1.8 安装所见即所得编辑器
前面我们讲到了安装所见即所得模块,Drupal竟然没有自带一个这样的功能,这让很多初次接触Drupal的人有点失望了。很多软件(比如Wordpress)都自带了这样的编辑器。不过没有关系,Drupal中有很多模块都可以实现这样的功能。
现在我们终于讲到了Drupal模块了,很多功能都是通过模块实现的,比如论坛功能、小组功能、购物车,这些都是通过模块提供的,需要什么样的功能,安装对应的模块即可。Drupal中有1万多个第三方模块,几乎涵盖了互联网中的各种应用,你能够想到的各种功能,在Drupal中都可以找到对应的模块,而且这些都是免费的。
在Drupal里面所见即所得编辑器就有多个模块,常用的有Wysiwyg、Ckeditor、Fckeditor等。Wysiwyg支持的编辑器越来越多了,其中就包含对Ckeditor的支持。不过在这里我们使用Ckeditor模块,项目地址为http://drupal.org/project/ckeditor。
1.8.1 Ckeditor模块
我们来看一下Ckeditor模块的简介。首先需要明确一点,Ckeditor本身是一个JS插件,是FCKEditor的升级版,与原来的FCKEditor相比,它速度更快,效率更高。该插件的项目地址为http://ckeditor.com/。 Ckeditor模块就是将这个JS插件集成到Drupal中来。很多第三方模块就是起到一个桥梁的作用,就像CKeditor模块一样。对于这样的模块,我们需要单独下载第三方插件。CKeditor模块可以很好地支持文件上传,通常使用CKFinder。IMCE也很好用,支持文件上传,但是对于普通用户来说可能不习惯。因为这个编辑器更接近于Word,比较傻瓜,对普通人来说更方便。有一些模块,对CKeditor模块进行了扩展,比如CKEditor Link模块,支持输入Drupal内部路径;CKEditor SWF支持输入Flash。
看一个模块是否好用,一个重要的标准是安装量,CKEditor模块的安装量为12万,这个数量已经很大了。通常安装量超过1000的模块就属于常用的模块了。尽管Drupal有1万多个模块,但是只有1100多个模块安装量超过1000。
1.8.2 安装模块
首先导航到模块管理页面,当前路径为admin/modules。在模块列表上面有一个“安装新的模块”链接,如图1-112所示。

单击“安装新的模块”链接,进入安装页面,如图1-113所示。

这个时候有两种方式,一种方式是从Drupal.org把相应的模块下载下来,通过这个界面上传上去;另一种方式是复制对应模块的URL,在这里输入对应的URL,单击安装。我们找到CKEditor模块的下载链接,如图1-114所示。

右击图中的zip链接,找到弹出框中的“属性”命令,如图1-115所示。

单击这个“属性”,就会出现一个属性信息页面,如图1-116所示。

复制这里的地址http://ftp.drupal.org/files/projects/ckeditor-7.x-1.9.zip,把它粘贴到安装页面中相应位置,如图1-117所示。

然后单击安装即可。整个过程还是比较简单的。安装成功后会有提示信息,如图1-118所示。
如果你在这一步遇到了问题,通常是由于服务器端的权限问题,在XAMPP下面是没有问题的。
接下来,我们可以到模块管理页面启用我们的模块了。单击图1-118所示的Enable newly added modules(启用新增模块) 链接,又回到了刚才的页面,找到我们新装的CKEditor模块,如图1-119所示。

