3.3 使用Views创建列表
我们接着讲解Views的设置,首先做一个简单的实例。
3.3.1 添加内容类型“站内公告”
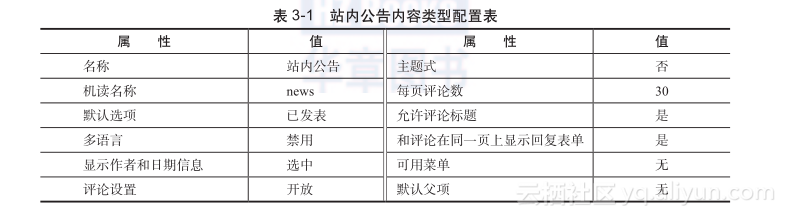
添加一个内容类型“站内公告”,属性配置如表3-1所示。

为该内容类型设置Pathauto的模式news/[node:nid],并且我们在这里将节点类型的默认模式修改为了[node:content-type:machine-name]/[node:nid]。
准备10篇测试数据,先创建一篇“站内公告站内公告站内公告站内公告1”,然后使用Node clone再复制9篇。
3.3.2 Views的管理界面
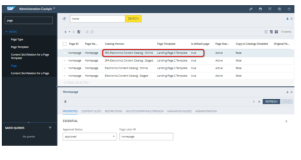
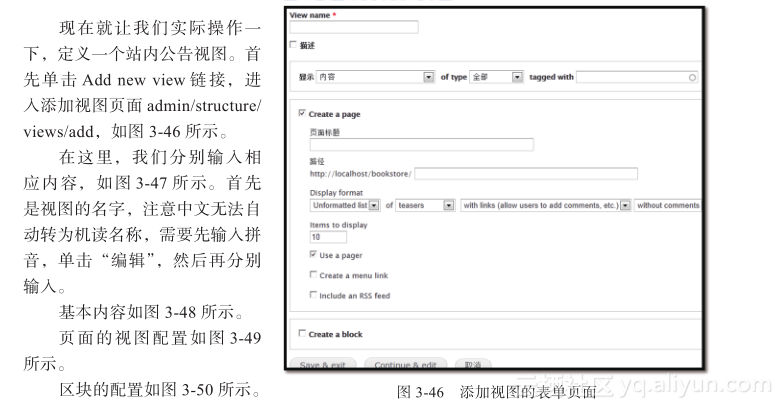
现在我们使用Views创建一个最新公告区块,然后创建一个最新公告页面。导航到Views的管理界面,“首页 ? 管理 ? 结构 ? Views”,路径为admin/structure/views。在这个页面可以看到以下内容,如图3-44所示。首先是用来添加新视图(Add new view)的链接。
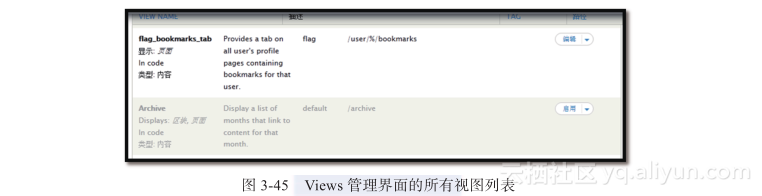
在这几个链接下面,是已有视图的列表,如图3-45所示。

这里笔者把Views翻译成为了视图,注意这虽然不是特别贴切,但是也能够反映出其最基本的含义。

每一行包含5列:视图名字、描述、路径、标签、操作。视图又分为两种,一种是启用的视图,位于列表的上面,一种是禁用的视图,位于这个列表的下面。注意,禁用的视图颜色是灰色的。
Views模块本身自带了一些视图,而其他第三方模块有些也会自带一些默认的视图。当然,我们也可以通过Views的管理界面自定义新的视图。
3.3.3 创建视图“站内公告”




