“要解决这个问题,必须搭建一块实时数据看板”
3年前,计算机博士邓毓博辞去高校教职,创业做起“互联网+牛肉面”的生意——生产标准化的速食牛肉面,放上淘宝售卖。他的品牌“牛大坊”,刚开张第一年就卖出了20多万份面,但他并不满足于此。
邓毓博的终极理想,是用“云供应链”整合牛肉面产业的各个环节,革新线下店铺的经营模式,让兰州牛肉面与麦当劳、肯德基一样,标准化。2016年下半年,邓毓博带着这个想法找到好友老财,老财经营的包菜网络是家技术解决方案公司,过去两年协助大量餐饮连锁店完成信息化改造,两人一拍即合。于是,邓毓博的网红牛肉面团队,正式转型做起供应链服务。
改造的第一步,就是让街边的牛肉面实体店铺变得智能,装上了三大系统提升效率:点单支付和收银系统、CRM 用户管理系统、ERP 库存控制系统。留存在上述系统里的销售数据,过去都是各个门店自己做盘点,再由店长上报到总部的运营部门做汇总,链路过长且容易出错。对分秒必争的供应商来说,减少数据汇总的时间损耗,正是商机所在。邓毓博和老财认定,要解决这个问题,必须搭建一块实时数据看板。
“奋斗半个月终于整出了原型,却发现这是个大坑”
老财联想到天猫双十一交易数据大屏,何不把牛肉面的实时销售搬上大屏幕,这样也方便业务人员即时监控与调整。于是,前端同学照着双十一大屏闷头开发起来,奋斗半个月终于整出了原型,却发现这是个大坑,数据大屏对技术要求非常高,要做到商业化应用, 开发成本相当高,粗略算下来至少要150人日。
这还没算后续的运维和更新,以及一些更现实的问题:
·面对高速增长的业务需求,这样的时间人力成本是很大的负担;
·数据可视化的设计和实现都比较困难,要做到性能和效果都OK的程度,对于复杂数据的设计展现还是有很高专业要求的;
·设计出来的很多图表与特效对于本来就任务繁重的开发同学更是耗时耗力,大屏幕上分辨率适配的种种问题也很麻烦。
”为了理想方案反复选型,不仅限于效果炫酷”
于是老财开始反复比较和选择相关数据展现的产品和工具,数据可视化不能仅限于效果好看,作为企业应用选型,我们需要考虑长期与实际业务场景的结合匹配度,数据展示是否回答业务问题,影响决策,才是真的产生价值。
对于我们来说,理想的数据看板需要实现三个功能:
1、数据实时 2、可视化 3、一屏展现多个指标。
这3点看起来容易,实际需要考虑的事情还是很繁琐的,比如:
1.数据实时:
为了实现实时数据展现,必须要实时提供公司的业务数据,这就需要足够安全、稳定的云服务做基础,这是我们必须考虑的根本问题。
2.可视化:
既然要做数据看板,为的是脱离枯燥的数据表,动态地看到数据变化和趋势,对于数据展现的效果肯定是有一定要求的,美观和实用的平衡度也是极重要的。
3.一屏展现多个指标:
对于各个指标的数据展示,我们有各种细分的需求,这需要相当丰富的组件库,最好还能让不同的组件能联动起来展示,这样就能完成初步的数据钻取了!
