本节书摘来自华章出版社《Bootstrap开发精解:原理、技术、工具及最佳实践》一书中的第2章,第2.3节,作者[美] 亚拉文·谢诺伊(Aravind Shenoy)乌尔里希·索松(Ulrich Sossou),更多章节内容可以访问云栖社区“华章计算机”公众号查看
2.3 用自定义的CSS进行覆盖
定制Bootstrap最简单的方法就是创建自定义的CSS文件,在其中放置自己的CSS代码。这种自定义的CSS文件的链接必须放到HTML文档中Bootstrap CSS的后面,才能够覆盖Bootstrap CSS的声明。
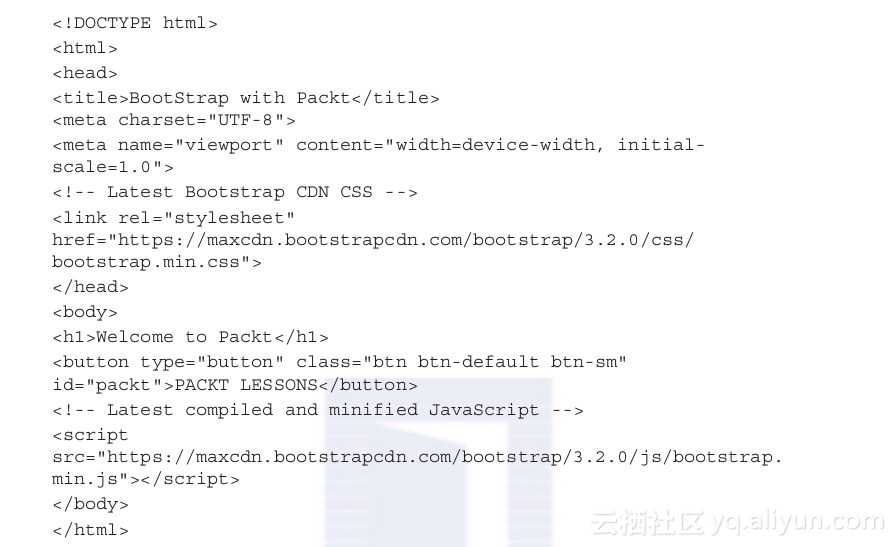
看看下面的代码,有助于更好地理解:
在上面的示例代码中,我们并没有包含外部的样式表。代码执行后的输出结果如图2-4所示。

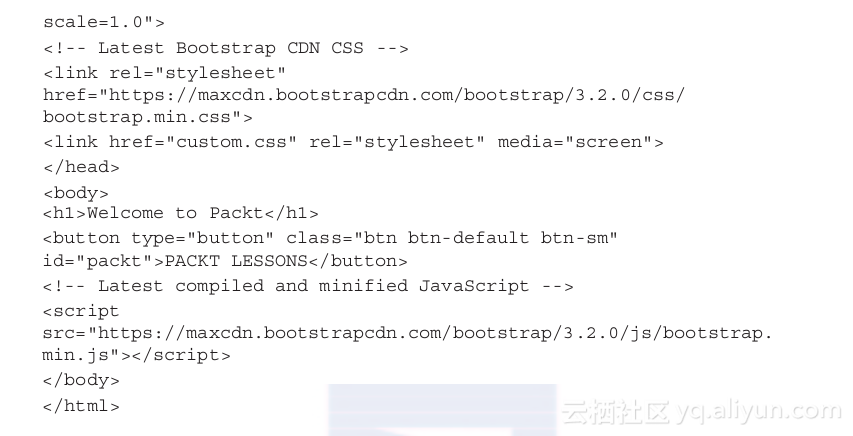
考虑与前面一样的HTML代码,我们让它链接到一张外部样式表custom.css,添加链接之后,代码如下:

CSS文件应该与HTML文档放在同一个目录中。如果不是的话,就需要指明样式表的位置。
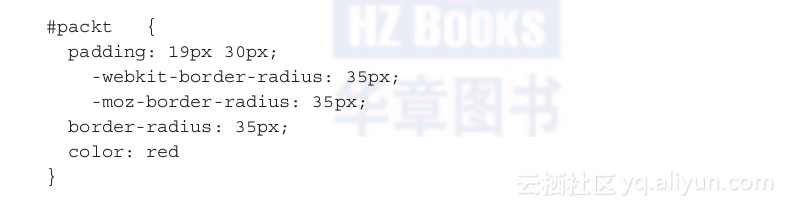
现在,我们来编写custom.css文件的代码:
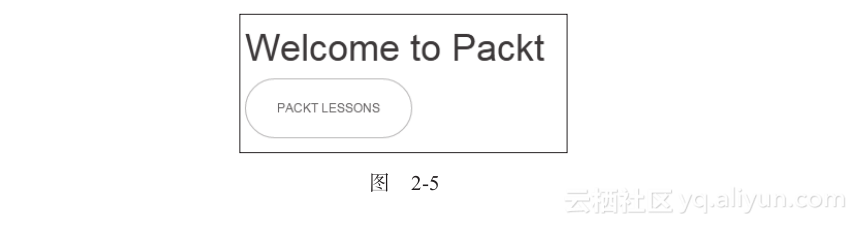
保存custom.css文件之后,之前代码的输出结果如图2-5所示。

我们可以看到,ID为packt的PACKT LESSONS按钮显示的效果是不一样的,这是因为我们为它设定了border-radius值,并将颜色设置为red。
请将所有的定制样式放在自己的CSS文件中,而不是直接对Bootstrap文件进行修改,这样才是一种好的实践方式。这种方法对我们会比较有帮助,特别是当Bootstrap出现新的版本,而我们要进行升级的时候,只需要将项目文件夹中的Bootstrap文件替换为最新的文件即可(这样可以在以后较新的版本中支持向后兼容)。