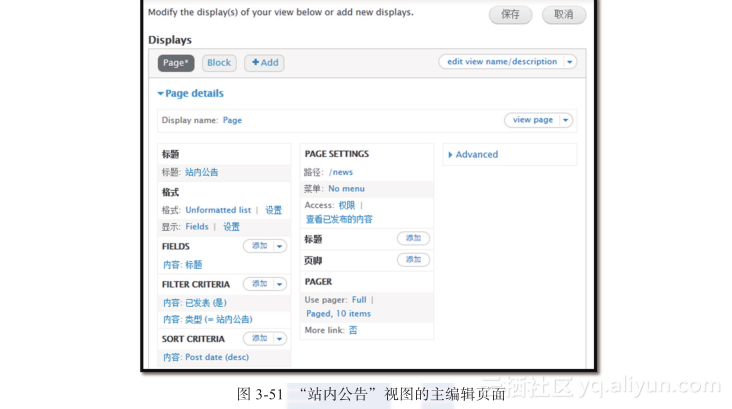
最后我们单击最下面的“继续&编辑”按钮,进入视图的主编辑页面,如图3-51所示。
我们会慢慢地熟悉这个页面的。Views 3.x在用户界面方面做了很大的改进,我们在第一步的输入表单中,就可以进行最常见的配置。如果这些配置还不够用的话,就会进入Views的主配置页面,也就是Views的编辑页面。



在学习Drupal的过程中,开始的时候,最好使用一些比较笨的办法,这里讲的手动逐一查找就是笨的办法。这样我们阅读每一个字段,就会大致知道这里面包含多少可以添加的字段。


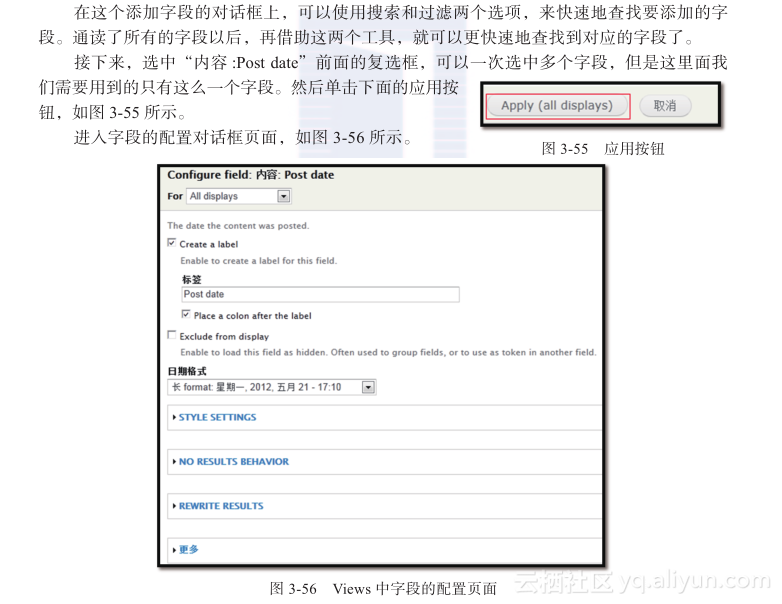
不同类型字段的配置项也是不完全相同的,但是大体上可以分为五部分,就是图3-56中的基本设置、“STYLE SETTINGS”(样式设置)、“NO RESULTS BEHAVIOR”(无结果行为)、“REWRITE RESULTS”(覆写结果)、“更多”。