正当犯难之际,老财发现阿里云 DataV 正是双十一数据大屏的搭建工具,在 DataV 里靠拖拽组件和简单数据配置,就能做出同样的效果。考虑到云服务的安全和稳定性,加上DataV为业务需求诞生的基因,我们对这个产品的实用度还是比较有信心的。很快,技术方案敲定,DataV 作为牛肉面数据大屏的前端展示,对接智能门店系统后台数据。
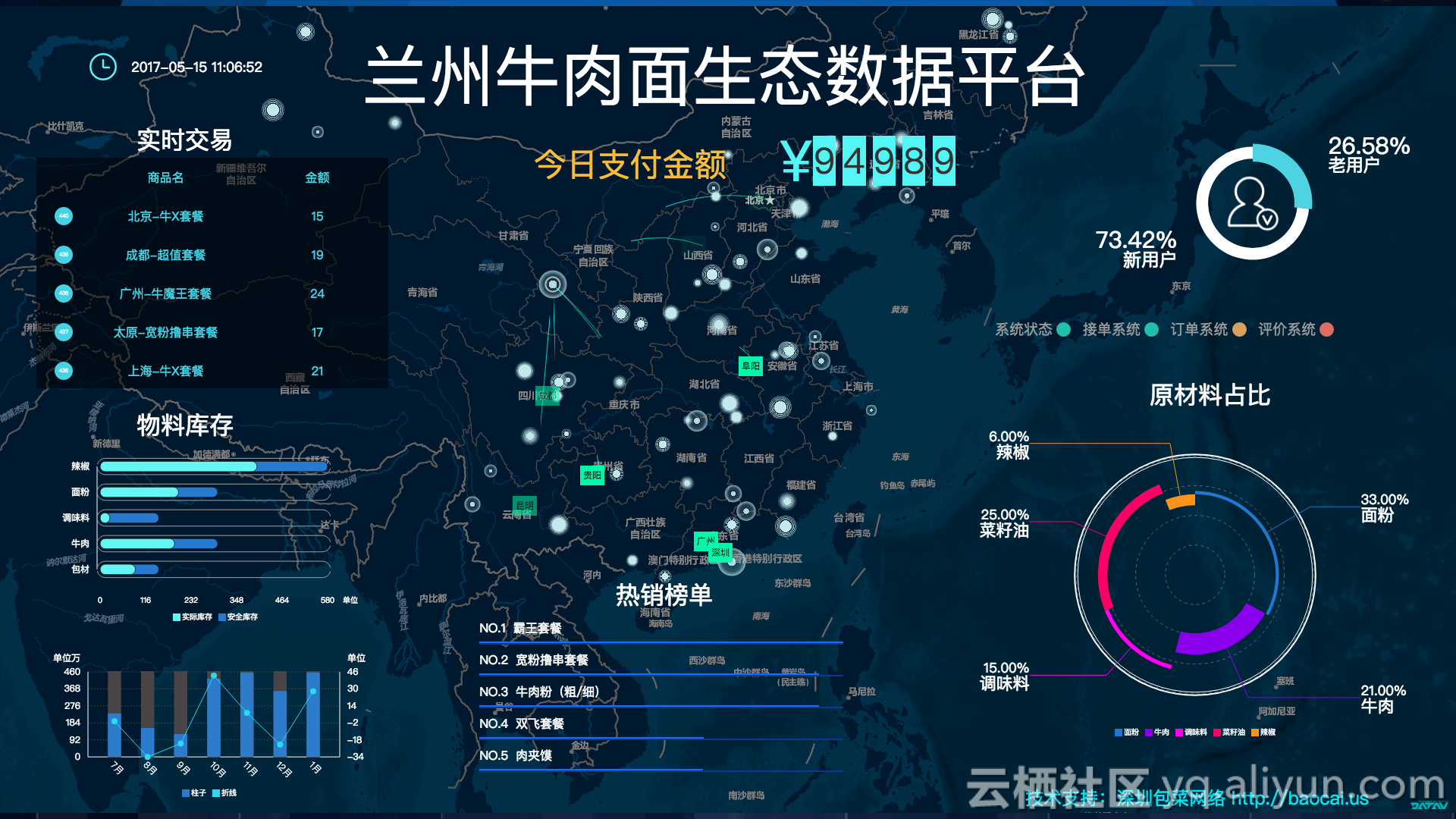
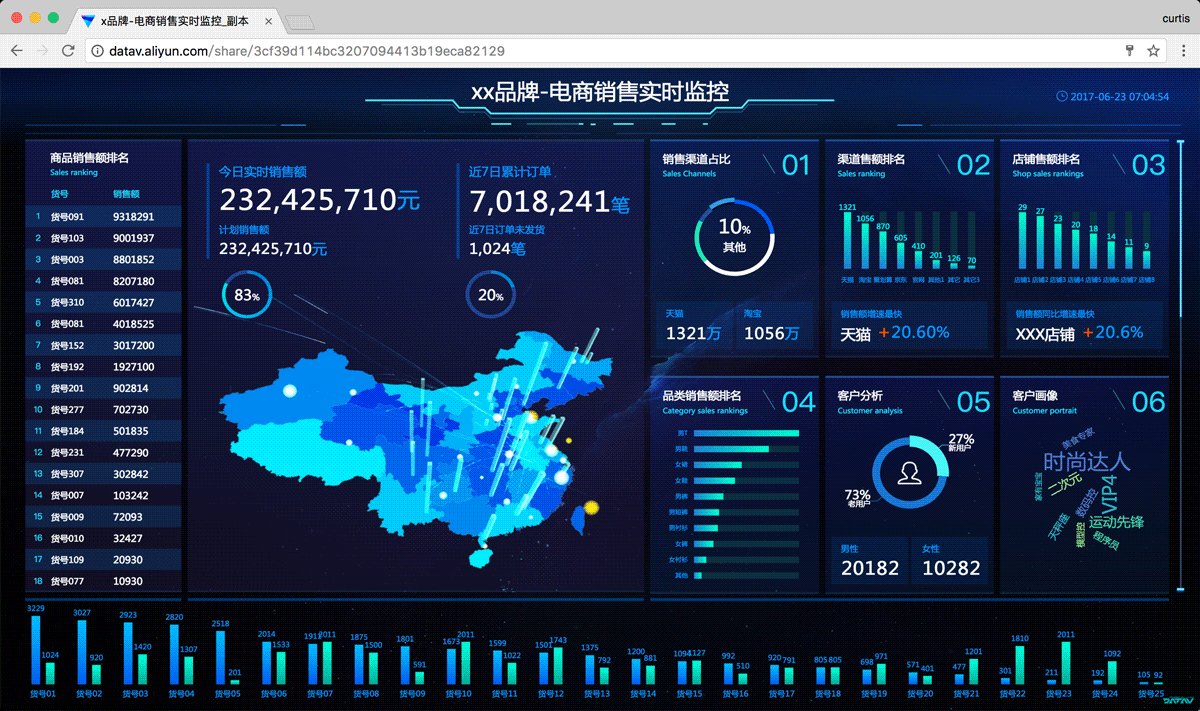
(图1:兰州牛肉面数据大屏截图。数据大屏链接:http://datav.aliyun.com/share/470b65372324f45b7ecd0b63f5abab11 )
基础版 ?企业版?哪个更顺心
