本节书摘来自华章出版社《Bootstrap开发精解:原理、技术、工具及最佳实践》一书中的第2章,第2.6节,作者[美] 亚拉文·谢诺伊(Aravind Shenoy)乌尔里希·索松(Ulrich Sossou),更多章节内容可以访问云栖社区“华章计算机”公众号查看
2.6 下载Bootstrap源代码
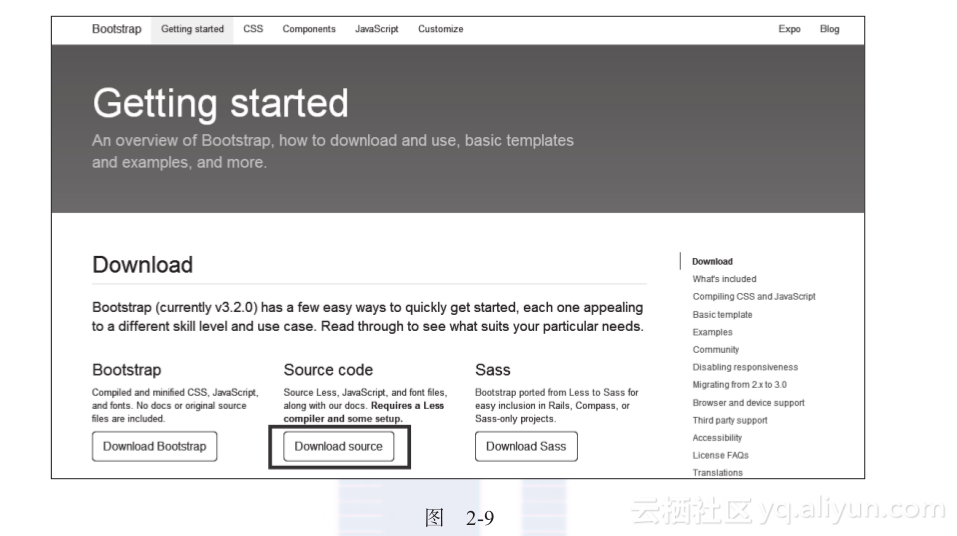
如果要对Bootstrap进行深度的修改定制,我们可以下载包含了LESS文件和其他组件的Bootstrap源代码包。获取这一源代码有几种方法,最简单的方法是从官方网站上下载,地址是http://getbootstrap.com/getting-started/#download。参照图2-9,请单击突出显示的按钮下载源代码。

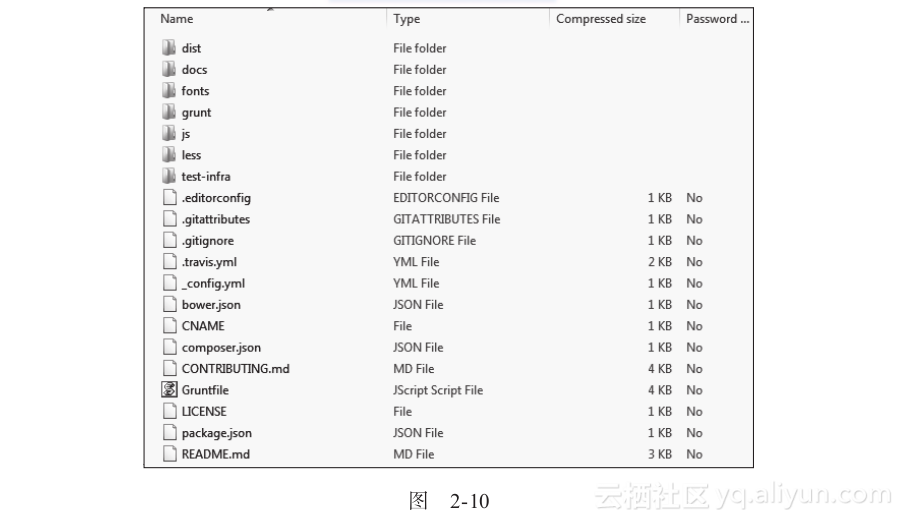
单击Download source(下载源代码)按钮之后,我们可以得到一个ZIP格式的源代码包,解压之后就可以得到如图2-10所展示的内容。我们可以看到其中的less目录和其他各种工具,比如grunt任务运行工具和其他与源代码相关的元素。
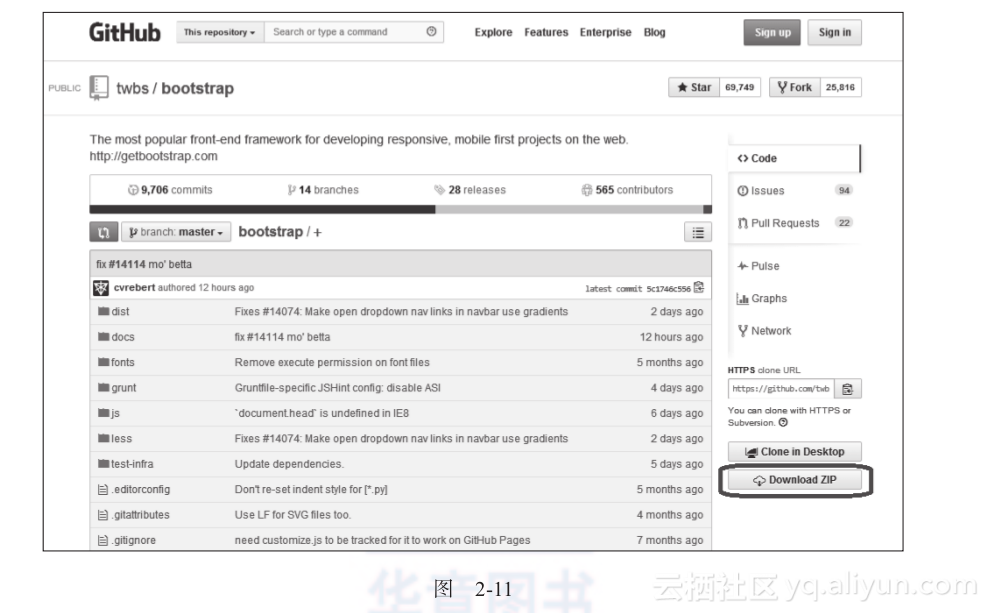
还有另外一种方法下载源代码,那就是从GitHub获取完整的源代码,地址是https://github.com/twbs/bootstrap。请在如图2-11所示的页面上,单击其中突出显示的链接,获得ZIP格式的源代码。
解压之后,我们会发现这些源代码与我们在官方网站上下载到的内容非常类似,从解压的代码包中可以看到所有组件、LESS文件和其他文件夹。
我们也可以使用Bower网络包管理工具来获取代码(http://bower.io/)。要使用这种方法,请在项目所在目录下运行bower install bootstrap命令来下载Bootstrap。


