1) Google – Web Designer
![<a href=]()
http://static.oschina.net/uploads/img/201401/16081306_dgRl.png" >
2) SpriteBox
![<a href=]()
http://static.oschina.net/uploads/img/201401/16081307_9nSR.png" >
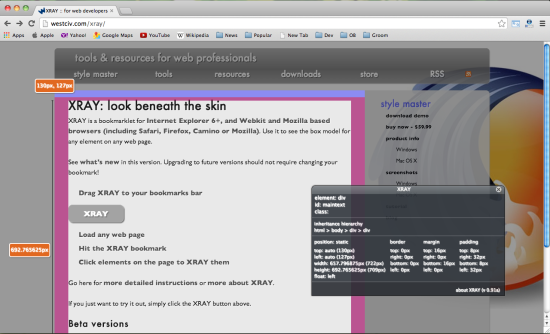
3) Xray
4) Chrome – Ajax Animation
一个 HTML5 的强大的基于 Web 的动画套件,原本是考虑作为可在线使用的 Flash 替代品,但目前其已经完全支持离线模式。
![<a href=]()
http://static.oschina.net/uploads/img/201401/16081311_DBMI.png" >
5) Wix
6) Dunked
![<a href=]()
http://static.oschina.net/uploads/img/201401/16081314_38hD.png" >
7) HTML5 Audio Maker
![<a href=]()
http://static.oschina.net/uploads/img/201401/16081316_h9IT.png" >
8) Speakker
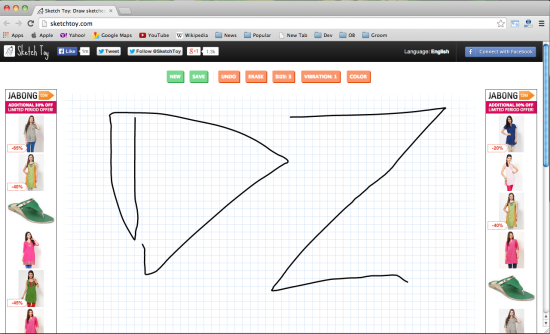
9) Sketchtoy
10) SVG to Canvas
![<a href=]()
http://static.oschina.net/uploads/img/201401/16081319_eKSJ.png" >
文章转载自 开源中国社区 [http://www.oschina.net]