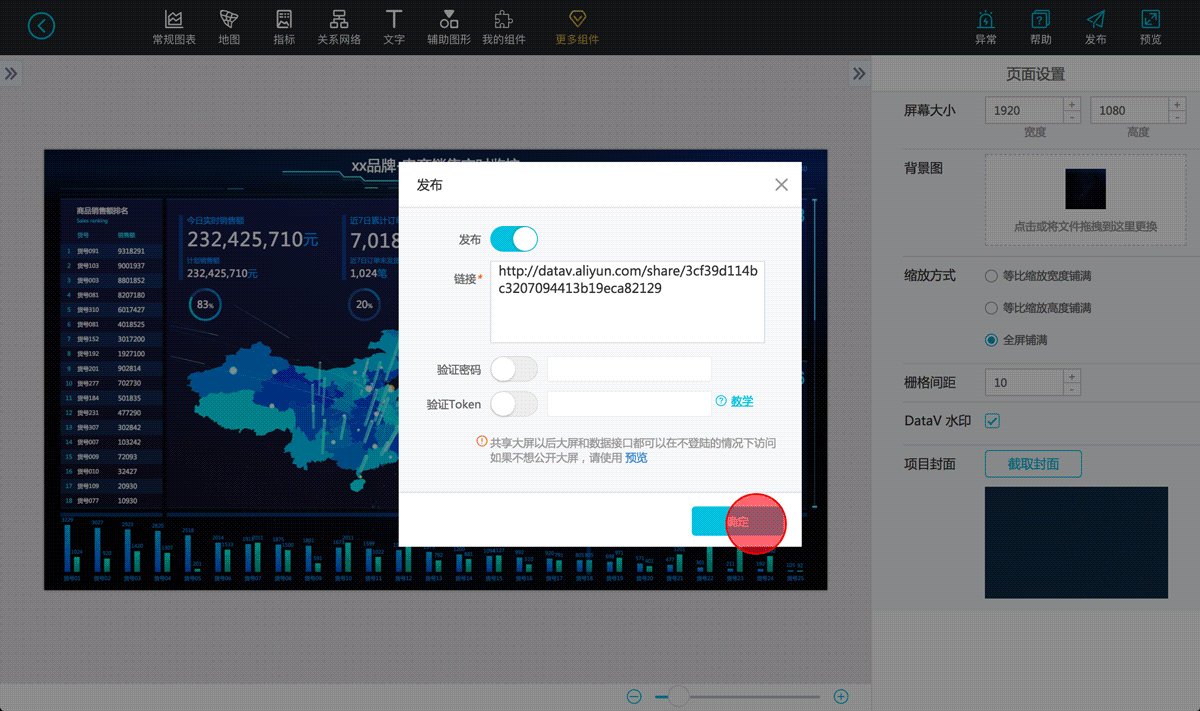
来到dataV的购买页,发现还要做版本选择,各种细化的对比一不小心就看花眼了,为了先测试一下是否好用,还是先选择了基础版,让前端同学上手试着搭建了一个大屏试了试。
第一个大屏1小时内就搭建好了,后来发现大屏的分享安全性是个很严肃的问题,通过比较发现企业版能够加密分享,考虑到企业长期使用的稳定性,为了企业的业务数据安全分享,减少麻烦,最后还是决定升级为企业版更安心一些。
另一方面,老板特别要求了:“一屏要能展现多个指标!”,对于各个指标的数据展示,各种细分的使用场景是不同的,而且随着业务的发展,未来会有更高的要求,这需要相当丰富、并且不断更新的组件库,最好还能让不同的组件能联动起来展示,这样就能完成初步的数据钻取了!
