除非另外注明,否则,下面介绍的更改均适用于最新 Chrome Beta 渠道版(Android、Chrome 操作系统、Linux、Mac 和 Windows)。
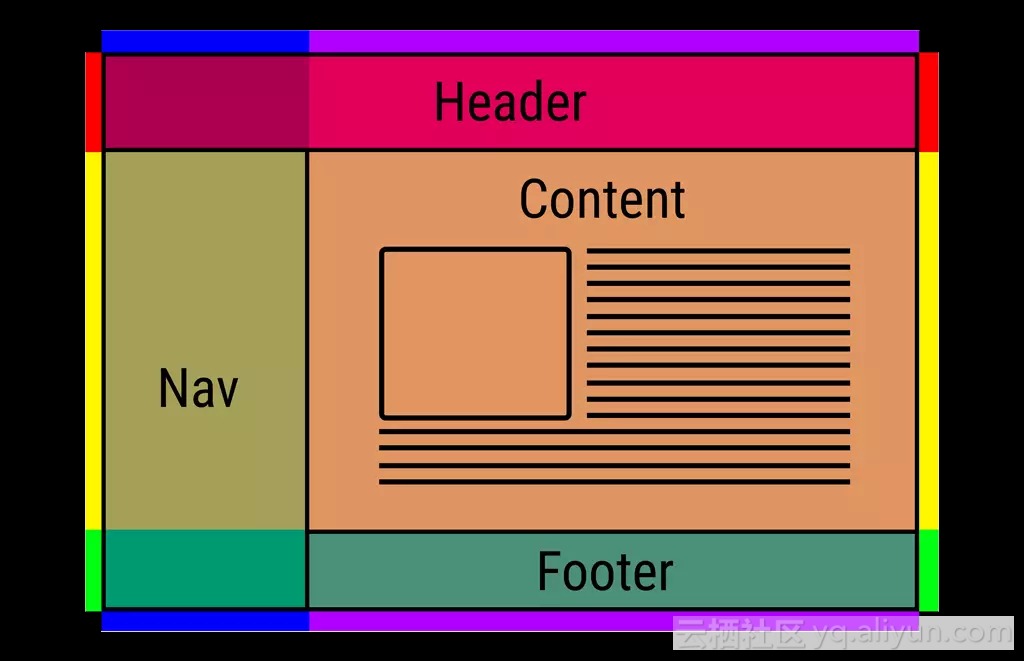
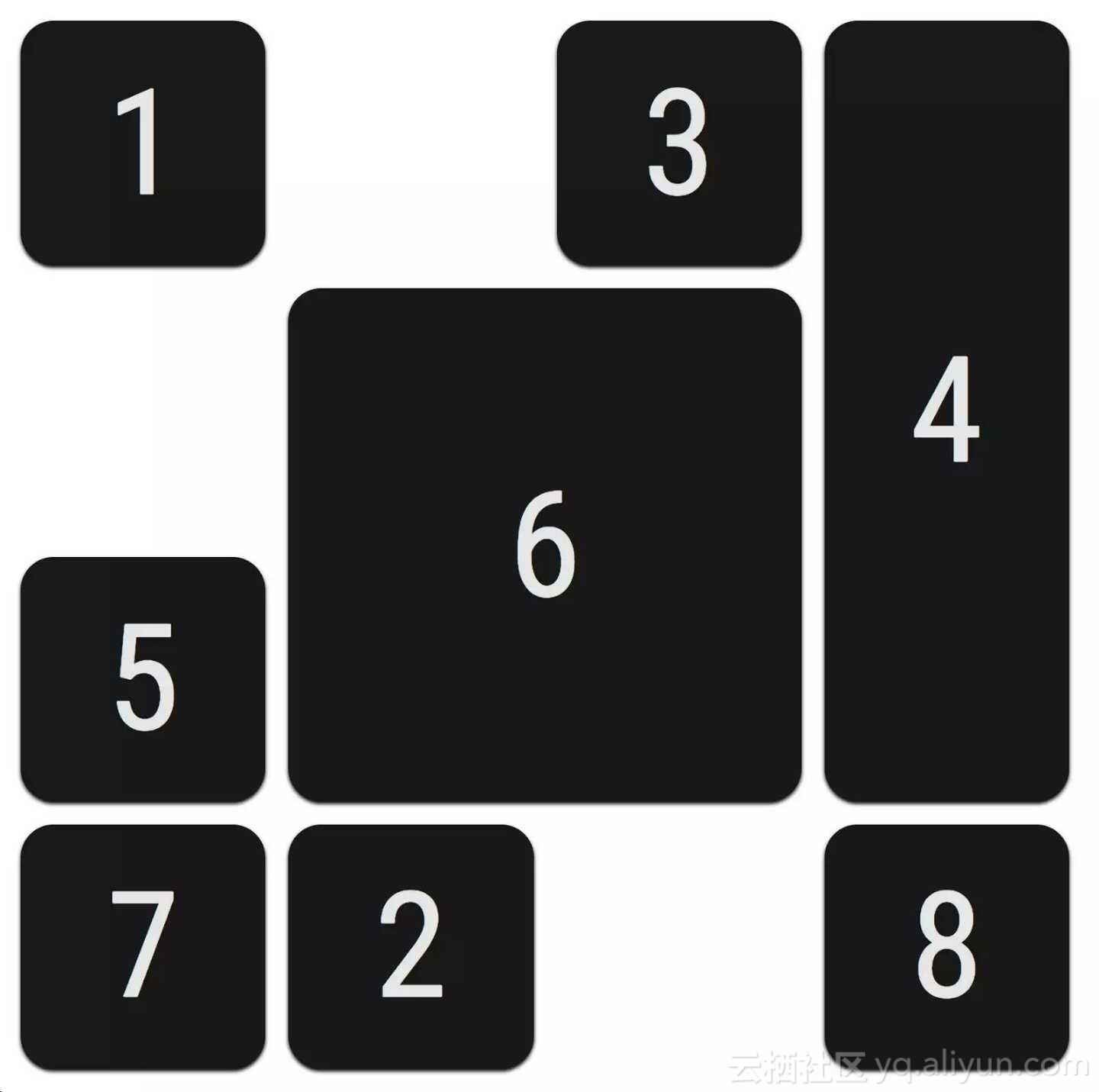
CSS 网格布局

人们使用从大型 LCD 电视到小型表盘等各种尺寸屏幕访问网站的情况越来越多。在过去,支持所有这些屏幕尺寸需要复杂的标记和 CSS 组合,让代码变得难以维护。为使开发者能够更精细地控制元素的缩放以适合当前屏幕尺寸, CSS 网格布局现已推出。
CSS 网格支持二维基于网格的布局系统,该系统专门针对自适应用户界面设计进行了优化。可指定网格内的元素跨多行或多列。还可以给定位在 CSS 网格中的元素命名,这使布局代码更容易理解。

CSS 网格允许开发者将元素置于网格上的任意位置,并可全面控制元素流、尺寸调整行为和自适应性。
改进了 Add to Home Screen

从早期版本的 Chrome(Android 版)起,用户就可以将网站添加到主屏幕,实现快速而又方便的访问。该功能利用 Android 快捷方式添加图标,这意味着网络应用在整个 Android 系统内的呈现方式不同于安装的本机应用。
从此版本开始,当用户将一个 Progressive Web App 添加到其主屏幕时,Chrome 将其集成到 Android 中时会大幅提高集成深度。例如,Progressive Web App 现在会出现在启动器的应用抽屉式导航栏部分以及 Android 设置中,并且可以接收来自其他应用传入的 intent。长按其通知还会显示标准 Android 通知管理控件而非适用于 Chrome 的通知管理控件。
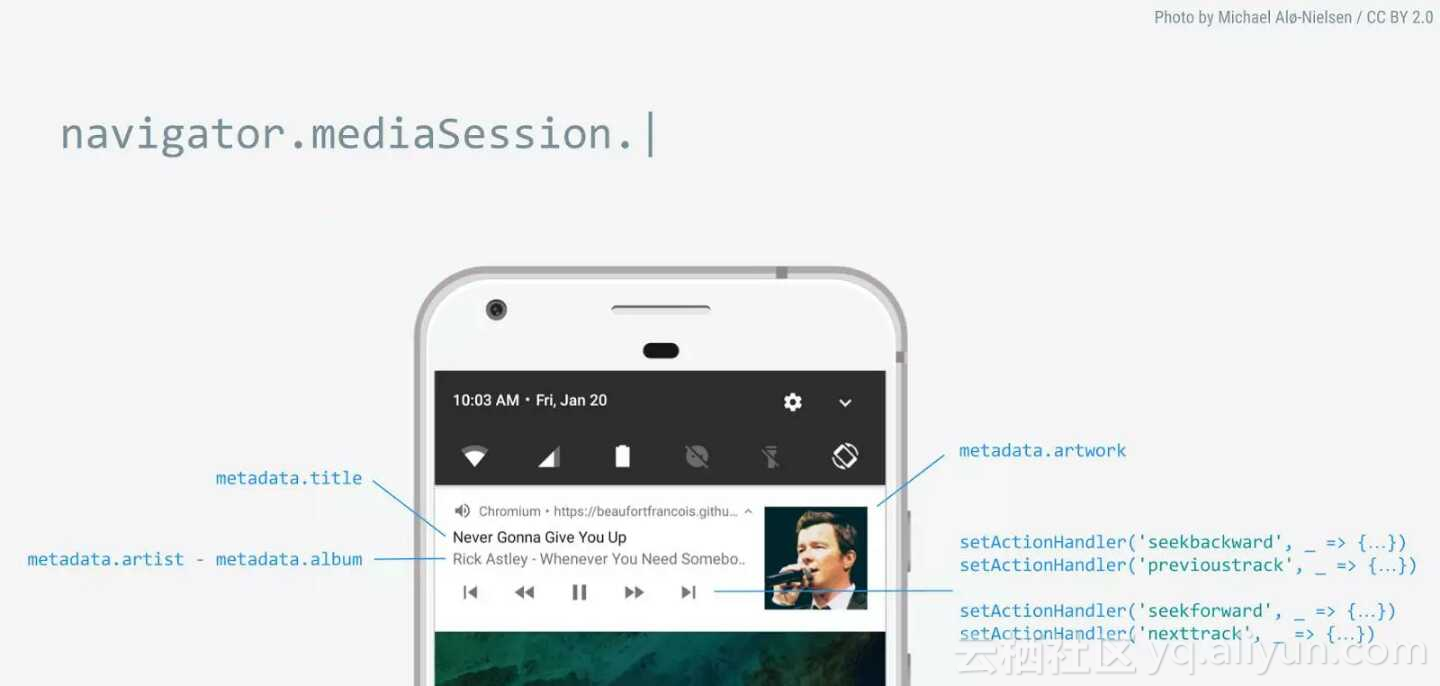
Media Session API