现在只需要选中图1-119所示的复选框,并单击保存设置按钮,这样便启用了CKEditor模块。Drupal 7的一个重要改进就是模块安装过程的改进。需要注意的是,这里把模块安装到了sitesallmodules下面。有时候我们需要区分一下自己开发的模块和第三方模块,可以在sitesallmodules下面创建两个目录,比如custom、standard,然后把自己开发的放在custom下面,把下载的放在standard下面(只能手工完成)。我们为了省事,直接把下载的模块和自己开发的放在一起了。
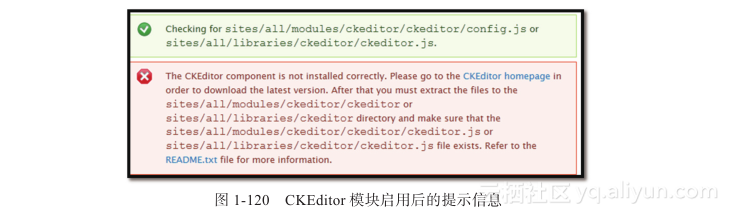
很多模块到了这一步就基本完成了,还有一些模块则需要配置一下,而CKEditor需要更多的步骤。如果现在我们访问CKEditor的配置页面(“首页 ? 管理 ? 配置 ? 内容写作 ? CKEditor”, 路径为admin/config/content/ckeditor),就会看到如图1-120所示的提示信息。

这表示我们还没有下载CKEditor的JavaScript文件。我们在前面讲过,这个模块依赖于CKEditor JS库,我们现在需要下载这个JS库,如图1-121所示。下载地址为http://ckeditor.com/download。

我们下载最新的Drupal专用版本ckeditor_3.6.2-3_for_drupal_7.zip,一个开源软件用得多了,就会得到其他开源软件的支持。这样的第三方插件,我们应该放在哪里呢?最初的时候,都放在所在的Drupal模块的目录下面,但是现在通常采用集中管理的方式,就是在sitesall目录下面创建一个子目录libraries,然后把所有的这些第三方插件都放在这个目录下面。首先创建libraries子目录,然后解压缩ckeditor_3.6.2-3_for_drupal_7.zip,我们看到这是一个完整的Drupal模块。将ckeditor_3.6.2-3_for_drupal_7ckeditor下面的ckeditor复制到sitesalllibraries目录下面,最后的目录结构应该是这样的:sitesalllibrariesckeditorckeditor.js。
现在我们再次访问CKEditor的设置页面,错误消息没有了,如图1-122所示。

1.8.3 设置CKEditor
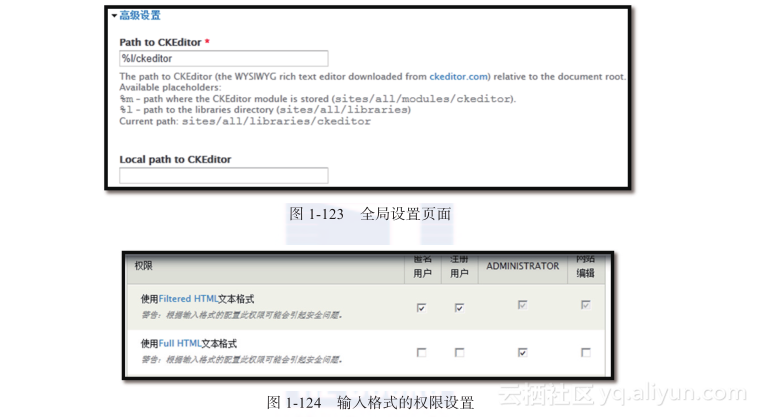
CKEditor自带了3个profile:Advanced、Full、Global Profile。Profile的意思我的理解就是“预设置”。我们首先可以设置它的全局设置,单击最下面的“编辑”链接,进入全局设置的编辑页面,如图1-123所示。
这里主要是默认的和实际的路径设置,我们采用默认值就可以了 。现在我们看一下Advanced Profile的设置,首先Advanced对应的输入格式为Filtered HTML,就是当输入格式为Filtered HTML时,使用CKEditor的Advanced 预设置。如果用户没有权限使用Filtered HTML输入格式,那么就没有权限使用CKEditor的Advanced预设置。哪些用户可以使用CKEditor,这个权限控制是交给了输入格式的。我们当前的输入格式的权限设置如图1-124所示。

