

内容来源:2017年5月13日,徐辛承在“H5梦工厂”进行《前端开发配置化方案》演讲分享。IT大咖说作为独家视频合作方,经主办方和讲者审阅授权发布。
阅读字数:2017 | 9分钟阅读
前端开发的主要职能就是把网站的界面更好地呈现给用户,它涵盖的知识面非常广,既有具体的技术,又有抽象的理念。百度外卖高级前端工程师徐辛承,为我们带来关于百度外卖前端开发配置化方案的分享。
内部平台开发中的痛点
所有业务线由一个大的内部平台来完成,最后集中下放到APP中。这个系统的缺点就是重复性工作很多。
以banner配置为例,我们发现页面功能相似度高,重复工作较多。我们之前的开发模式在搭建基础页面时,主要靠复制另一个类似项目的代码,在此基础上进行修改来完成。同时由于一个代码可能要多人开发,代码风格难以统一。
受到了百度H5的启发,我们最终想到要通过一个平台来解决这些问题。百度H5是通过拖拽的方式来生成H5活动页面的一个平台,它的组件非常丰富。它整个页面的设计思路和现在一些组件化框架的思路很相似。它把页面中的元素拆分到以组件为最小单位,通过组件构成一个页面。
但其实它并不适合我们的业务场景。因为在这样一个平台中,我们内部平台的交互无法支持,组件也不能拓展。