媒体消费是移动网络最常见的用途之一。在 Chrome(Android 版)中,开发者可以利用新的 Media Session API,使用媒体内容自定义锁定屏幕 UI 和通知。通过向浏览器提供有关所播放内容的元数据,开发者可以创建丰富的锁定屏幕消息,在其中加入名称、音乐人、专辑名称和封面等信息。此外,网站现在还可以响应用户对通知本身执行的操作(例如搜寻或跳过)。
此版本中的其他特性
当一段视频在 Android 设备上进入全屏模式时,Chrome 现在会自动根据视频的纵横比锁定屏幕方向。
现在,如果网站使用连续的 setTimeout(),在使用循环来推动视图外帧动画时将受到限制,从而可为用户改善性能。
Fetch API Response 类现在支持 .redirected 属性,以帮助网络开发者避免不可信响应以及降低开放重定向器的风险。
新增的 padStart 和 padEnd 格式设置工具可实现文本填充,可以简化调整控制台输出或打印固定位数数字之类的任务。
服务工作线程导航预载现在以来源试用版形式提供,让开发者能够并行处理主要资源网络请求与服务工作线程启动。
Payment Request API 可在 iframe 内提供,通过添加 allowpaymentrequest 属性来实现。
PaymentMethodData 现在支持 basic-card,这样一来,开发者不必使用不同数据类型,只需通过单个方法标识符便可引用所有卡类型。
为简化从 HTTP 到 HTTPS 的迁移,现在存储的 HTTP 表单凭据将转移至 HTTPS 版本的网站,Credential Management API 现在支持从匹配的子域名填充凭据。
caret-color 属性让开发者可以指定文本输入光标的颜色。
为与其他 on 属性保持一致,ongotpointercapture 和 onlostpointercapture 现已成为 GlobalEventHandlers mixin 的组成部分。
现已提供对 text-decoration-skip: ink 的支持,以使下划线跳过下伸部分,即字母中延伸到文本基线之下的部分。