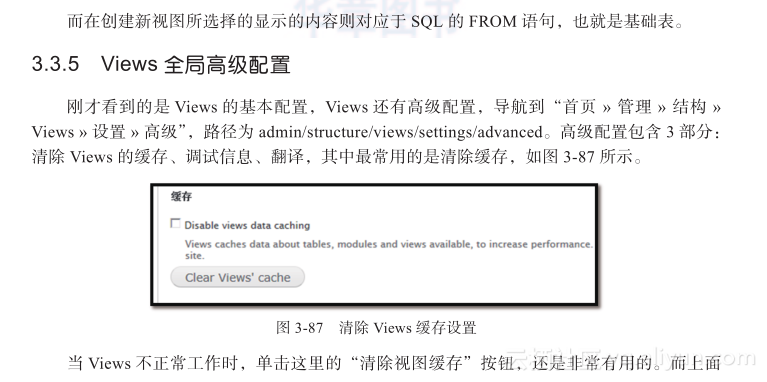
3.3.4 Views的全局配置






3.3.6 使用Views创建图书列表
现在我们使用Views创建一个图书列表页面,路径为books。显示的内容可以参考一下当当网站,如图3-88所示。显示的字段包括图书图片、标题、作者、出版社、出版日期、价格、实际销售价格、购买链接、收藏、评论。

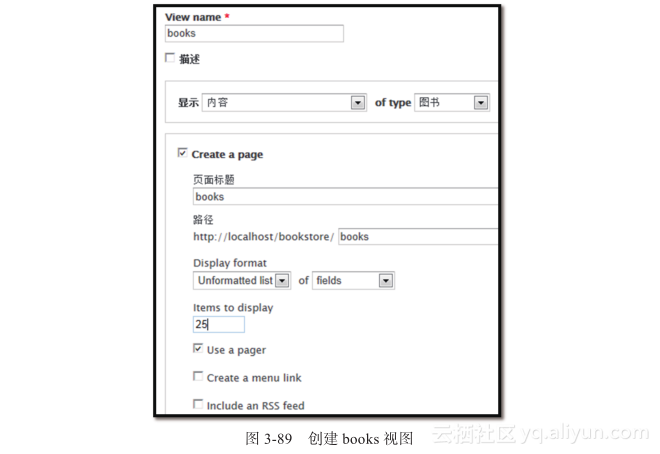
我们先用Views把想要显示的内容做出来。创建一个新的视图,初始配置如图3-89所示。

单击“继续&编辑”按钮,进入新建视图的编辑页面。在这里单击FIELDS右边的“添加”按钮,如图3-90所示。

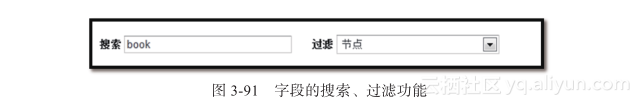
我们需要添加更多的字段。在添加字段的对话框中,在“搜索”文本框里输入book,“过滤”文本框里选择“节点”,如图3-91所示。我们添加的字段都是图书内容类型里面的字段。

现在,在字段列表里面显示的都是有关图书的字段,如图3-92所示。

在这里面,我们选中“内容:Body”、“内容: 作者”、“内容: 出版时间”、“内容: 出版社”、“内容: 图片”。接着,修改字段列表上的过滤条件,修改后如图3-93所示。

然后再选中“Product: Buy it now button”(产品:立即购买按钮)、“Product: List price”(产品:标价)、“Product: Sell price”(产品:销售价)。
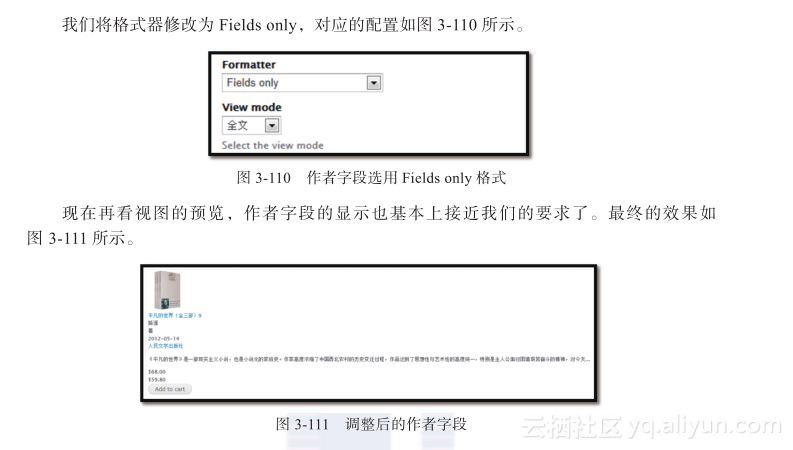
最后,单击最下面的“应用”按钮。在接下来的对话框中,我们需要去掉字段的标签,如图3-94所示。其他采用默认设置即可。
重复以上操作,对于图像样式,我们采用的配置如图3-95所示。