我们想要的得是一个简单的平台,所有角色都能使用,拖拽界面适用度高,大家乐于接受。
我们希望任何页面都能用可视化的方式去完成。我们会提供丰富的组件库、交互的配置方式,同时也提供了自定义拓展脚本,通过配置化的方式去生成页面。
因为是我们自己的团队来开发这个项目,所以我们希望这个项目的可维护性很强。我们会用熟悉的技术栈开发,用可扩展性强的方式去挖掘技术栈底层内容,模块会拆分得很详细。
最终基于这些想法,我们开发了Blocks平台。
页面配置平台Blocks
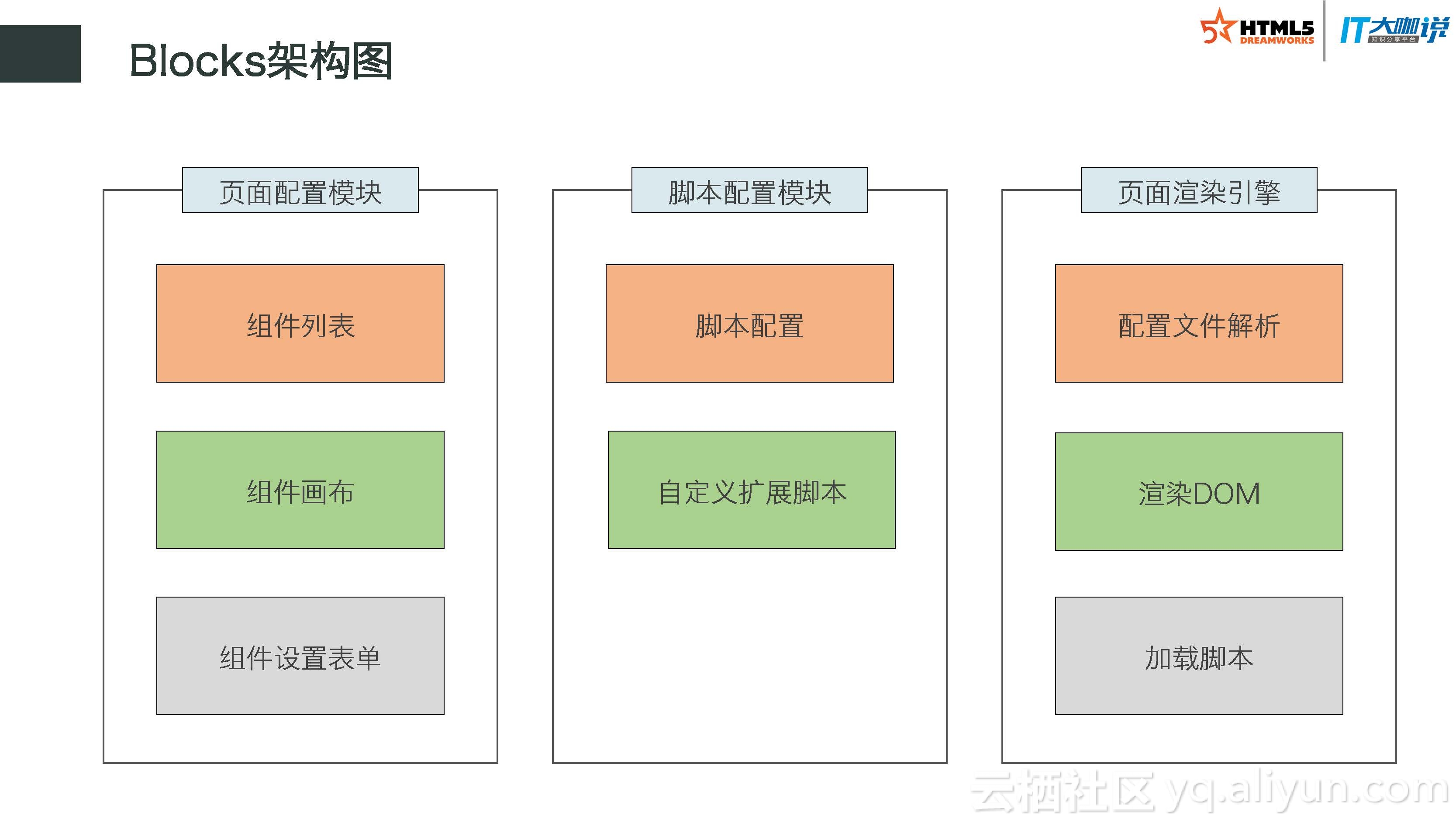
