在线演示地址:Silverlight+WCF 新手实例 象棋 在线演示
上一系列四十篇索引:Silverlight+WCF 新手实例 象棋 专题索引
佛靠金装,人要衣裳,房间也要加金砖。本篇我们来把房间装修下,让它看起来专业一点!
一:效果预览,先上图
这是之前的房间图片:

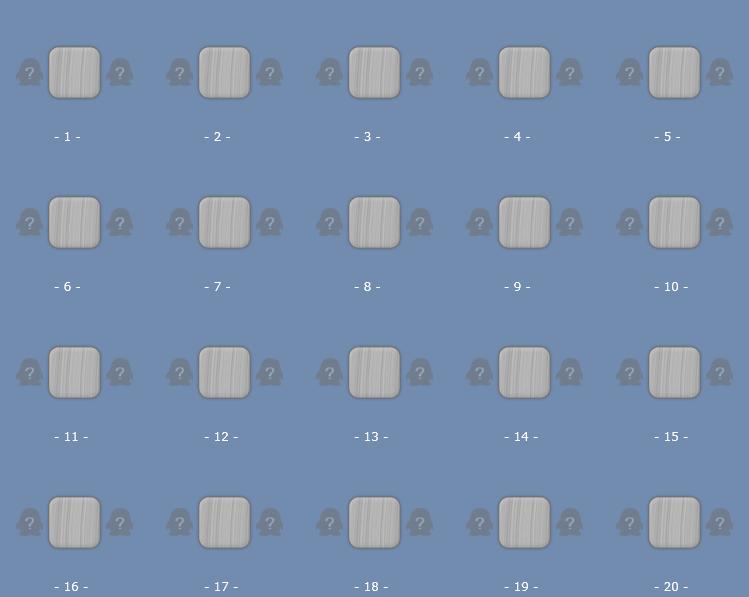
今天我们要装修成的房间图片:

再上一张游戏中的效果图:

二:实现说明
1:新增加图片
为了实现装修,我这里新增加了3张图片:
1:房间图片
2:房间游戏中状态的图片
3:QQ用户头像
图片是从QQ象棋游戏的安装程序中Copy过来的,由于Silverlight只支持png等个别种类图片,所以用ps把图片另存为png格式了。
1:房间图片
2:房间游戏中状态的图片
3:QQ用户头像
图片是从QQ象棋游戏的安装程序中Copy过来的,由于Silverlight只支持png等个别种类图片,所以用ps把图片另存为png格式了。
这是图片的存放文件夹格式:

2:装修房间需要增加的元素
增加的元素有:
1:用户头像[字段][显示QQ头像在房间坐位上]
2:房间游戏状态[字段][显示切换房间背景图]
3:房间坐位的用户[字段][QQ头像上下位置要显示用户名]
为了这些增加的元素,需要改动的代码,那还真不少,大伙要积极点了。
2:房间游戏状态[字段][显示切换房间背景图]
3:房间坐位的用户[字段][QQ头像上下位置要显示用户名]
为了这些增加的元素,需要改动的代码,那还真不少,大伙要积极点了。
三:代码实现[WCF端]
1:WCF端代码:实体修改
WCF端:Player玩家实体

///
<summary>
/// 游戏玩家 by 路过秋天
/// </summary>
[DataContract]
public class Player
{
// ...省略以前N个实体...
[DataMember]
public string Head
{
get ;
set ;
}
}
/// 游戏玩家 by 路过秋天
/// </summary>
[DataContract]
public class Player
{
// ...省略以前N个实体...
[DataMember]
public string Head
{
get ;
set ;
}
}
WCF端:Room房间实体

[DataContract]
public class Room
{
/// ...省略了N行代码...
public class Room
{
/// ...省略了N行代码...
///
//
<summary>
/// // 红色座位是否有人
/// // </summary>
// [DataMember]
// public bool RedInChair
// {
// get;
// set;
// }
/// // <summary>
/// // 黑色座位是否有人
/// // </summary>
// [DataMember]
// public bool BlackInChair
// {
// get;
// set;
// }
#region 装饰房间增加的字段
[DataMember]
public Player RedPlayer
{
get ;
set ;
}
[DataMember]
public Player BlackPlayer
{
get ;
set ;
}
[DataMember]
public bool IsGaming
{
get ;
set ;
}
#endregion
}
/// // 红色座位是否有人
/// // </summary>
// [DataMember]
// public bool RedInChair
// {
// get;
// set;
// }
/// // <summary>
/// // 黑色座位是否有人
/// // </summary>
// [DataMember]
// public bool BlackInChair
// {
// get;
// set;
// }
#region 装饰房间增加的字段
[DataMember]
public Player RedPlayer
{
get ;
set ;
}
[DataMember]
public Player BlackPlayer
{
get ;
set ;
}
[DataMember]
public bool IsGaming
{
get ;
set ;
}
#endregion
}
说明:
房间增加了两个玩家,和一个游戏状态,以前的坐位是否有人字段[RedInChair/BlackInChair],删了[于是引发了N行要修改的代码]。
OK,字段是简单改完了,编绎一下,发现近N个的报错了吧,只能一个一个修改了。
2:WCF端:Service.cs代码修改[被注释的是原来的代码,未注释的是修改的代码]
方法:EnterRoom

