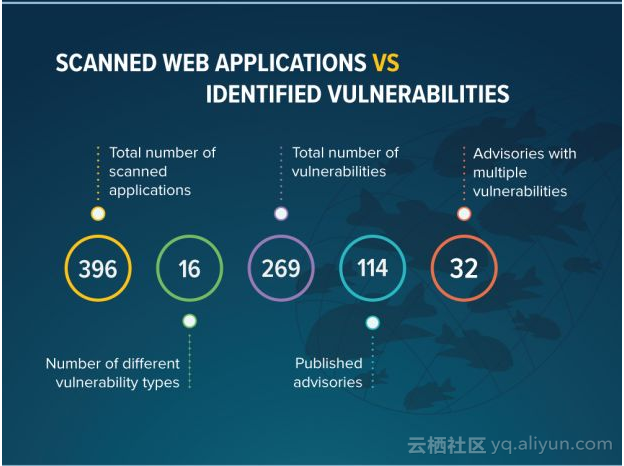
Web应用程序安全公司Netsparker使用他们的自动化安全扫描工具,对396 个Web应用程序进行了扫描,发现了269个安全漏洞,其中最多的漏洞是跨站点脚本(XSS)和SQL注入(SQLI)漏洞,占到全部漏洞数量的87%,其中甚至还有多个零日漏洞。
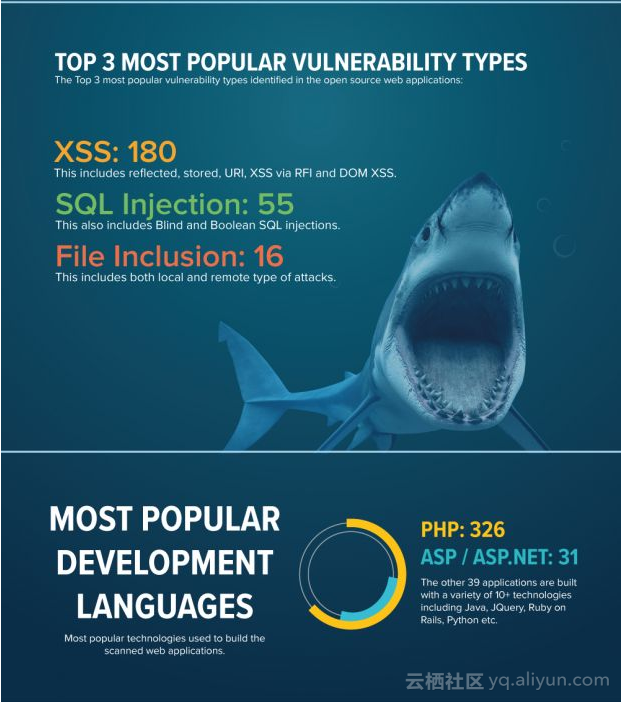
对每个漏洞类别细分,研究人员发现了180个 XSS漏洞,如反射XSS,存储XSS等等,占到全部漏洞的67%, XSS漏洞占扫描发现所有安全漏洞的67%;其次是SQL注入漏洞,数量有55个,占到全部漏洞数量20%。第三名是远程和本地文件包含漏洞,数量有16 个,包括跨站请求伪造(CSRF),远程命令执行(RCE)命令注入,打开重定向,HTTP头注入和框架注入等漏洞。
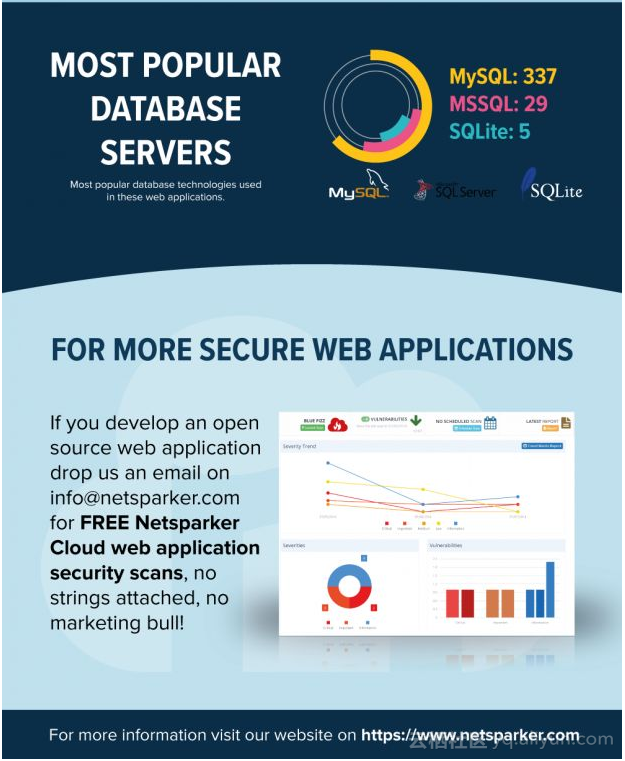
这次扫描还统计了开源应用程序使用的编程语言种类,其中大多数使用PHP编程,有326个,其次使用ASP / ASP.NET进行编程,有31个。其他39应用程序使用超过10种不同技术组合构建。软件开发环境如此多样化,也是导致大量安全漏洞的原因之一。




====================================分割线================================
文章转载自 开源中国社区[http://www.oschina.net]