2016年04月23日14:00時,在武汉市东湖高新技术开发区民院路38号纽宾凯鲁广国际酒店(光谷步行街地铁C出口省测绘局斜对面),舉行的规模在800人左右的2016源创会武汉站。由张成文(腾讯SNG web)分享的ECMAScript 6 开发体系实践主題。
ECMAScript 6正式发布后,越来越多地在项目中被实践。但是由于目前的局限性,ECMAScript 6在整个js的开发背景下直接使用依然会有很多问题。这里我将给大家讲述ECMAScript 6的开发生态实践所涉及和需要注意的内容,以及我们如何在项目中推广使用ECMAScript 6 的js等前端技术发展迅速,另外也附带讲下目前我们前端技术体系到底发展成什么样了。

本主题对ECMAScript6从以下几个方面进行讲解:
一、ES6简介与ES6 SWOT
JavaScript是对由ECMA(European Computer Manufacturer’s Association,欧洲计算机制造商联合会,一个跟W3C类似的标准化组织)定义的ECMAScript标准的实现。ECMAScript主要定义了以下内容:
语法——解析规则、关键字,、语句、声明、运算符等;.
类型——Boolean、Number、String、Object等;
原型和继承规则;
内置对象和函数的标准库——JSON操作、Math对象、数组操作方法、对象自省方法等
而与HTML和CSS,以及Web APIs相关的内容,比如DOM(文档对象模型),是在别的标准中定义的,与ECMAScript无关。ECMAScript所定义的内容不仅可以在浏览器环境中使用,也可以在非浏览器环境中使用,比如Node.js。
1.ES6的设计三个理念
字符串模板
字符串模板是构建字符串的语法糖,这类似于Perl和Python中的字符串插值。允许在字符串中添加一个自定义标签,避免注入攻击或用字符串内容构建更高层次的数据结构。
模板字符串(template string)是增强版的字符串,即可以当作普通字符串使用,也可以在字符串中嵌入变量。它用反引号(`)标识。
箭头函数
箭头函数使用 => 语法来简化函数,在语句结构上和C#、Java 8 和 CoffeeScript类似,支持表达式和函数体。 。 =>`操作符左边为输入的参数,而右边则是进行的操作以及返回的值。
上面代码的init和doSomething方法中,都使用了箭头函数,它们中的this都绑定handler对象。否则,doSomething方法内部的this对象就指向全局对象,运行时会报错。箭头函数有几个使用注意点。
1.函数体内的this对象,绑定定义时所在的对象,而不是使用时所在的对象。
2.不可以当作构造函数,也就是说,不可以使用new命令,否则会抛出一个错误。
3.不可以使用arguments对象,该对象在函数体内不存在。
Promises
Promises是处理异步操作的一种模式。当你发起一个异步请求,并绑定了 .when(), .done() 等事件处理程序时,其实就是在应用promise模式。
for…of 借鉴了c++、java、python等语言的for-od语句
集合借鉴python语言的集合collection对象
2.SWOT-优势
3.SWOT-劣势
兼容性差,浏览器和node支持不完全;
4.SWOT-机遇
ES6 transform 可以转为ES5;
Nodejs在不断添加ES6的支持;
新的浏览器在不断添加ES6支持;
二、ES6特性与开发规范
一)ES6特性
1.类型规范
2.字符串模板
3.数组类型
4.解构类型
5.函数
6.arrow箭头函数
7.对象
8.类
9.模块
10.Iterators 和 Generators
11.属性访问
12.map + set + weakmap + weakset 数据结构
13promise、symbols、proxies
14统一码
15.进制数支持
16不建议使用reflect对象和tail calls尾调用
二)ES6的优秀特性需要与开发规范相结合
三、ES6兼容理论
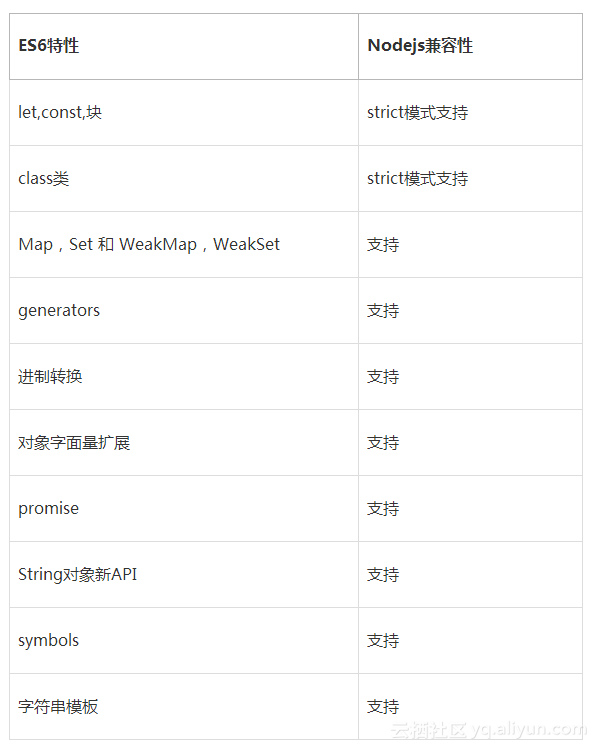
随着iojs的引入,新版的Nodejs开始原生支持部分ES6的特性,既然ES6在浏览器端使用需要使用babel等编译,在Nodejs总可以放心使用了吧。然而事实并非如此,为此在nodejs端,我也做了特性兼容性研究:
ES6新特性在Nodejs下的兼容性列表 这里罗列下nodejs支持的新特性,没列出的新特性均为不支持。

可见,es6的新特性在Nodejs中比babel还要差,而新版的babel已经能够支持es6的90%新特性了~
这里选择了ES6中的少数特性和ES5的实现的执行效率做了对比,整体上说,ES6的新特性相对ES5的实现效率慢些,而有些特性当然是ES5无法实现的。所以在了解使用ES6的同时,除了了解它的新特性和优点,对于ES6本身的一些问题也要做到心中有数。当然,随着ES6的完善和Node的更新,相信这些也不会是大的问题,而且这些也不会影响ES6的发展。
四、多端ES6实践方案
ES6->transform编译->ES5执行
现有模式组合
- Gulp + webpack + gulp-babel + es6
- fis3 + fis3-paser-babel + es6
- react + webpack + es6
- typescript + vscode + es6 + ts transform
不得不注意的坑
1,兼容性约束。
使用特性时要注意是否支持
2,SyntaxError: Block-scoped declarations (let, const, function, class) not yet supported outside strict mode
必须在严格模式下才能启用let const class关键字
3,node下面ES6函数增强不能使用默认值
4,特性使用不和场景
5,注意差异性
实践心得:
1、前端测速来看,和ES5相比并没有较大区别
2、node端使用情况来看,暂无运行时问题
2、ES6语法本身的优势,代码相对ES5更严谨简洁
3、构建尽量支持到ES6的透明化transform
4、ES6是基于规范的,未来会被支持
5、ES6即将不仅仅是语法糖,例如koa2、angular2的下一代框架等
五、ES6未来与发展
异步流程控制模块:async(这里没有用promise)
Promise同时处理多个异步请求时,需要循环定义多个promise对象,显得不优雅,所以这里用了封装使用方便的async。
====================================分割线================================
文章转载自 开源中国社区[http://www.oschina.net]