前端同学发现,企业版在数据源的选项、大屏项目数量、组件的丰富度都远远高于基础版的配置,考虑到业务快速发展的需求,多样化的数据源和强大的组件库这块也是我们升级企业版的重要原因。
从0到1的DataV数据可视化大屏搭建经验
数据准备:搞定数据来源和数据加工
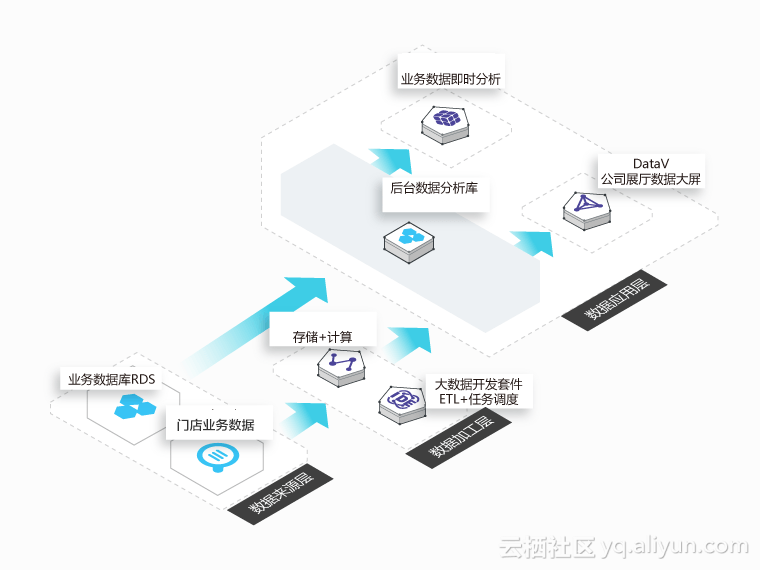
技术团队采用了阿里云数加的全套方案,首先通过实时采集脚本,定时执行采集任务,通过阿里云的多数据源数据同步能力,把相关业务数据抽取出来,确保时效性,又不影响正在发生的当前业务。接着在数据应用层通过脚本实时运算,汇总成用于最终显示的数据模型。再通过接口把要显示的可视化前端组件数据通过 API 的方式和 DataV 对接即可。
使用API的方式,可以稳定的对外提供接口,保证数据输出的统一性。比如,飞线处理,需要把交易的实时发生地动态转化成坐标,这里技术团队用到了高德地图的服务。假设需要换成其他服务商,只需改动API内部的逻辑代码,对数据展示层来说无需变化,这极大地保证了稳定性 。另外,选择由服务器发起http代理请求,也解决了跨域等问题,DataV 的设计考虑到了不同场景的需要。
(图3:兰州牛肉面数据大屏技术架构图)
根据业务需求,拖拽组件:
牛大坊数据大屏主要使用了翻牌器、支付地图,物料库存柱状图,实时排名列表,扇形百分比等组件。
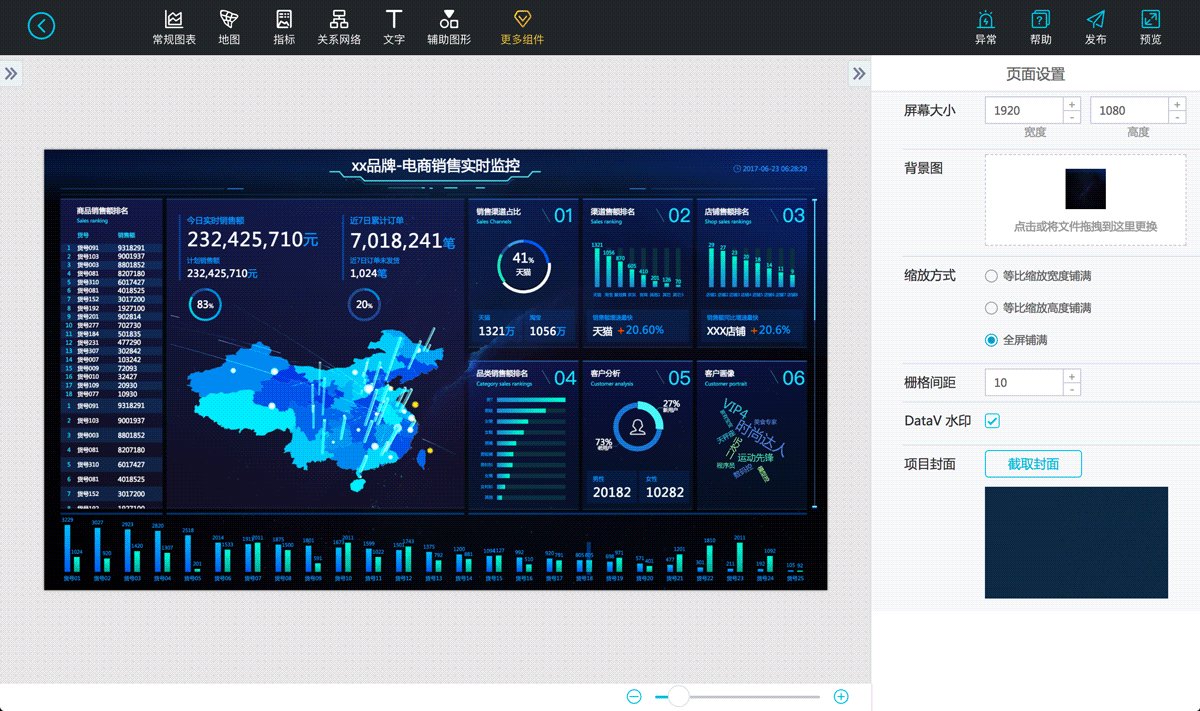
(图4:使用 DataV 制作兰州牛肉面大屏的界面)
通过交易地图以及套餐实时交易排行榜,能够实时掌握各区域销售情况和各品类销售情况,方便实时跟踪目标进度,调整策略等。通过物料库存柱状百分比组件,相关人员随时看看大屏就能知道各个区域的物料消耗情况,提前进行部署和库存调度,大幅减少损耗,高效提前备货。