Blocks是一个拖拽+配置生成的系统。组件是页面中的最小单位,Blocks有拖拽形式的页面画布,可以支持组件的添加和扩展、支持自定义脚本。Blocks是基于vue2.0开发。

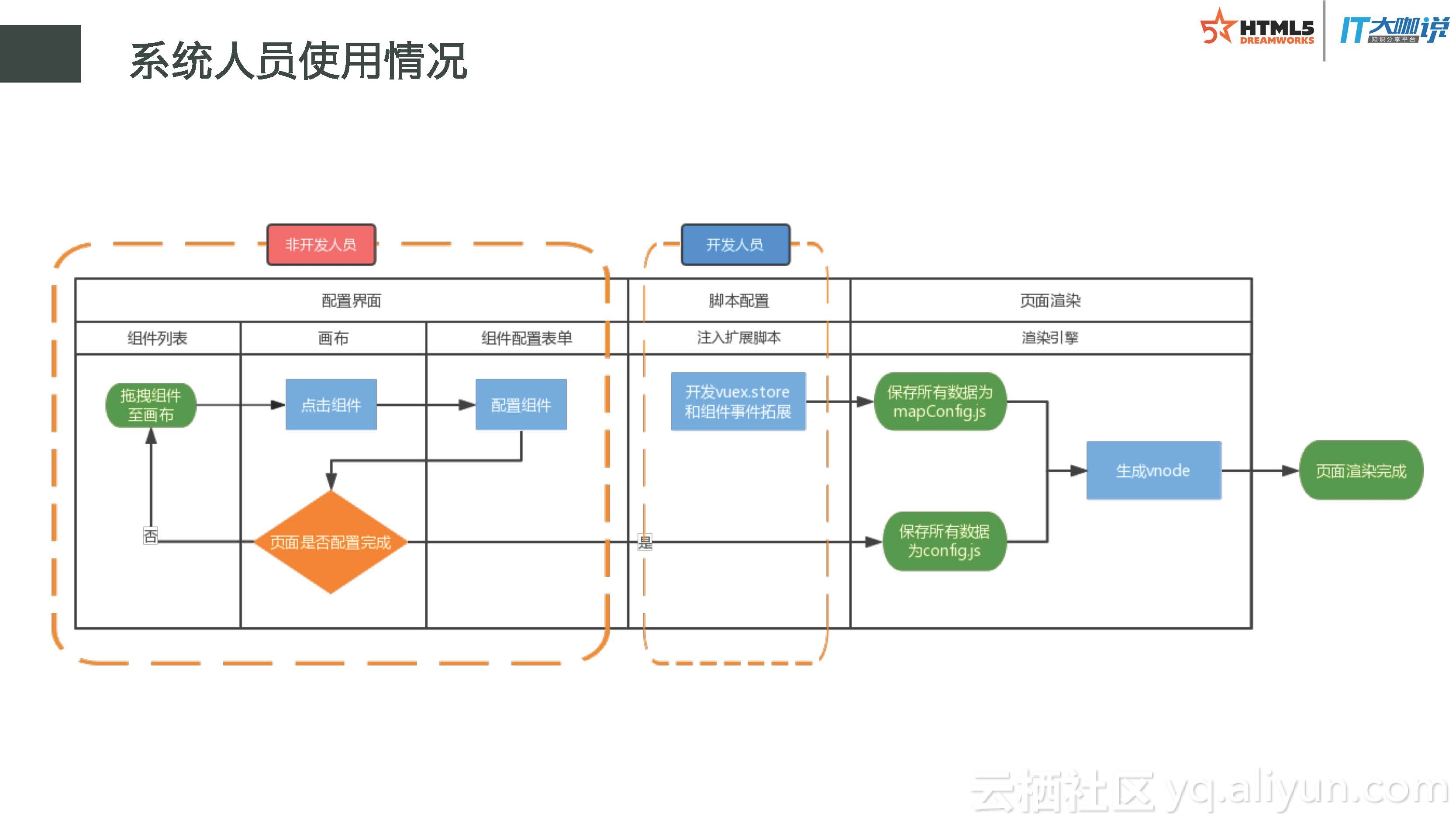
页面配置模块主要分为组建列表、页面画布和设置组件属性。它的输出是config.js,同时会在mapConfig.js里预留事件钩子。
因为现在还没有完全实现可视化,我们在JSON文件里开发扩展脚本,生成了一些事件钩子去更快地开发代码。
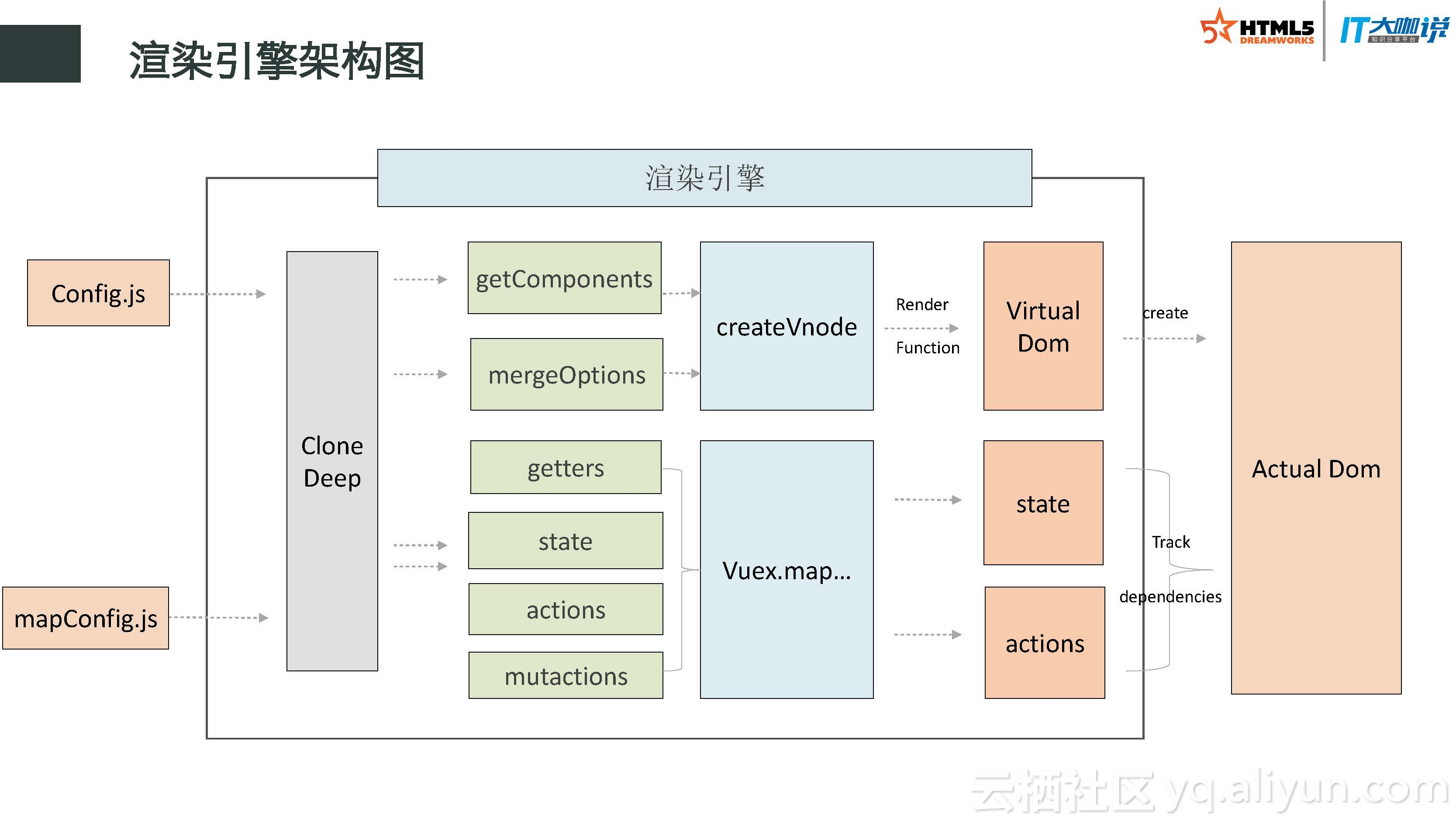