新的 text-decoration 属性现已推出,让开发者可以指定线条颜色和线型等视觉效果。
PresentationRequest 构造函数经修改后可通过 sequence 接受多个网址,这是对只能接受单个网址的现有构造函数的补充。
新增的 AudioContext.getOutputTimestamp() 方法让开发者能够将 DOMHighResTimeStamp 与 AudioContext.currentTime 的值同步。
AudioBufferSourceNode、OscillatorNode 和 ConstantSourceNode 现在从 AudioScheduledSourceNode 继承,从而实现了功能合并。
新增的 cancelAndHoldAtTime 函数可以取消未来的 AudioParam 事件,前提是这些事件的时间大于或等于 cancelTime,这样一来,开发者便可直接保留计划时间的值。
开发者现在可以构建 WebAudio-specific 事件,例如 OfflineAudioCompletionEvent 和 AudioProcessEvent。
为提高用户安全性,Chrome 的 XSS Auditor 现在默认情况下阻止整个可疑页面,而不是有选择地滤除页面上可疑的反射 XSS。
弃用和互操作性的改善
已取消对 元素的支持,从而使它不再显示任何控件,也不提交表单元素数据,以便与其他浏览器保持一致。
正如之前宣布的那样,本地可信 SHA-1 证书现在会引发证书错误页面,除非设置了 EnableSha1ForLocalAnchors 企业政策。
fieldset.elements 现在会返回 HTMLCollection 而非 HTMLFormControlsCollection,以便改善与规范的符合性。
移除了 元素,但仍可通过 cursor CSS 属性设置光标图标。
从 HTMLEmbedElement 和 HTMLObjectElement 中移除了一个旧版调用方,因此现在接口会引发异常,而不是让系统以函数形式调用其实例。
