现在使用Html+Css+Js制作移动应用是越来越火,所以在此记录下我个人使用DCloud+Framework7进行移动APP开发过程,方便以后查阅。
一、准备:
环境:Win7 64位
开发工具:HBuilder(下载地址:http://www.dcloud.io/ )
设计到的原型工具:
DCloud(地址:http://www.html5plus.org/doc/zh_cn/accelerometer.html )
Framework7(中文地址:http://framework7.taobao.org 英文地址:http://www.idangero.us/framework7 )
二、进行开发:
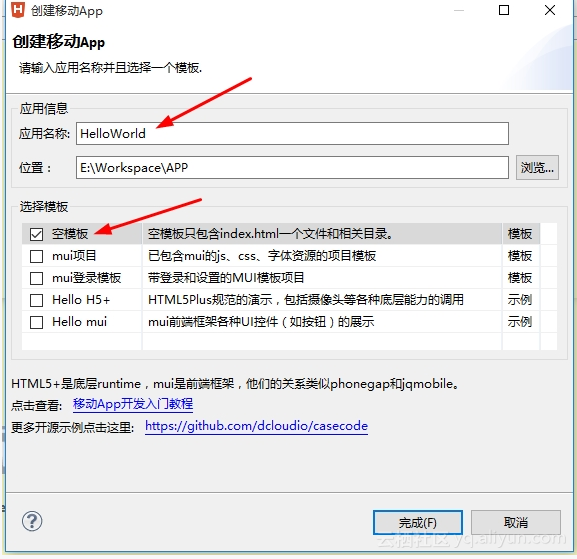
1、打开HBuilder,建议一个HelloWorld的空模板移动应用

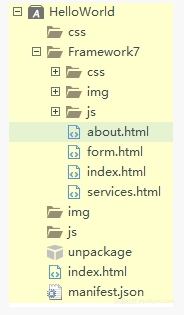
2、下载Framwork7,解压,将dist文件夹拷贝到项目中,并重命名为Framework7,然后我们的项目文件大概为这样:

注:一下操作流程大多数是对Framework7的使用,可以参考(http://framework7.taobao.org/get-started)
3、修改你的index.html文件,编写你的主文件,代码如下:(这段代码来自于Framework7的基本IOS样式,进行了简单文字修改)
<!DOCTYPE html>
<html>
<head>
<!-- Required meta tags-->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no, minimal-ui">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<!-- Your app title -->
<title>Hello World</title>
<!-- Path to Framework7 Library CSS, iOS Theme -->
<link rel="stylesheet" href="Framework7/css/framework7.ios.min.css">
<!-- Path to Framework7 color related styles, iOS Theme -->
<link rel="stylesheet" href="Framework7/css/framework7.ios.colors.min.css">
<!-- Path to your custom app styles-->
<link rel="stylesheet" href="css/my-app.css">
</head>
<body>
<!-- Status bar overlay for full screen mode (PhoneGap) -->
<div class="statusbar-overlay"></div>
<!-- Views -->
<div class="views">
<!-- Your main view, should have "view-main" class -->
<div class="view view-main">
<!-- Top Navbar-->
<div class="navbar">
<div class="navbar-inner">
<!-- We need cool sliding animation on title element, so we have additional "sliding" class -->
<div class="center sliding">Hello World</div>
</div>
</div>
<!-- Pages container, because we use fixed-through navbar and toolbar, it has additional appropriate classes-->
<div class="pages navbar-through toolbar-through">
<!-- Page, "data-page" contains page name -->
<div data-page="index" class="page">
<!-- Scrollable page content -->
<div class="page-content">
<p>这是首页,你可以在打开的时候就看到我了</p>
<!-- Link to another page -->
<a href="about.html">关于我</a>
</div>
</div>
</div>
<!-- Bottom Toolbar-->
<div class="toolbar">
<div class="toolbar-inner">
<!-- Toolbar links -->
<a href="#" class="link">链接1</a>
<a href="#" class="link">链接2</a>
</div>
</div>
</div>
</div>
<!-- Path to Framework7 Library JS-->
<script type="text/javascript" src="Framework7/js/framework7.min.js"></script>
<!-- Path to your app js-->
<script type="text/javascript" src="js/my-app.js"></script>
</body>
</html>你也需要添加必须要的css/my-app.css和js/my-app.js文件
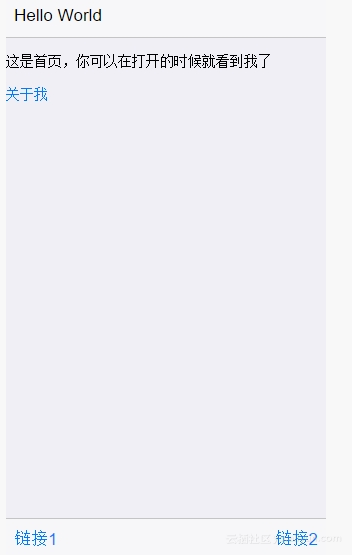
4、在index.html上右键--》运行--》web应用程序进行调试(或者点击编辑器上面的运行调试,或者使用真机调试都可以,这里不一 一 讲解),效果如下:

5、大概有个效果样子了,现在我们来添加一个新页面功能:关于我
①编辑js/my-app.js文件
// 初始化APP
var myApp = new Framework7();
// If we need to use custom DOM library, let's save it to $$ variable:
var $$ = Framework7.$;
// Add view
var mainView = myApp.addView('.view-main', {
// Because we want to use dynamic navbar, we need to enable it for this view:
dynamicNavbar: true
});②、在根目录添加一个about.html的页面
<!-- We don't need full layout in this file because this page will be parsed with Ajax. It is just enough to put here .navbar and .page-->
<!-- Top Navbar-->
<div class="navbar">
<div class="navbar-inner">
<div class="left">
<a href="#" class="back link">
<i class="icon icon-back-blue"></i>
<span>返回</span>
</a>
</div>
<div class="center sliding">关于我</div>
<div class="right">
<a href="#" class="link icon-only open-panel"><i class="icon icon-bars-blue"></i></a>
</div>
</div>
</div>
<div class="pages">
<div data-page="about" class="page">
<div class="page-content">
<div class="content-block">
<p>关于我</p>
<p>这是Hello World项目的一个关于我的页面,你是通过首页的关于我链接打开的。</p>
<p>这个项目是一个基础演示项目,使用DCloud+Framework7进行开发。</p>
</div>
</div>
</div>
</div>③、给我们的about页面添加一个必要的ajax引导,编辑my-app.js,增加如下内容:
$$(document).on('pageInit', '.page[data-page="about"]', function(e) {
//这里你可以做很多事情
});④、修改我们的index.html文件,在需要点击打开关于我们的页面添加链接:
<div class="page-content">
<p>这是首页,你可以在打开的时候就看到我了</p>
<!-- Link to another page -->
<a href="about.html">关于我</a>
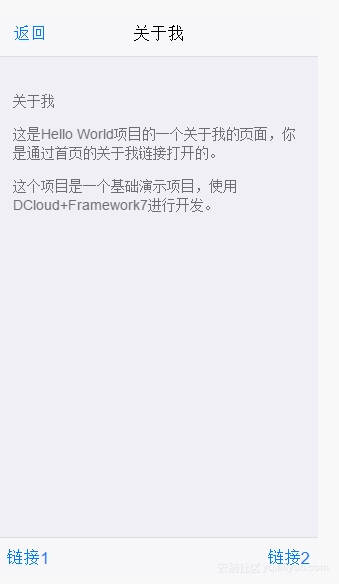
</div>⑤、像第4步一样运行一下,点击“关于我”就可以得出如下效果:

6、一个演示APP基础制作就完成了,可是现在还不是APP,想要弄到安卓(或者IOS)上面运行,就需要进行打包
PS:真机测试就像使用APP样,如果只是简单学习,可以真机演示
下面进行打包:
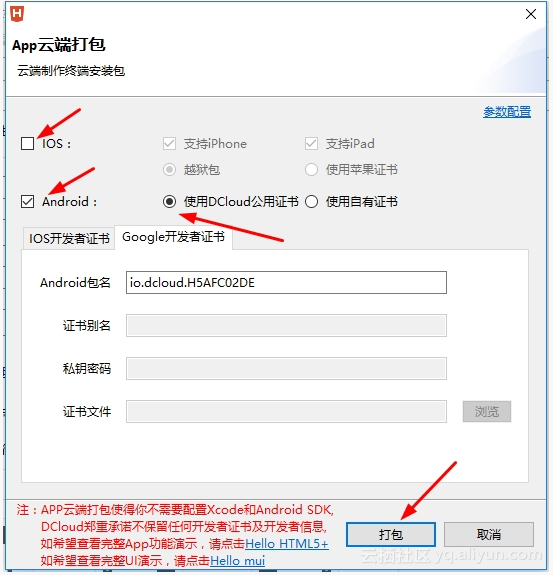
①、点击HBuilder编辑器上面的 运行--》打包APP,根据你的机型进行打包

②、打包完成后会生成一个APP,将APP拷贝到你的手机中进行安装即可
7、这样,一个简单的APP就制作完成了
三、附件
1、演示代码没有进行GIT托管,请通过http://pan.baidu.com/s/1ukwV0下载
2、如果要进行更加丰富的APP开发,你需要学习Framework7和Dcloud的Html5+,官方网站都有丰富的文档,认真阅读,开发一个普通APP不是问题。
3、Framework的替代产品:mui、jquery mobile、其他UI框架等
4、DCloud的替代产品:APICloud,PhoneGap,AppCan等
5、APP演示:
电影APP:http://topmovie.bmob.cn/
四、写在最后
不知道未来的Html+Js会是什么样子,希望会更好。
如果文章中有任何BUG或者问题可以提出交流,非常谢谢!
文章转载自 开源中国社区[https://www.oschina.net]



