Hyper™ 1.0.0 发布了,Hyper™ 是一款 JS / HTML/ CSS 终端工具。该项目旨在为用户创建一个美观的、易于扩展的命令行接口工具,并且构建一个开放式 Web 标准。
更新内容:
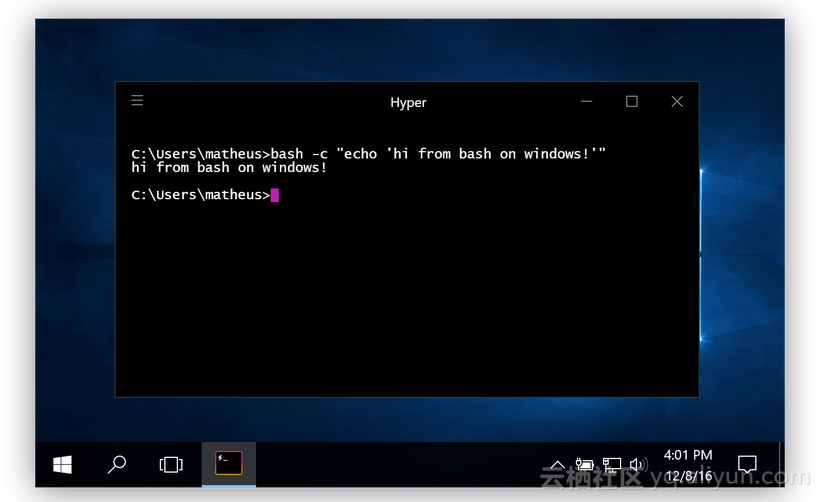
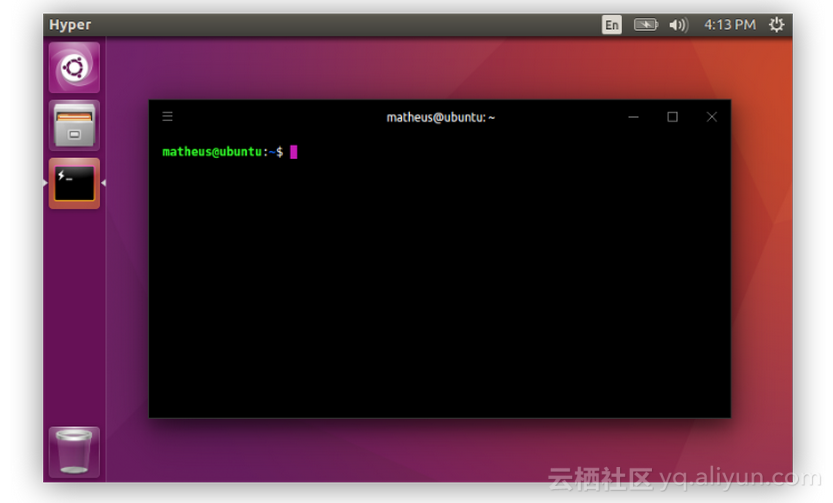
1、支持 Windows ,Linux 版改进
该版本正式宣布支持 Windows ,同时提供一流的 Linux 版本:

从child_pty 移动到 pty.js - 后者支持 Windows
重写了选项卡的 UI
添加了一个汉堡菜单,以便可以轻松访问应用菜单

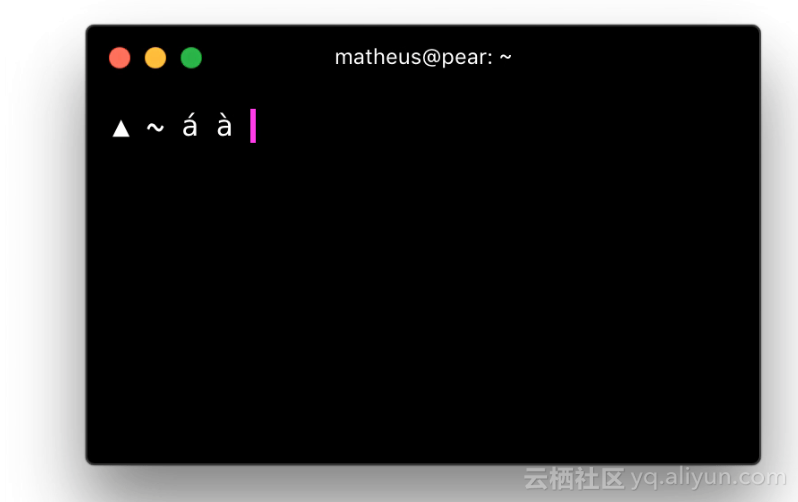
2、改进的国际化键盘支持
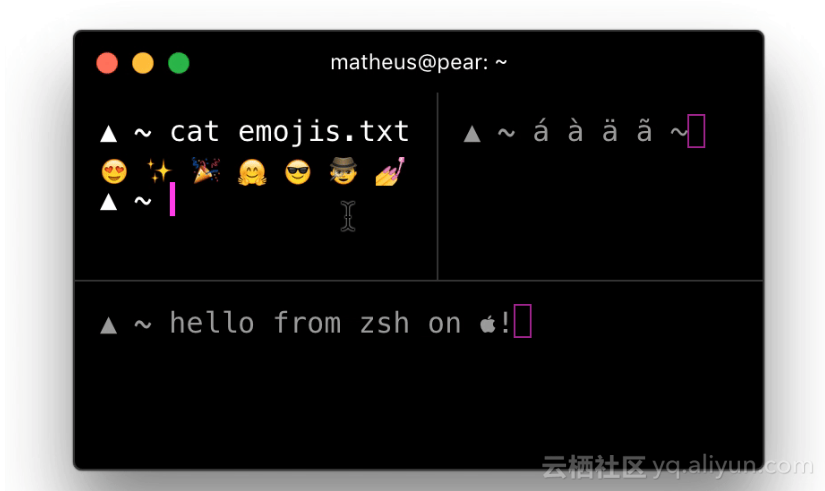
如果之前使用外国键盘,如葡萄牙语,挪威语,瑞典语等,不能输入类似á,ä,〜等字符。 但现在,问题修复了。

hterm 的光标内插入一个带有 contenteditable =“true” 的 hyper-caret div。
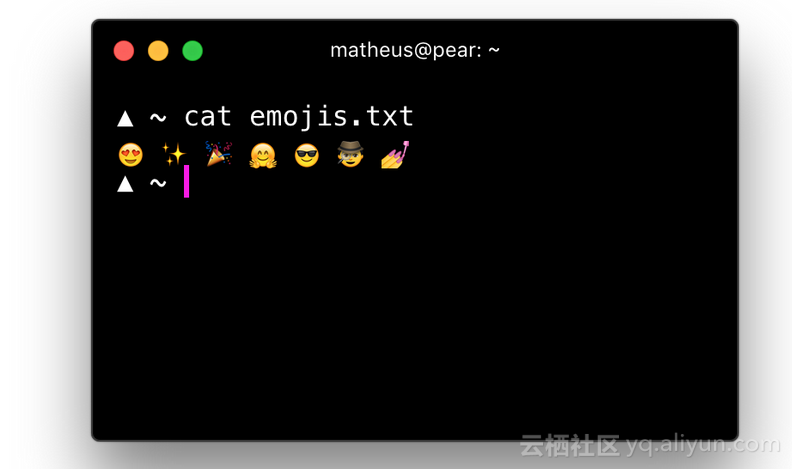
3、Unicode 和 emojis
此版本对特殊 Unicode 字符和 Emojis 进行了初步修复。

修补 hterm 使它正确处理带有特殊 Unicode 字符的字符
修补 hterm 呈现特殊 Unicode 字符的方式
4、自定义活动会话的外观
可通过 .term_active CSS 类自定义活动会话的外观:

活动的 <Term /> 将接收活动的 CSS 类。
5、Vibrancy
发行一个新的 Electron 版本,支持 macos 上的 Vibrancy :

可从可用的活动类型列表中进行选择。
6、进一步改善开发者体验
改进开发工作流程
不再同时使用统一的任务启动。 这意味着 Hyper 不会失败,因为 Webpack 仍然工作
采用了一个 lint task,可以只运行 linter 检查代码风格是否匹配。
文章转载自 开源中国社区[https://www.oschina.net]
