GitHub是世界知名的代码托管网站,在中国也有相当多的项目托管在GitHub,给广大程序员和编程爱好者带来了方便,本文将推荐四个有趣实用的Chrome插件,以增强用户浏览GitHub的体验。
注:所有的插件直接在Chrome网上应用店搜索下载即可。
目前版本的Chrome安装第三方拓展相当繁琐复杂,因此不建议使用Chrome安装第三方拓展。
鼠标悬停快速预览——GitHub Hovercard
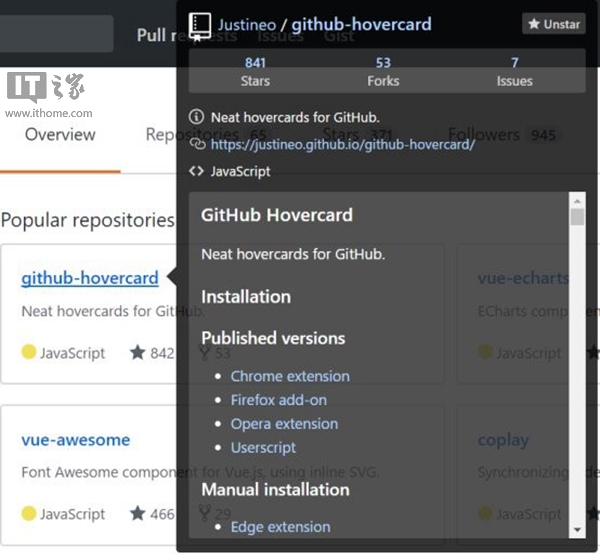
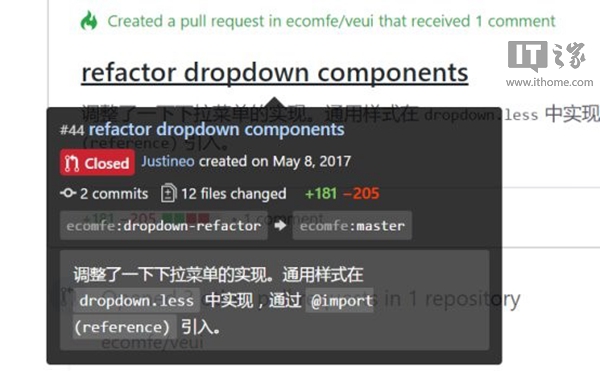
GitHub Hovercard是一款可以使用鼠标悬停快速浏览项目信息/用户信息/项目讨论的Chrome扩展,无论在GitHub的哪一个界面,只要鼠标停驻在链接上面,就可以快速查看有关信息,而无需点击进去。

如图所示,项目概览信息包括star,fork,issue的数目,项目使用的语言和项目说明(readme.md),并且你可以在这个界面快速加注星标。

▲Users相关内容

▲Issues相关内容
本项目目前已在GitHub上开源,有兴趣的同学可以来这里围观。
实现树状文件列表——octotree
GitHub是可以在线查看项目中的源代码,文档,以及像图片一类的资源文件,但体验相当糟糕,只能重复地点进一个文件夹,再进入其中一个文件夹,如此循环。有的时候,你甚至都搞不清自己现在查看的是哪一个文件。尤其是在文件繁多的项目之中,文件夹嵌套堪称噩梦,一个个点击太费时间和精力。
而octotree这个Chrome扩展则可以解决这个痛点,使你在进行文件浏览操作时更有效率。
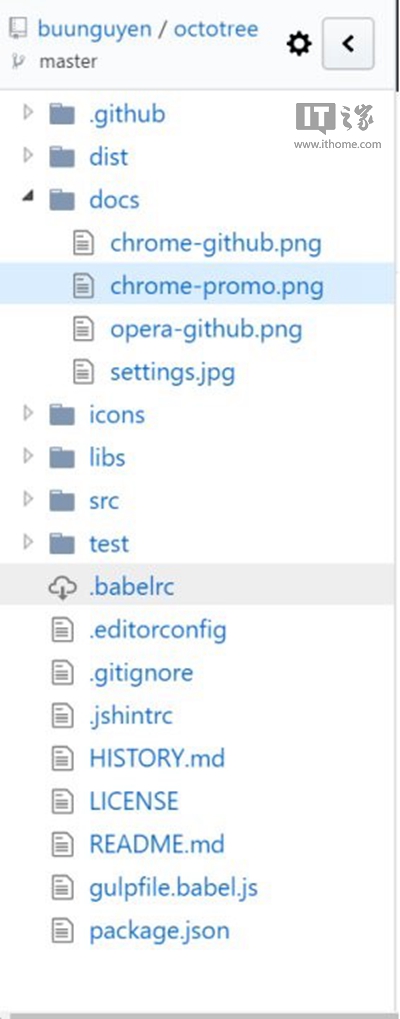
Octotree这款插件就如同名字一样,在页面左端提供了一个树状的文件列表(类似Windows资源管理器的左栏),从而让所有文件的位置一目了然,并可以快速点击查看。

