本节书摘来自华章计算机《Cacti实战》一书中的第3章,第3.3节,作者:刘钊,张跃著, 更多章节内容可以访问云栖社区“华章计算机”公众号查看。
3.3 数据可视化流程
数据可视化是最终呈现监控结果的重要一环,Cacti的最终任务就是将数据进行可视化展现。当系统完成数据的检索与存储之后,Cacti通常会使用RRDTool内置的绘图工具来绘制图表。
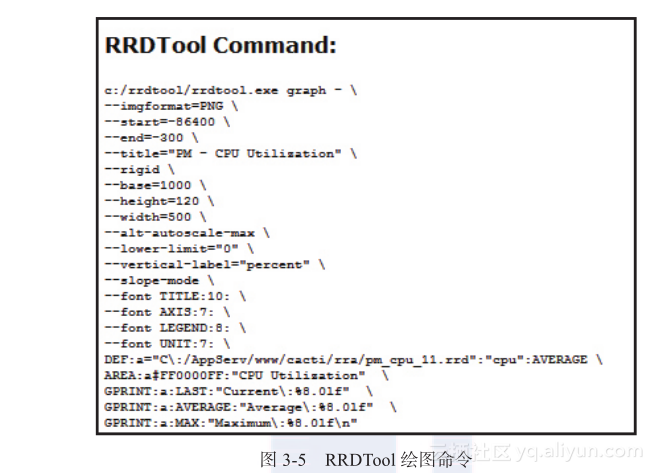
进入Cacti的“图形管理”界面,可以使用调试模式查看绘制图形的执行命令,如图3-5所示。

这段语句的主要作用见配置脚本3-1中的注释。
配置脚本3-1 SNMP查询的XML脚本头信息
c:/rrdtool/rrdtool.exe graph - \ #使用rrdtool命令绘图
--imgformat=PNG \ #图形格式为PNG
--start=-86400 \ #定义数据采集,同时也是绘图的开始时间
--end=-300 \ #定义数据采集,同时也是绘图的结束时间
--title="PM - CPU Utilization" \ #定义图形的名称
--rigid \ #如果没有指定rigid,则在图表的上下边界还是会有一些延伸,但如果指定rigid ,则严
格按照upper-limit和lower-limit 绘制
--base=1000 \ #定义绘制图形时,数据的基础单位值
--height=120 \ #定义图形的高度
--width=500 \ #定义图形的宽度
--alt-autoscale-max \ #是否对最大值进行自动扩展
--lower-limit="0" \ #绘制图形时显示数据的最小值
--vertical-label="percent" \ #纵轴显示标题
--slope-mode \ #对于阶梯状数据自动进行平滑处理
--font TITLE:10: \ #定义标题的字体
--font AXIS:7: \ #定义图轴的字体
--font LEGEND:8: \ #定义图例的字体
--font UNIT:7: \ #定义Y轴单位字体
DEF:a="C\:/AppServ/www/cacti/rra/pm_cpu_11.rrd":"cpu":AVERAGE \ #定义数据来源的文件
AREA:a#FF0000FF:"CPU Utilization" \ #定义绘图的方框颜色
GPRINT:a:LAST:"Current\:%8.0lf" \ #绘制当前数据
GPRINT:a:AVERAGE:"Average\:%8.0lf" \ #绘制平均值数据
GPRINT:a:MAX:"Maximum\:%8.0lf\n" #绘制最大值数据
从上述一段RRDTool绘制图形语句的解释不难看出,Cacti绘制图形的过程为:首先按照用户设置好的图形格式(字体、高度、宽度、X轴度量单位、Y轴度量单位等)画图,同时找到数据的来源文件(rra文件),按照用户的要求(绘制当前数据、绘制平均值数据等)来展现图形。
结合前面的内容,不难看出Cacti的工作流程大致如下:
Cacti首先通过自身的Poller程序查询和获取监控设备的各项监控指标数据,有的数据通过标准的SNMP,有的通过标准的OID号码,有的通过用户编写的脚本程序来收集,当数据收集回到Cacti系统时,Cacti一方面将元数据存储在MySQL数据库中,另一方面对于监控指标的采集数据方式,会根据RRDTool存储的默认方式进行保存,这样一来,就可以在安装路径中的rra文件夹中找到相应的数据文件。当数据保存之后,RRDTool可以根据用户的需要执行Graph画图命令,加入相应的绘图参数,即可按照用户的要求将图形呈现
出来。