在各系统中配置IIS
1、Xp系统中iis5.1的配置
Xp系统中自带的是IIS5.1,而IIS5.1中只能建立一个网站——即默认网站,如果要在上面部署多个web应用程序,我们可以使用新建虚拟目录的形式。具体操作如下:
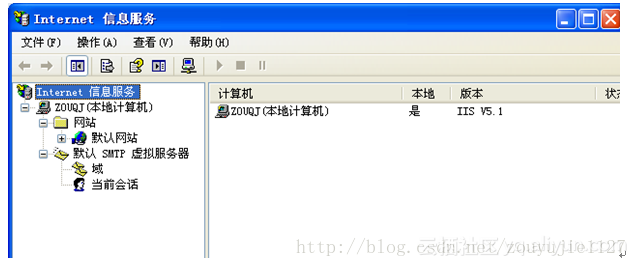
a、 开始——控制面板——管理工具——Internet信息服务器,会看到如下界面

b、 选中“默认网站”,右键单击弹出新建——虚拟目录

Xp系统中自带的是IIS5.1,而IIS5.1中只能建立一个网站——即默认网站,如果要在上面部署多个web应用程序,我们可以使用新建虚拟目录的形式。具体操作如下:
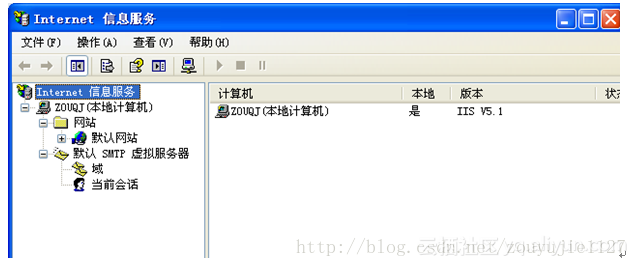
a、 开始——控制面板——管理工具——Internet信息服务器,会看到如下界面

b、 选中“默认网站”,右键单击弹出新建——虚拟目录