本节书摘来自华章社区《Tableau数据可视化实战》一书中的第2章,第2.3节创建条形图,作者(美)Ashutosh Nandeshwar,更多章节内容可以访问云栖社区“华章社区”公众号查看
2.3 创建条形图
条形图简单易懂,是最常见的图表类型。具有水平方向的图表称为“条形图”,具有垂直方向的图表称为“柱状图”。条形的长度代表一个特定度量的量。条形图最适用于分类信息,比如性别、州、地区、国家、商业类型等。请务必注意,柱状图的y轴始终从0开始,否则,很难给条形的长度编码,且很容易产生误导。
准备工作
我们使用样例文件Sample-Superstore Sales (Excel)来分析。打开一个新的工作表并选择Sample-Superstore Sales (Excel)作为数据源。
实现步骤
当数据加载完成后,执行以下步骤创建简单的条形图:
Step01 将State(州)拖放到Rows(行)里。
Step02 将Profit(利润)拖放到Columns(列)里。
Step03 在Columns(列)区域中可以看到用纯数字表示的每个State(州)的Profit(利润)的总计。
Step04 为将文本格式转化为条形图,点击工具栏里的Show Me(智能显示)按钮。
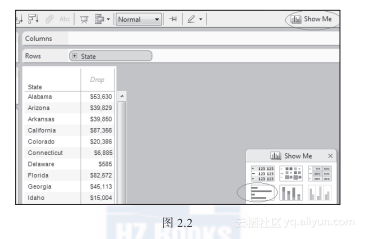
Step05 在Show Me(智能显示)工具栏中,选择horizontal bars(水平条),如图2.2所示。

实现原理
将默认的文本表格显示变为条形图显示,通过对比不同条形的长度,便于对比不同的量。另外,鉴于条形图在其他书中介绍较多,用户更易于理解条形图。