本节书摘来自华章计算机《HTML5 Canvas游戏开发实战》一书中的第1章,第1.1节,作者:张路斌著, 更多章节内容可以访问云栖社区“华章计算机”公众号查看。
1.1 HTML5介绍
自HTML5问世以来,越来越多的人开始关注它,打开搜索网页输入关键字“HTML5”,会发现与之相关的信息铺天盖地。可是,也有不少人谈及的HTML5只是古老的 DHTML 或Ajax,并非真正的HTML5。那么,到底什么是HTML5呢?下面我们就来认识一下,了解它具有哪些新特性。
1.1.1 什么是HTML5
HTML是Hyper Text Markup Language的简称,它是一种用于描述网页文档的标记语言,而HTML5则是这种标记语言的新标准。我们生活在一个网络信息时代,如何改良作为网页标记语言的HTML,自然成为开发者关注的重点内容之一。
自1993年6月HTML的第一版草案发布,到1999年12月24日HTML 4.01的发布,HTML一直在不断更新。但是HTML4并没有给HTML带来太大的突破,随着网络的迅速发展,它渐渐满足不了网络应用的需求了。2000年1月26日,可扩展超文本置标语言(eXtensible Hyper Text Markup Language),即XHTML出现了。XHTML的表现方式与HTML类似,不过语法上更加严格。因为XHTML更加注重页面规范和可用性,所以W3C执意发展XHTML。但是因为种种原因XHTML的进展非常缓慢,最主要是因为XHTML2不兼容以往任何一个版本的HTML。在这种情况下,HTML5出现了。
HTML5草案的前身名为 Web Applications 1.0,于2004年由WHATWG 提出,2007年W3C 接纳了这种标准,并成立了新的HTML工作团队。HTML5的第一份正式草案于2008年1月22日公布。HTML5是W3C与WHATWG合作的结果,它成为 HTML、XHTML 以及 HTML DOM 的新标准。
1.1.2 HTML5的新特性
HTML5有很多令人心动的特性和新功能,比如,强化了Web网页的表现性能,增加了本地数据库等 Web 应用的功能,以及图像操作等。
HTML5在图像上引入了Canvas标签,通过Canvas,用户可以动态生成各种图形图像、图表以及动画,而不再依赖于Flash、silverlight等插件了。
另外,HTML5在地理位置操作上引入了Geolocation API,其特点在于:
本身不去获取用户的位置,而是通过第三方接口来获取,例如IP、GPS、WIFI等方式。
用户可以随时开启和关闭,在被程序调用时也会首先征得用户同意,保证了用户的隐私。
同时,HTML5还在数据储存上增加了本地数据库,可以使用WebSQL来储存数据,并且引入了web storage API实现了离线缓存功能,以此替代了cookies,使得数据保存空间更大、更安全。
下面我们简单地举几个例子,来说明一下HTML5的优越之处。
- 使用video标签播放动画
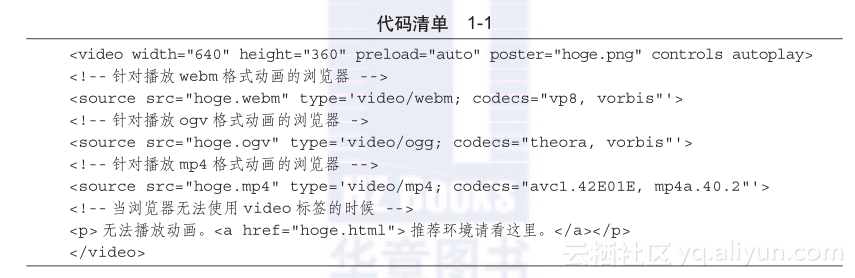
代码清单1-1中的HTML代码实现了播放动画功能。

