在Web(HTTP/HTML)录制中,有2种重要的录制模式。
用户该选择那种录制模式呢?
一)HTML-mode录制是缺省也是推荐的录制模式。它录制当前网页中的HTML动作。
在录制会话过程中不会录制所有的资源。在回放时,HTML-mode脚本积极地解析返回的信息来获得要下载的资源。
HTML-mode是亦称上下文敏感方式因为它只能在先前请求的结果的上下文之内执行。由于许多的HTTP 请求数据都是从内存中取出来的,所以语句必须在正确的前个请求之后执行。
HTML-mode录制的优点是:
1.资源从内存中取出且在回放时下载。因此,脚本比其他的录制方式更小且更容易阅读。
2.由于只有较少的硬编码脚本,因此只有较少的动态数值需要关联。
3.可以插入图片检查之类的语句以检查结果是否正确。
4.因为HTML模式回放时需要积极地解析返回的信息,因此它可能会比其他录制模式更加占用资源。然而,HTML模式record/replay有相当大的改善,使得差异最小化且微不足道。
二)URL-mode选项指导VuGen录制来自server的所有的请求和资源。它自动录制每一个HTTP资源为URL的步骤。这种录制模式甚至抓取非HTML应用程序,例如applets和非浏览器的应用程序。推荐使用这种录制方式录制以下情况:
1。录制非browser的应用程序
2。取得在下载或不下载哪些资源上更好的控制,既然你可以在脚本中修改。
3。当使用LR6.x时,录制使用applet和/或javascript的浏览器应用程序
由于URL-模式录制了所有的请求和资源,需要做更多的关联。脚本看起来也会相当的长
============================================================
LoadRunner针对Web协议的两种录制级别
****************
(一)HTML 录制级别
HTML录制级别是工具默认的选项。
使用HTML录制级别,VuGen将会基于当前Web页面的HTML上下文来 产生语句。
(二)URL 录制级别
VuGen会录制所有的客户端请求和从服务器返回的资源。这种录制级别下,VuGen会录制URL 步骤为web_url语句。录制表单提交为web_submit_data语句。
Tips:当在表单提交或者点击链接时 遇到问题,使用高级选项下的URL Option来录制。
URL录制级别把对服务器每个对象的请求,都录制成一个单独的请求。对业务过程有更好的控制。============================================================
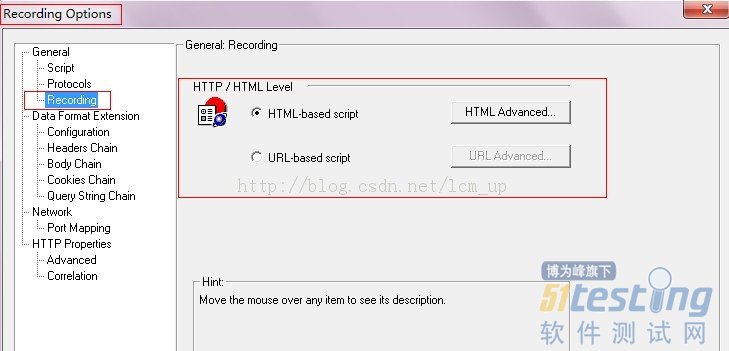
(1)HTML-based script(浏览器/上下文敏感)
(2)URL-based script(HTTP/analog)
html模式录制脚本,lr会把将页面发出的请求写在一个函数里,这样集成性较高,在代码阅读方面也比较容易,这种方式录制出来的脚本可以说是一种高级脚本
url方式录制的脚本是将页面所有的请求分别建立一个函数,这样的代码比较靠近底层,能更容易的监控到页面每个元素的情况
再举个例子
HTML模式相当于编程语言中的VC,
url模式相当于C或者汇编语言写的脚本
***************
HTML-based Script,说明脚本中采用HTML 页面的形式来表示这种方式的Script 脚本容易维护,容易理解;
URL-based Script,说明脚本中的表示采用基于URL 的方式,WAS 和ACT中的录制方式就是这种,这种方式看上去比较乱。
选择哪种方式录制,有以下参考原则:
(1) 基于浏览器的应用程序推荐使用HTML-based Script
(2) 不是基于浏览器的应用程序推荐使用URL-based Script。
(3)如果基于浏览器的应用程序中包含了JavaScript 并且该脚本向服务器产生了请求,比如DataGrid 的分页按钮等,flash等,也要使用URL-based 方式录制
(4 )基于浏览器的应用程序中使用了HTTPS 安全协议,使用URL-based 方式录制
****************
web_find只能用于基于HTML的脚本
web_reg_find:HTML和URL脚本都可以用,还可以统计文本出现的次数,但它是注册类型函数,意味着它不会立即执行,仅在执行下一个操作函数(比如web_url,web_image)后才会执行
最新内容请见作者的GitHub页:http://qaseven.github.io/