http://blog.csdn.net/manymore13/article/details/12219687
最近在商店下载了zaker ,闲暇时拿来看看新闻!发现每次打开软件进入主界面时有个界面,需要你把它往上滑到一
定距离才能进入到主界面。每次进入软件时它的背景可能不一样,在往上拨的时候你会看见主界面,好似向上推的门一样!
打开它你就可以看到外面的世界。与窗帘有点不同的是在你没有拉开足够距离时,它会俏皮的关闭自己不让你看到外面的美景。
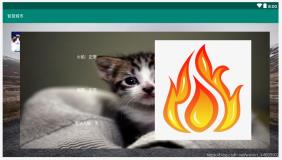
说这么多想像起来挺模糊的,那让我们看看实际效果图,我现在打开zaker截两张图 如下所示

左边一张是不做任何操作时的效果,右边一张是界面跟着手往上滑的效果,在滑的时候你会发现即将进入的界面,当你没有滑到一定的距离松开手后窗帘会慢慢关闭,在合闭的时候有个弹动的效果。非常棒!
正如你看到的图片内容,今天是国庆节,在这里祝大家节日快乐!所以你每次打开的时候图片可能不一样。这个效果看起来有点像android里面讲的TranslateAnimation动画,我觉得用Animation动画应该很难实现出这种效果(当然有用animation实现zaker这种效果的大牛可以与我们分享下)。QQ里也有这么个功能的界面,只不过QQ的是展示一张图片两到三秒后再进入主界面。
下面开始实现这种效果 推动们效果。
根据效果我实现出一个类,方便与需要用的筒靴使用。代码中有注释
- package com.manymore13.scrollerdemo;
- import android.annotation.SuppressLint;
- import android.content.Context;
- import android.graphics.Color;
- import android.graphics.drawable.Drawable;
- import android.util.AttributeSet;
- import android.util.DisplayMetrics;
- import android.util.Log;
- import android.view.MotionEvent;
- import android.view.View;
- import android.view.WindowManager;
- import android.view.animation.AccelerateInterpolator;
- import android.view.animation.BounceInterpolator;
- import android.view.animation.Interpolator;
- import android.widget.FrameLayout;
- import android.widget.ImageView;
- import android.widget.RelativeLayout;
- import android.widget.Scroller;
- public class PullDoorView extends RelativeLayout {
- private Context mContext;
- private Scroller mScroller;
- private int mScreenWidth = 0;
- private int mScreenHeigh = 0;
- private int mLastDownY = 0;
- private int mCurryY;
- private int mDelY;
- private boolean mCloseFlag = false;
- private ImageView mImgView;
- public PullDoorView(Context context) {
- super(context);
- mContext = context;
- setupView();
- }
- public PullDoorView(Context context, AttributeSet attrs) {
- super(context, attrs);
- mContext = context;
- setupView();
- }
- @SuppressLint("NewApi")
- private void setupView() {
- // 这个Interpolator你可以设置别的 我这里选择的是有弹跳效果的Interpolator
- Interpolator polator = new BounceInterpolator();
- mScroller = new Scroller(mContext, polator);
- // 获取屏幕分辨率
- WindowManager wm = (WindowManager) (mContext
- .getSystemService(Context.WINDOW_SERVICE));
- DisplayMetrics dm = new DisplayMetrics();
- wm.getDefaultDisplay().getMetrics(dm);
- mScreenHeigh = dm.heightPixels;
- mScreenWidth = dm.widthPixels;
- // 这里你一定要设置成透明背景,不然会影响你看到底层布局
- this.setBackgroundColor(Color.argb(0, 0, 0, 0));
- mImgView = new ImageView(mContext);
- mImgView.setLayoutParams(new LayoutParams(LayoutParams.MATCH_PARENT,
- LayoutParams.MATCH_PARENT));
- mImgView.setScaleType(ImageView.ScaleType.FIT_XY);// 填充整个屏幕
- mImgView.setImageResource(R.drawable.bg1); // 默认背景
- addView(mImgView);
- }
- // 设置推动门背景
- public void setBgImage(int id) {
- mImgView.setImageResource(id);
- }
- // 设置推动门背景
- public void setBgImage(Drawable drawable) {