▲清晰的树状文件列表
Octotree同样是GitHub开源项目,项目地址:点击这里。
直观衡量你的工作量——Isometric Contributions
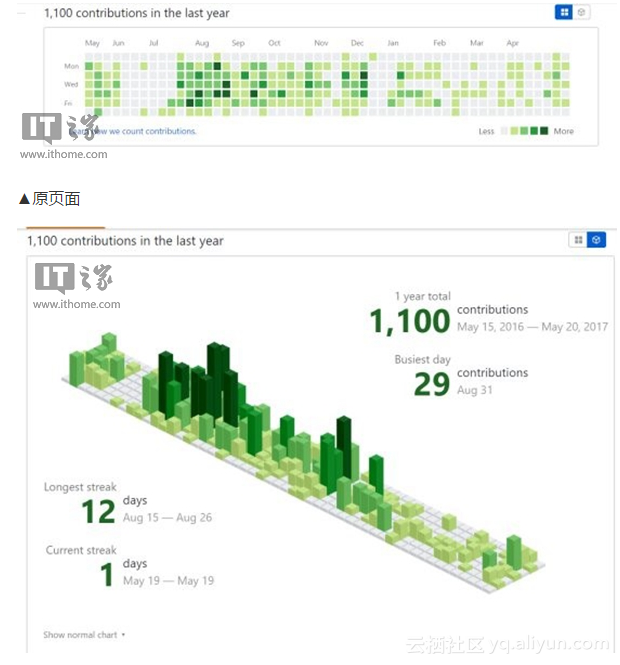
Isometric Contributions是一款可以将冷冰冰的数据转化为生动图形的Chrome扩展程序。它可以将你每天的contributions数目(可以理解为提交GitHub的数目)转化为颜色不一的立体柱状图,并给出自己的统计数据。Contributions数目由少到多分别以颜色逐渐变重的立体柱状图显示,宛如搭建一座高低错落的城市一般。

▲Isometric Contributions页面
除了“图形化”你的数据之外,Isometric Contribution还将你的情况统计,将你一年内的提交状况,以及“最忙“的一天提交数目统计出来。
你是想要建立起一座绿色的城市,还是想要一片白茫茫的荒地?
——一切由你自己选择。
Isometric Contribution同样是开源项目,项目地址:点击这里。
略显无聊却有用——Avatars for Github
Avatars for Github是一款从名字就能看出功能的Chrome拓展,它可以实现一个简单的功能:显示出GitHub用户的头像。
可能对部分人有用(逃
项目源代码地址:点击这里。
GitHub夜间主题——GitHub Dark
最后推荐的不是扩展,而是一款Stylish主题:GitHub Dark,这款主题可以使GitHub以夜间模式呈现。
妈妈再也不担心我晚上撸代码眼瞎啦~
本文来自开源中国社区 [http://www.oschina.net]