页面渲染引擎是最核心的部分。通过JSON配置文件生成页面,解析组件的配置和层级关系,以及解析配置文件里的自定义扩展脚本,最后渲染出页面。

平台核心设计
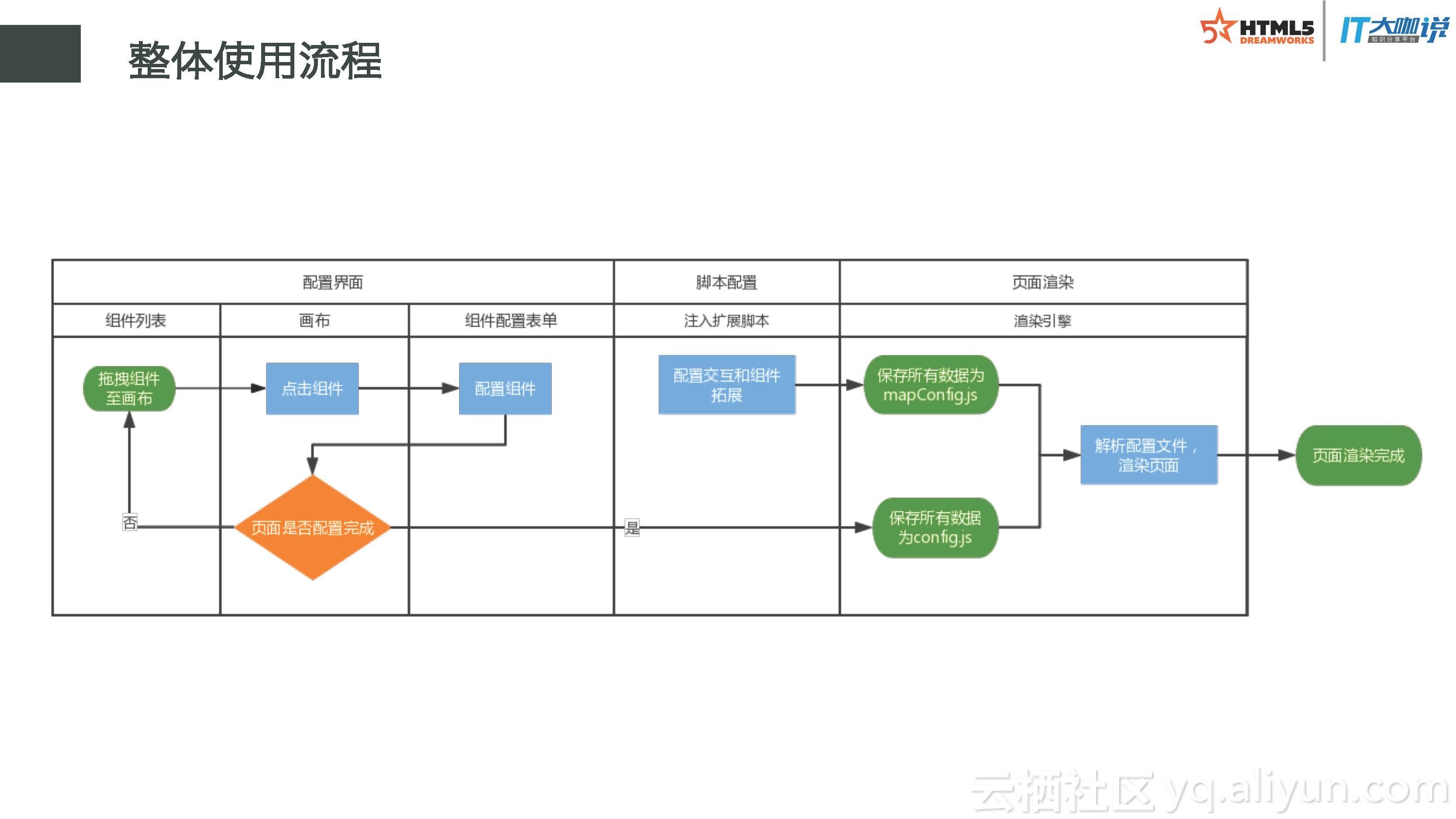
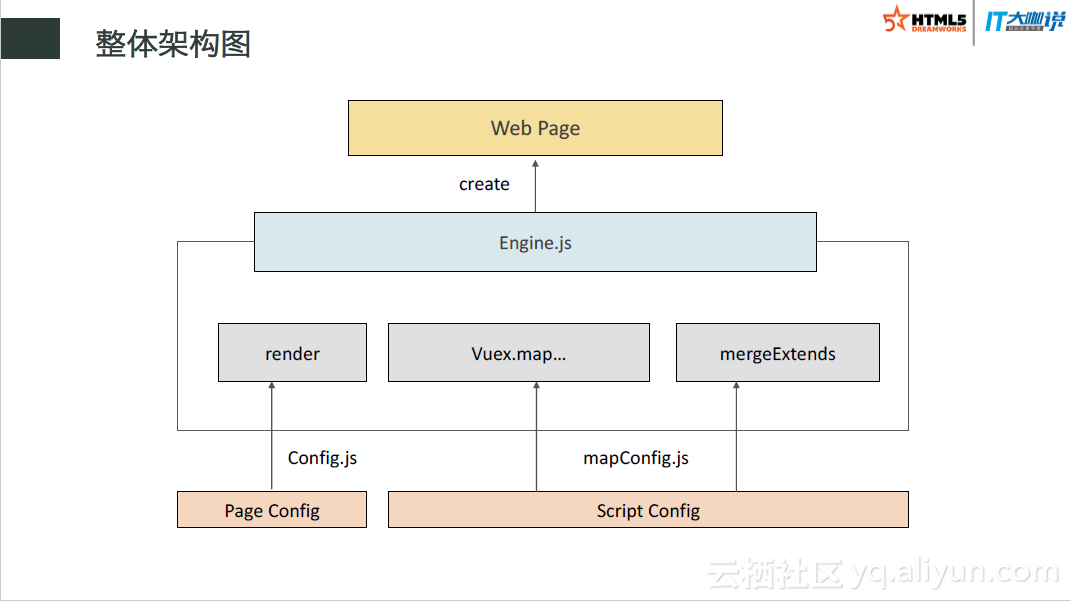
我们最初的想法是,输入是JSON,输出是Web Page。后来经过思考发现在一个JSON中实现输入有些困难,所以把JSON拆分为Config.js和MapConfig.js。

3 为什么这么做?