//
if (!room.RedInChair)
//
房间的红色座位有没有人
// {
// room.RedInChair = player.ColorValue == 1;
// }
// if (!room.BlackInChair) // 房间的黑色座位有没有人
// {
// room.BlackInChair = player.ColorValue == 2;
// }
if (room.RedPlayer == null && player.ColorValue == 1 )
{
room.RedPlayer = player;
}
else if (room.BlackPlayer == null && player.ColorValue == 2 )
{
room.BlackPlayer = player;
}
// {
// room.RedInChair = player.ColorValue == 1;
// }
// if (!room.BlackInChair) // 房间的黑色座位有没有人
// {
// room.BlackInChair = player.ColorValue == 2;
// }
if (room.RedPlayer == null && player.ColorValue == 1 )
{
room.RedPlayer = player;
}
else if (room.BlackPlayer == null && player.ColorValue == 2 )
{
room.BlackPlayer = player;
}
方法:OutRoom

if
(player.ColorValue
==
1
)
//
如果退出玩家是红色座位
{
// room.RedInChair = false;
room.RedPlayer = null ;
}
if (player.ColorValue == 2 ) // 如果退出玩家是红色黑色座位
{
// room.BlackInChair = false;
room.BlackPlayer = null ;
}
{
// room.RedInChair = false;
room.RedPlayer = null ;
}
if (player.ColorValue == 2 ) // 如果退出玩家是红色黑色座位
{
// room.BlackInChair = false;
room.BlackPlayer = null ;
}
方法:StartGame [只增加了代码]

public
void
StartGame(Player player)
{
Notify.Game(player, GameType.Start);
// 以下几行为新增代码
if (player.AttachInfo == " 11 " ) // 同意开始游戏,开始线程扫描
{
roomList[player.RoomID].IsGaming = true ; // 房间设置正在游戏中
Notify.Room(roomList[player.RoomID]); // 通知大伙更新房间状态
}
}
{
Notify.Game(player, GameType.Start);
// 以下几行为新增代码
if (player.AttachInfo == " 11 " ) // 同意开始游戏,开始线程扫描
{
roomList[player.RoomID].IsGaming = true ; // 房间设置正在游戏中
Notify.Room(roomList[player.RoomID]); // 通知大伙更新房间状态
}
}
方法:EndGame [只增加了代码]

public
void
EndGame(Player player)
{
Notify.Game(player, GameType.End);
// 以下几行为新增加的代码
if (player.AttachInfo == " 0 " || player.AttachInfo == " 1 " || player.AttachInfo == " 2 " )
{
// 游戏结束,清除历史数据
roomList[player.RoomID].StepList.Clear();
roomList[player.RoomID].IsGaming = false ;
Notify.Room(roomList[player.RoomID]); // 通知房间改变成游戏状态;
}
}
{
Notify.Game(player, GameType.End);
// 以下几行为新增加的代码
if (player.AttachInfo == " 0 " || player.AttachInfo == " 1 " || player.AttachInfo == " 2 " )
{
// 游戏结束,清除历史数据
roomList[player.RoomID].StepList.Clear();
roomList[player.RoomID].IsGaming = false ;
Notify.Room(roomList[player.RoomID]); // 通知房间改变成游戏状态;
}
}
说明:
OK,WCF端就修改到这就完成了,接下来是Silverlight客户端,要调整的代码N多。
服务端编绎过去后,客户端注意更新服务引用,接着由于服务端实体的两字段被删除,必然会引发个别小错误了。
服务端编绎过去后,客户端注意更新服务引用,接着由于服务端实体的两字段被删除,必然会引发个别小错误了。
结言:
对于Silverlight客户端,要调整的代码那是相当的多,所以等下节实现,不然一篇下来太长了。
欢迎有兴趣者对本系列持续关注!
欢迎有兴趣者对本系列持续关注!
版权声明:本文原创发表于博客园,作者为路过秋天,原文链接:
http://www.cnblogs.com/cyq1162/archive/2010/10/13/1849840.html