usemap 属性现在要求匹配时区分大小写。
所有 -webkit- 前缀的 IndexedDB 全局别名都已移除,这是它们在 M38 中被弃用的后续措施。
自定义消息事件和 client.postMessage(message, transfer) 在服务工作线程中创建的事件现在使用 MessageEvent 来替代 ServiceWorkerMessageEvent,以遵循 HTML MessageEvent 规范扩展。
对 webkitClearResourceTimings()、webkitSetResourceTimingBufferSize() 和 onwebkitresourcetimingbufferfull 的支持已从 Performance 接口中移除,由 clearResourceTimings()、setResourceTimingBufferSize() 和 onresourcetimingbufferfull 取代。
下列 -internal CSS 选择器已弃用:-internal-media-controls-cast-button、-internal-media-controls-overlay-cast-button 以及所有 -internal-media-controls-text-track-list 选择器。
已取消对过时 API webkitCancelRequestAnimationFrame 的支持,由 cancelAnimationFrame 取代。
在 Android 上,默认情况下 wordWrap: break-word 和 -webkit-line-break: after-white-space 将不再于 contenteditable 容器上进行设置,以保持浏览器之间的一致性。
webkit 前缀已从 AudioContext 和 OfflineAudioContext 中移除。
本文来自开源中国社区 [http://www.oschina.net]