普通用户可以使用Filtered HTML,管理员可以使用Filtered HTML 和Full HTML。
现在进入Advanced Profile的编辑页面,看到它的设置选项还很多,如图1-125所示。我们这里就不逐一介绍了,只有当我们用到它时,再去设置它。

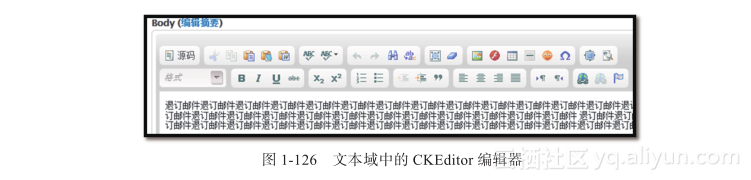
对于刚开始接触CKEditor模块的用户,不妨每个设置项都认真地阅读一遍。现在如果我们回去编辑内容的话,就可以看到我们安装的所见即所得编辑器了,如图1-126所示。

Drupal 7下面的CKEditor的默认配置很智能,对于初学者来说,可以极大地减少他们的配置工作,增加软件的易用性。我们可以切换Body的文本格式,比如切换到纯文本的格式,如图1-127所示。

此时上面的Body的输入框就不带有CKEditor了,如图1-128所示。

这就是我们在前面提到的,CKEditor的显示取决于输入格式。
1.8.4 设置文件上传
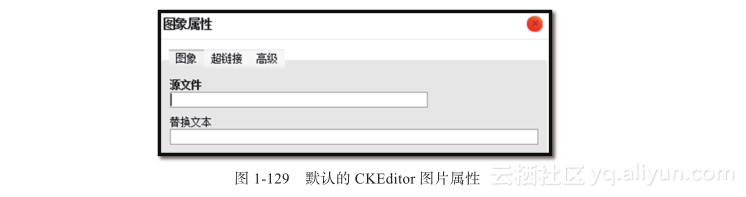
到目前为止,工作基本上就结束了,不过还有最后一个,就是上传图片的问题。很多人希望单击图片按钮,可以很方便地插入一张图片。但是现在的图片属性里面没有提供上传图片的选项,如图1-129所示。

现在来设置文件上传。我们前面提到过可以使用CKFinder完成文件上传,这里就采用这种方式。我们可以直接去http://ckfinder.com/download 下载最新版本的CKFinder,也可以使用我们在前面下载过来的完整模块里面自带的CKFinder。
1)我们把ckeditor_3.6.2-3_for_drupal_7ckeditor目录下面的ckfinder复制到sitesallmodulesckeditor下面。正确的目录结构应该是这样的:sitesallmodules ckfinderckfinder.php。
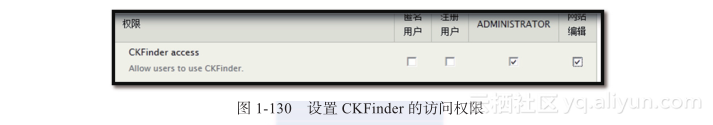
2)设置用户权限,授予管理员、编辑访问CKFinder的权限,如图1-130所示。即我们只允许网站工作人员使用这个功能。

3)打开Drupal的settings.php文件,设置$base_url:
$base_url = 'http://localhost/bookstore';设置$cookie_domain:
$cookie_domain = 'localhost/bookstore';4)修改CKEditor两个预设值里面的文件浏览器设置,将文件浏览器的类型设置为CKFinder,如图1-131所示。

接下来,我们再次编辑一个页面,单击CKEditor里面的图片按钮,此时的图片属性里面就有了“上传”标签,如图1-132所示。

单击上传标签,就可以方便地上传图片了。
CKEditor的上传功能到此就添加完了。到目前为止,就基本上熟悉了Drupal的安装及常见操作了,如果你对这些基本的配置还不是很懂,那么需要再努力练习一下。