这些字段都添加进来以后,单击FIELDS右边“添加”链接旁边的三角图标,这样会显示更多的操作链接,如图3-96所示。

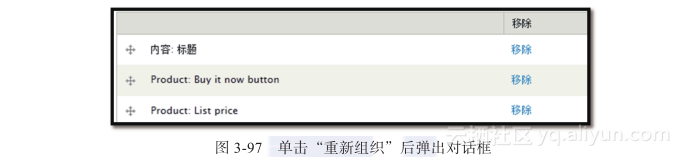
对于视图编辑界面的其他部分,单击图标可以看到更多的操作链接。这里我们单击rearrange(重新组织),会弹出对话框,如图3-97所示。

在这里我们可以删除特定的字段,通过拖拽可以调整字段的顺序。我们按照从左到右、从上到下的顺序,调整后的顺序大致如图3-98所示。

最后单击“应用”按钮。我们从视图下面的预览中可以看到存在的问题,如图3-99所示。
图3-99中,作者、出版日期、正文描述等的显示都存在问题。
1.限定正文的长度
首先来说正文,这里面显示的内容太多了,我们需要限制一下字数。当当网站上列表的字数上限大约为90字,我们就按照这个字数截取。可以在模板里面截取,当然也可以进行设置,我们来看看怎么通过配置实现。
单击字段“内容:Body”,如图3-100所示。

在该字段的编辑对话框中找到Rewrite results(覆写结果),如图3-101所示。

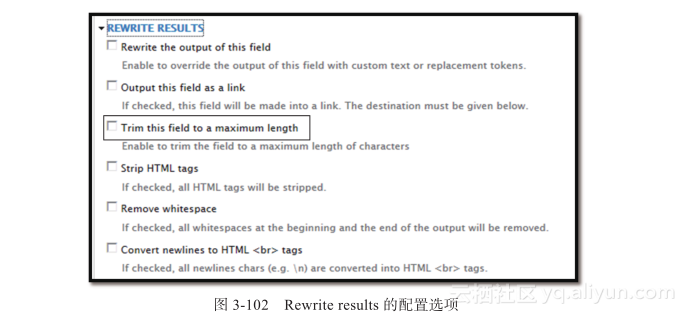
单击这个链接展开配置内容,如图3-102所示。

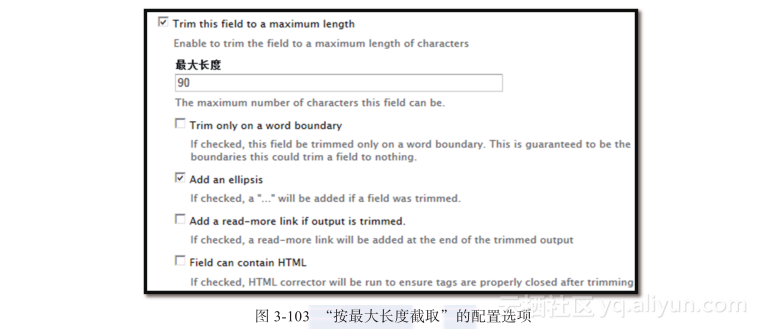
其中包含很多选项,从上到下对应的选项依次为:“覆写该字段的输出”、“将该字段输出成链接”、“按最大长度截取”、“过滤HTML标签”、“删除空格”、“将换行转为HTML
标签”。这里我们用到的就是“Trim this field to a maximum length”(按最大长度截取)。选中这个复选框,展开更多配置选项。这里做以下配置,如图3-103所示。