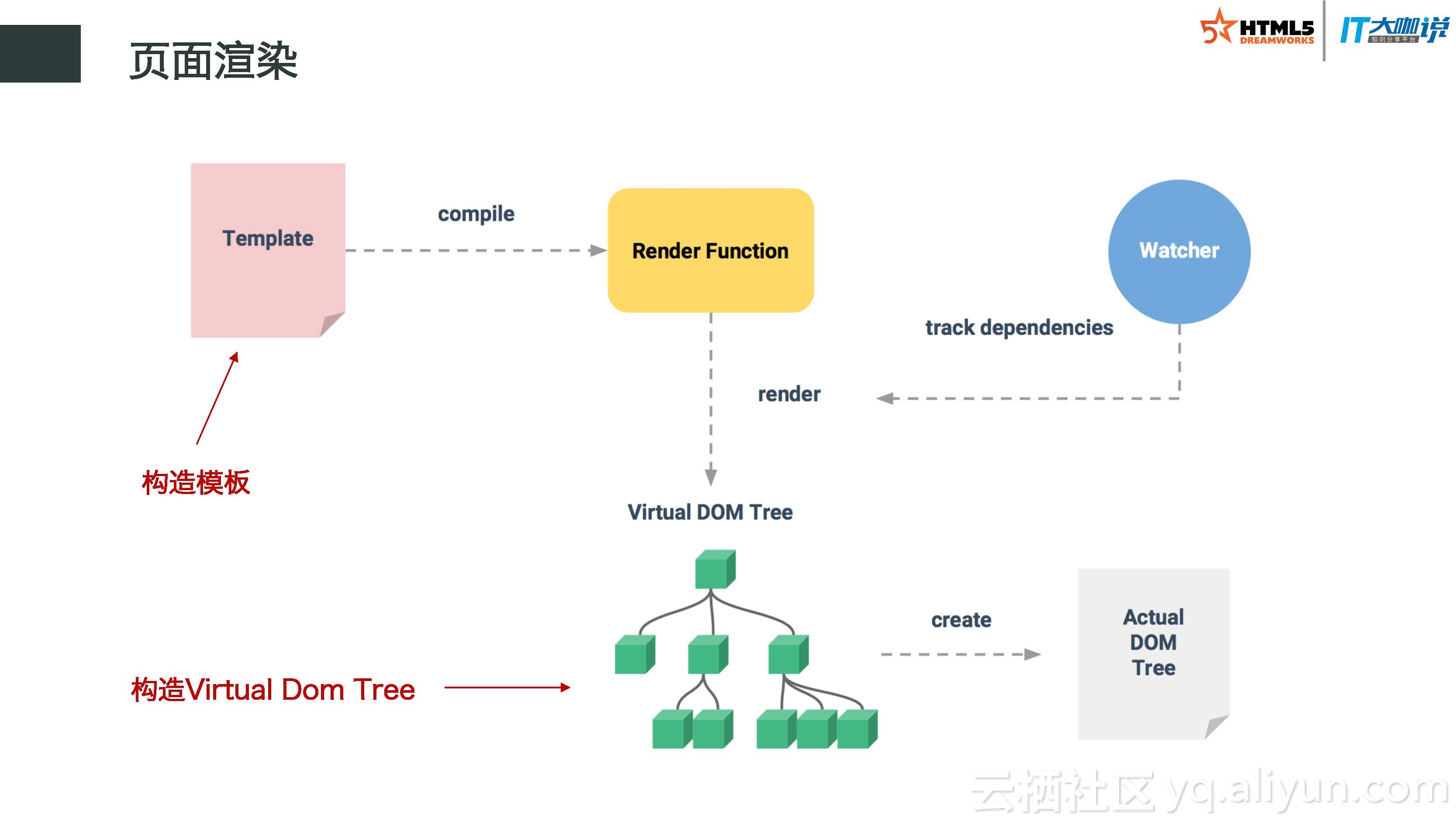
因为Virtual Dom Tree结构为object,代码量有明显减少。基于Virtual Dom的实现,它的拓展性是很强的。
针对每一个Virtual Dom的节点,主要有三个属性。
第一个是Tag,就是节点名称,也可以理解为这个节点用的组件。
第二是Data,节点属性。
Children是这个节点包含的所有节点。
以前用的框架是MVC,Model和View没有框架实现,它们之间的交互都是通过Controller来解决。
这种命令性的开发方式会导致Controller开发效率底下,容易变得臃肿和难以维护。
在state里它是一个驱动应用的数据源。View以声明方式将state映射到视图。而actions是响应在view上的用户输入导致的状态变化。
但如果把代码中的事件写得很松散的话,并没有办法形成一个配置文件。所以我们运用了Vuex。
Vuex是专为Vue.js应用程序开发的状态管理模式,也是集中管理状态的一个工具,它以相应的规则保证状态以一种可预测的方式发生变化。
Vuex.store是MapConfig.js的一部分,它包含了State、Getters、Mutations和Actions。组件属性在State里,组件预埋的钩子放在Mutations和Actions里,Getters在需要的时候会用到。
Vuex提供了辅助函数mapState、mapGetters、mapMutations和mapActions在平台中进行执行。

