【页面比较丑请忽略,完全没有审美感】
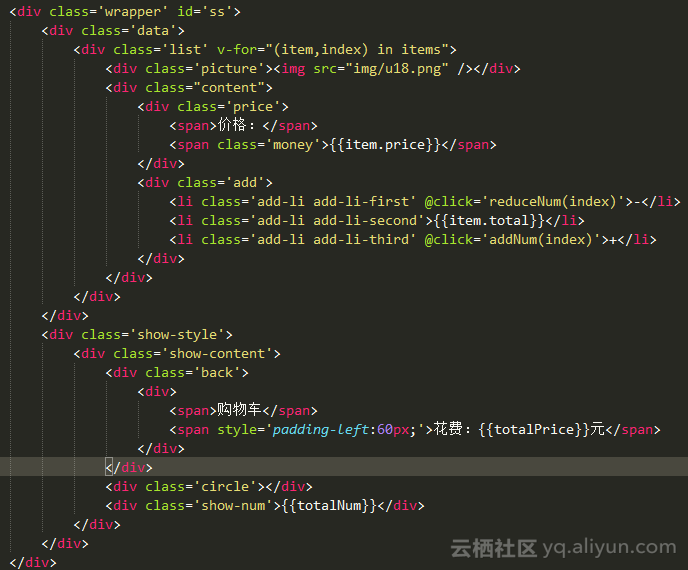
1.页面布局方式:

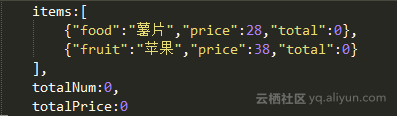
2.数据:

3.经过数据渲染之后,页面展示:

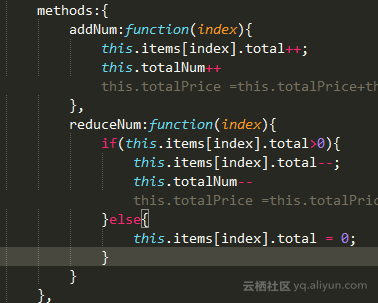
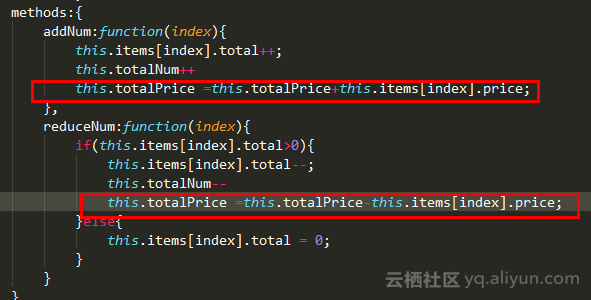
4.逻辑代码:
首先我们考虑到:当我们点击任何一个【+】,那么totalNum都是需要加1的,反之点击【-】时,
totalNum减一;【其中页面的加减号之间的0是通过数据渲染出来的】接下来,我们就需要解决这个问题:直接上代码:【方法中参数的重要性:因为数据都是从后台拿过来的,所以我们可以用一个变量拿过来,因为我没做ajax,所以直接造了一些数据;通过index参数,我们可以知道点击了相对应的一条数据,对其当前的一条数据做交互
】

接下来便是:消费的展示:这个代码很简单:和上图做下对比就知道了:

5.最终效果展示:

转载或引用本网版权所有之内容须注明“转自(或引自)云栖社区”字样,并标明本网网址yq.aliyun.com
谢谢大家,获取更多精华技术IT资讯,请持续关注云栖社区“达摩老祖”and"码上有钱"