- mImgView.setImageDrawable(drawable);
- }
- // 推动门的动画
- public void startBounceAnim(int startY, int dy, int duration) {
- mScroller.startScroll(0, startY, 0, dy, duration);
- invalidate();
- }
- @Override
- public boolean onTouchEvent(MotionEvent event) {
- int action = event.getAction();
- switch (action) {
- case MotionEvent.ACTION_DOWN:
- mLastDownY = (int) event.getY();
- System.err.println("ACTION_DOWN=" + mLastDownY);
- return true;
- case MotionEvent.ACTION_MOVE:
- mCurryY = (int) event.getY();
- System.err.println("ACTION_MOVE=" + mCurryY);
- mDelY = mCurryY - mLastDownY;
- // 只准上滑有效
- if (mDelY < 0) {
- scrollTo(0, -mDelY);
- }
- System.err.println("------------- " + mDelY);
- break;
- case MotionEvent.ACTION_UP:
- mCurryY = (int) event.getY();
- mDelY = mCurryY - mLastDownY;
- if (mDelY < 0) {
- if (Math.abs(mDelY) > mScreenHeigh / 2) {
- // 向上滑动超过半个屏幕高的时候 开启向上消失动画
- startBounceAnim(this.getScrollY(), mScreenHeigh, 450);
- mCloseFlag = true;
- } else {
- // 向上滑动未超过半个屏幕高的时候 开启向下弹动动画
- startBounceAnim(this.getScrollY(), -this.getScrollY(), 1000);
- }
- }
- break;
- }
- return super.onTouchEvent(event);
- }
- @Override
- public void computeScroll() {
- if (mScroller.computeScrollOffset()) {
- scrollTo(mScroller.getCurrX(), mScroller.getCurrY());
- Log.i("scroller", "getCurrX()= " + mScroller.getCurrX()
- + " getCurrY()=" + mScroller.getCurrY()
- + " getFinalY() = " + mScroller.getFinalY());
- // 不要忘记更新界面
- postInvalidate();
- } else {
- if (mCloseFlag) {
- this.setVisibility(View.GONE);
- }
- }
- }
- }
View中的scrollTo函数,使View具有滚动效果,就像ListView一样,它的内容是可以滑动的,ViewGroup继承View,所以Relativelayout可以做到滑动效果,另外向下弹动效果是用到Scroller类,而在构造Scroller类时加入BounceInterpolator,你也可以加入别的插值器。其实Scroller只是一个辅助View滑动的一个类,帮助View存储滑动数据的类,当view滑动时,你可以从scroller中取出滑动数据,而真实滑动运动效果其实是利用scrollTo瞬间达到目的地,View结合scroller以及scroller就可以实现这种推动门的效果。
运行Demo程序 查看效果
上面的图片是模拟器上运行的截图,看起来有点卡。其实在真机上测试的很流畅。zaker的效果基本是这个样子。
如果你想使用这个类的话,想实现这种效果的话,那么请满足下面两个条件。
1. PullDoorView match_parent占据全屏 像下面这样整个项目父ViewGroup可以用Framelayout
2.PullDoorView 必须要放在界面的最上面 使其可以获取touch事件
- <com.manymore13.scrollerdemo.PullDoorView
- android:id="@+id/myImage"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="#ddd" >
- <Button
- android:id="@+id/btn_above"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_centerInParent="true"
- android:text="第二层" />
- <TextView
- android:id="@+id/tv_hint"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_alignParentBottom="true"
- android:layout_centerHorizontal="true"
- android:layout_marginBottom="10dp"
- android:text="上滑可以进入首页"
- android:textColor="#ffffffff"
- android:textSize="18sp" />
- </com.manymore13.scrollerdemo.PullDoorView>
因为PullDoorView是一个RelativeLayout,所以你可以发挥自己的想象在里面添加任何View或者ViewGroup,上面XML中我添加了一个button和一个textView,我想这两个View你可以再上面的动态图片中应该看到了。另外PullDoorView可以根据需要更换背景图片
你可以 PullDoorView.setBgImage(图片)
好了就写这么多,仿zaker用手向上推动的效果的实现到此为止。