目前新增了页面配置模块和脚本配置模块。
对通用组件库和业务组件做了一次封装。以input组件为例,在写input组件模版的时候需要写一些相应的属性,组件配置模块把这些属性抽离出来,以可视化的模式在表单中进行填写。
每个组件中主要分为index.vue和setting.js。Index.vue是渲染在画布和页面中的一个模版文件,setting.js是一个组件设置表单。
脚本配置模块主要提供了Vuex.store的开发和组建内部事件扩展,未来还会增加常规事件的可视化配置。当公司内部RD接口变多的时候,接口规范会很难做到,如果有一个平台能做到前端的交互和交互的规范,就可以反向约束RD接口的规范,更可以提高开发效率。

平台现状和规划
做这个平台之前,在接口上没有太多的规范。通过这个平台可以约束RD接口进行规范。有了规范之后可以极大地提高工作效率。
之前我们每个人代码风格不同,代码质量很低,难以维护。通过拖拽的方式生成,质量会很高。
原来基本所有的工作都是由研发完成的,现在部分工作可以外放,甚至当页面简单或者平台做到极致的时候,就可以实现0成本开发。

功能:把组件库做得更丰富,尽量支持更多的组件;提供一个组合件的功能和可视化的交互配置。
易用性:增加UI设计,做一些系统交互方面的优化。
落地:对老代码做重构,用这个平台做新项目开发。
我的分享到此结束,谢谢大家!
相关推荐
推荐文章
近期活动

点击【http://www.itdks.com】进入干货密道