一、 网站程序中采用DIV+CSS这种模式,不用Table
目前DIV+CSS是主流的编程语言,这与其体积小加载快的优点是密不可分的。主流的网站和CMS采用的也都是这种模式。因此建议大家也采用这种模式来编程,而不要采用原始的Table结构。Table结构不但管理不方便,网页体积也会变大,降低网站的加载速度。
二、 采用Gzip技术对网页进行压缩
采用Gzip技术对网页进行压缩是减少网页体积的一个很好的方式.一般情况下这是需要你的网站空间支持的,像我用的A5的合租主机,压缩率可以达到80%。网页体积小了,自然加载速度就快了。
三、 减少CSS文件数量和体积
在采用DIV+CSS过程中,CSS文件是非常重要的。如果在编写过程中有多个CSS文件,建议将多个CSS文件进行合并,这样可以加快网站加载速度。另外,可以采用专业的网页减肥软件对CSS文件进行减肥,以减少CSS文件的体积。
四、使用CDN加速。
近一年CDN已经在我们个人站长中听的较多,也有很多朋友在使用。CDN的全称是Content Delivery Network,解释为内容分发网络。原理思路是尽可能避开互联网上有可能影响数据传输速度和稳定性的瓶颈和环节,使内容传输的更快、更稳定。也就是网站加速器,这个需要付费使用的,免费的不是太稳定。
五、优化代码,减少臃肿结构。
如果我们使用较为流行的CMS这方便应该不会有臃肿的代码结构存在,但需要注意的是我们在制作或者选择网站模 板的时候也会存在不合理的结构。我们需要在写模板或者程序的时候使用较为简洁的程序框架,简洁有利于用户体验,也更利于搜索引擎蜘蛛的爬行和抓取。
六、减少图片大小和数量。
我们尽量在上传网站图片的时候减少图片的大小和尺寸,可以在上传图片之前对图片进行压缩处理,图片适当尺码即可,不要过大。图片仅仅是网站的点缀,而不需要都是图文。同时,我们也尽量避免使用大量的视频或者音频内容。
七、减少JavaScript脚本文件,尽量存放在一个文件中。
尽量外部调用JS代码,不要放在网页中,更不要远程调用外部的JS代码。例 如Google建议您加载在HEAD标签的分析。您也可以尝试结合的JavaScript和压缩他们更快地加载。有些时候我们在头部的CSS,JS代码太 多,导致中间内容部分加载太慢。所以尽量减少头部的代码。
八、运用静态的HTML页面
众所周知,ASP、PHP、JSP等顺序完成了网页信息的静态交互,运转起来确实十分方便,由于它们的数据交互性好,能很方便地存取、更改数据库的内容,但是这类顺序也有本人的缺陷,那就是它必需由效劳器先生成HTML页面,然后在“传送”给用户,多了一个步骤,必定会影响到网站的拜访速度,所以笔者建议,在新站开端的时分,在对本人网站的重要调查期内还是采用静态的HTML页面比拟保险。
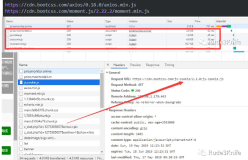
九、 将ASP、ASPX、PHP等文件的访问改为.js引用
这在ASP、ASPX、PHP等程序设计时应该注意的,如果要在静态的HTML页面里嵌入动态的数据,而这些动态的数据是由ASP、PHP等程序来提供的话,会使用以下的语句引用:
这样的话,每次有一个人访问你的网站,服务器就要执行并处理一次network_index.asp文件,从数据库抽取相应的数据,再输出给网页显示,如果有几万个人同时访问,就要执行几万次,后果就可想而知。建议在这些程序中将数据动态生成到一个network_index.js文件中去,然后在首页通过
这样的代码来引用该network_index.js文件。这样,数据显示的任务就交给客户端的浏览器去做,不会耗费服务器的资源,显示速度自然就很快;前者所花的时间几乎是后者的几倍!
最新内容请见作者的GitHub页:http://qaseven.github.io/