(小编备注:更多上手文档,迅速开始
https://help.aliyun.com/document_detail/53845.html?spm=5176.doc53844.6.543.RP8JNp)
“解放开发同学,运营人员也不再苦等各门店的数据汇总”
兰州牛肉面数据大屏诞生后,极大提升了牛大坊的运营效率,现在邓毓博的运营人员不再苦等各门店的数据汇总。每天上班,看看大屏,就能知道各个区域的物料消耗情况,提前进行部署和库存调度,大幅减少损耗,甚至很多时候,比门店还提前知道备货量。
尝到甜头后,邓毓博坚定了深耕数据化标准化运营的决心。同时,兰州牛肉面协会也向当地商务局推荐了这个数据大屏,希望能应用到更多的领域。
----------这一天已经不远了,未来你在路边吃的每碗兰州牛肉面背后,都会藏着大数据的力量。此刻我只想问,黄焖鸡、麻辣烫和沙县小吃,你们还在等什么。
小编结语
以上洋洋洒洒介绍了牛大坊/包菜网络科技的应用案例,相信老财对数据可视化解决方案的选型思路对各位也有所启发,特别是选型过程中发现的DataV对于企业运营数据分析的强大威力,感兴趣的话赶紧去 DataV 数据可视化里试试吧。
https://data.aliyun.com/visual/datav?spm=5176.8142029.388261.74.tPZdRK
另注DataV的最新动向:DataV接入ECharts图表库 可视化利器强强联手
速速前往现场了解:https://yq.aliyun.com/articles/106656?spm=5176.100244.teamhomeleft.2.hGi0Sv