- 使用audio标签播放音频
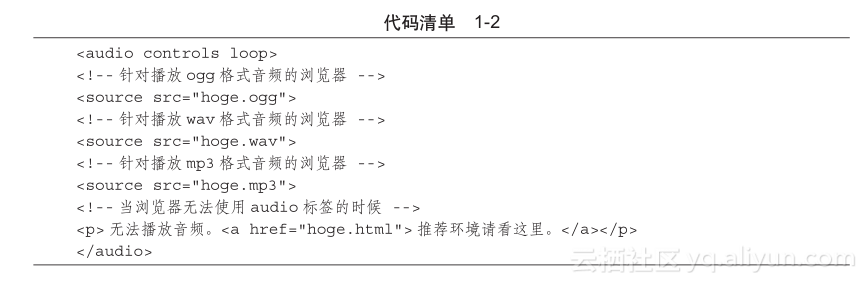
代码清单1-2中的HTML代码可以实现音频播放功能。

- 使用Canvas标签绘制图形
代码清单1-3中的HTML代码可以实现绘制一个矩形的操作。

- 轻松取得当前的位置
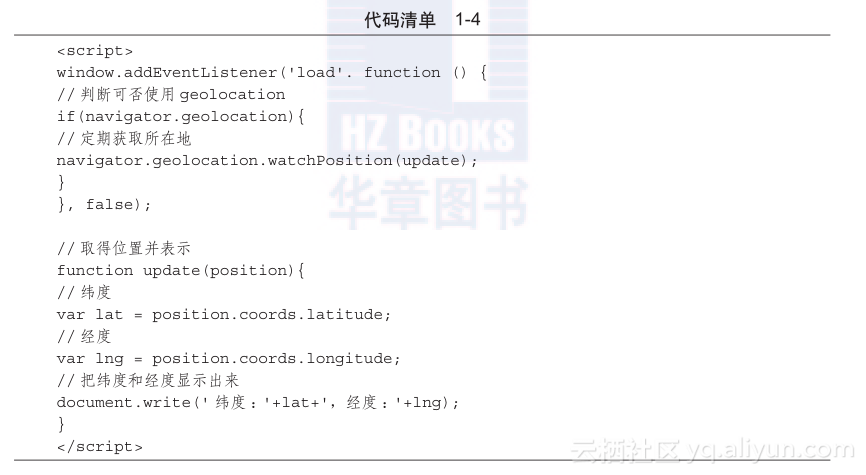
代码清单1-4中的JavaScript代码可以获取当前位置的纬度和经度。

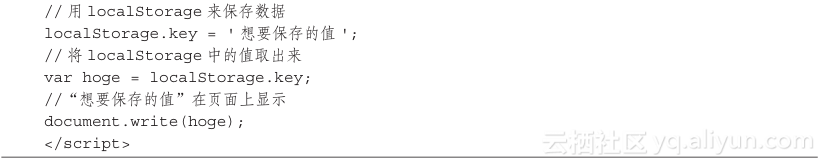
- 将大量的数据保存在客户端
代码清单1-5中的JavaScript代码使用LocalStorage来保存大量的数据。


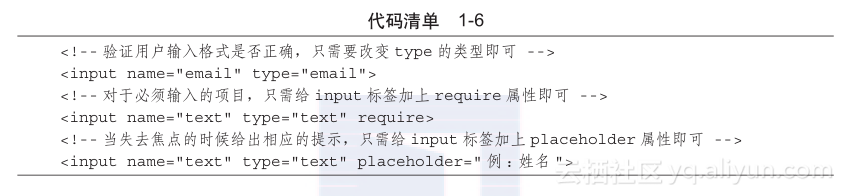
- form的强化
代码清单1-6中是form的几个比较常用的功能。

- 全新的标签属性
在HTML5中取消了一些过时的HTML4标记,其中包括纯粹显示效果的标记,如和,它们已经被CSS取代了。HTML5 吸取了针对XHTML2的一些建议,加强了一些用来改善文档结构的功能,如引入新的HTML 标签 header、footer、dialog、aside、figure 等,使开发者能够更加容易地创建文档,以前开发者在实现这些功能时一般都是使用div。另外,它还取消了一部分旧标签,如字体设置font、居中设置center等。一小部分标签的含义也有所改变,如粗体样式b 和斜体样式i标签虽然仍然保留,但它们的意义已经和以前有所不同,现在这些标签的意义只是为了将一段文字标识出来。
以上就是HTML5的一些新特性。需要注意的是,虽然HTML5已被W3C接纳,但现在还只是草案,在正式版发布之前,它的样式仍可能会有所变更。
