组图像的大小
就像批处理操作一样,使用图像处理器调整组图的大小一样可以节省你的时间。你可以使用图像处理器来选择一个文件夹,或者打开所有的图片,调整它们的大小,然后保存到你选择的位置,而不用辛苦的一张图一张图的去调整和保存。
在你的设计过程中,节省时间是非常重要的。特别是在你同时接手很多项目时,快速的完成设计是非常令人兴奋的事情。这就是为什么各种设计趋势都在确保设计师快速的完成项目。每次尝试一些技巧,然后逐一掌握它们,相信你可以在时间紧迫的情况下如期完成设计目标!
作者:刘妮娜译
来源:51CTO