一.使用
导包:
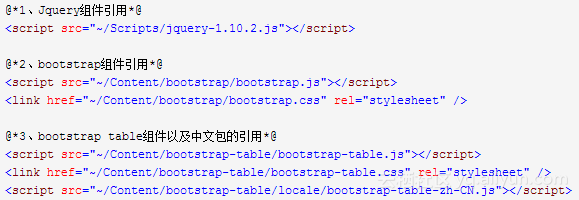
1.Jquery
2.bootstrap组件(js+css)
3.bootstrap table组件及中文包(js+css+js)

代码:
例一:
<table id="table"></table>
<script>
$(function () {
//1.初始化Table
var oTable = new TableInit();
oTable.Init();
//2.初始化Button的点击事件
var oButtonInit = new ButtonInit();
oButtonInit.Init();
});
var TableInit = function () {
var oTableInit = new Object();
//初始化Table
oTableInit.Init = function () {
$('#table').bootstrapTable({
url: '/Home/GetDepartment', //请求后台的URL(*)
method: 'get', //请求方式(*)
toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: false, //是否启用排序
sortOrder: "asc", //排序方式
queryParams: oTableInit.queryParams,//传递参数(*)
sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
pageNumber:1, //初始化加载第一页,默认第一页
pageSize: 10, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大
strictSearch: true,
showColumns: true, //是否显示所有的列
showRefresh: true, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
clickToSelect: true, //是否启用点击选中行
height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
uniqueId: "ID", //每一行的唯一标识,一般为主键列
showToggle:true, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
detailView: false, //是否显示父子表
columns: [{
checkbox: true
}, {
field: 'Name',
title: '部门名称',
align: 'center',
valign: 'middle',
width: '100px',
}, {
field: 'ParentName',
title: '上级部门',
}, {
field: 'Level',
title: '部门级别'
}, {
field: 'Desc',
title: '描述'
}, ]
});
};
//得到查询的参数
oTableInit.queryParams = function (params) {
var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
limit: params.limit, //页面大小
offset: params.offset, //页码
departmentname: $("#txt_search_departmentname").val(),
statu: $("#txt_search_statu").val()
};
return temp;
};
return oTableInit;
};
var ButtonInit = function () {
var oInit = new Object();
var postdata = {};
oInit.Init = function () {
//初始化页面上面的按钮事件
};
return oInit;
};
</script>
例二:
<table id="table"></table> <style> #table{ table-layout: fixed; } </style> <script type="text/javascript"> var $table = $("#table"); var selections = []; var pageNum = 1; window.lockEvents = { 'click .lock':function (e, value, row, index) { $.ajax({ type:"post", url:"/copartner/trade/supplier/lock.do", async:true, dataType:"json", data:{ id: row.id, isEnable : row.isEnable }, success: function(data) { if(data.msg != null) { alert(data.msg); } }, error:function(jqXHR){ alert(jqXHR.status); } }); initTable(); } }; function initTable() { $table.bootstrapTable('destroy'); $table.bootstrapTable({ height: getHeight(), toolbar: "#toolbar", //search: true, //searchAlign: "left", //showRefresh: true, //showToggle: true, showColumns: true, //showExport: true, //exportDataType: "all", //detailView: true, //detailFormatter: detailFormatter, //minimumCountColumns: 2, idField: 'id', showFooter: false, /*与后台交互*/ method: 'post', contentType: "application/x-www-form-urlencoded", dataType: "json", cache: false, striped: true, pagination: true, //showPaginationSwitch: true, pageNumber:pageNum, pageSize: 20, pageList: [10, 20, 50, 100], url: "/copartner/tradeOrderInfo/list.do", //dataField: "rows", clickToSelect: true, queryParamsType: '', queryParams: function queryParams(params) { var param = { pageNumber: params.pageNumber, pageSize: params.pageSize, vagueInfo: $(".vagueInput").val(), } return param; }, sidePagination: "server",//client /* onLoadSuccess: function(data){ //加载成功时执行 alert("加载成功"+data); }, onLoadError: function(){ //加载失败时执行 alert("加载失败"+data); }, */ /*列*/ columns: [ { checkbox: true, align: 'center', valign: 'middle' }, { title: 'id', field: 'id', align: 'center', valign: 'middle', //sortable: true width: '100px' }, { title: '订单编号', field: 'alias', align: 'center', valign: 'middle', width: '100px', formatter: openFormatter }, { title: '电话', field: 'phone', align: 'center', valign: 'middle', width: '100px', formatter: function (value, row, index) { return "<a class=\"editPhone\" href=\"\" name=\"phone\" data-type=\"text\" data-pk=\""+row.Id+"\" data-title=\"电话\">" + value + "</a>"; } }, { title: '是否售后', field: 'isAftersales', align: 'center', valign: 'middle', width: '100px', formatter: afterSalesFormatter }, { title: '操作', field: 'detail', align: 'center', valign: 'middle', width: '100px', formatter: detailFormatter }, { title: '是否启用', field: 'isEnable', align: 'center', valign: 'middle', width: '100px', events: lockEvents, formatter: lockFormatter } ], onClickRow: function (row, $element) { curRow = row; }, onPageChange: function (number, size) { pageNum = number; }, onLoadSuccess: function (aa, bb, cc) { $("#table .rowEditable").editable({ url: function (params) { var column = $(this).attr("name"); curRow[column] = params.value; }, type: 'text' }); $("#table .editPhone").editable({ url: function (params) { var sPhone = $(this).attr("name"); curRow[sPhone] = params.value; $.ajax({ type: 'POST', url: "/copartner/trade/supplier/editPhone.do", data: curRow, dataType: 'JSON', success: function (data, textStatus, jqXHR) { initTable(); if(data.msg != null) { alert(data.msg); } }, error:function(jqXHR){ alert(jqXHR.status); } }); }, type: 'text' }); } }); $table.bootstrapTable('hideColumn', 'id'); function afterSalesFormatter(value, row, index) { var state = ''; var color = '#000'; var color_red = '#c00'; var color_blue = '#0066ff'; var color_green = '#5cb85c'; if(value == 0) { state = '否'; color = color; } else if(value == 1) { state = "是"; color = color_green; } return [ '<span style="color: '+ color +'">' + state + '</span>' ].join(''); } function openFormatter(value, row, index) { return value; } function detailFormatter(value, row, index) { return [ '<a class="aliasNum" href="orderDetailInfoNew.html?id=' + row.id + '" title="进入明细">', '<span style="">详情</span>', '</a>' ].join(''); } function lockFormatter(value, row, index) { var state = '--'; var color = '#000'; var color_red = '#c00'; var color_blue = '#0066ff'; if(value == 0) { state = '已关闭'; color = color_red; } else if(value == 1) { state = "已启用"; color = color_blue; } return [ '<a class="lock" href="javascript:void(0)" title="切换状态">', '<span style="color: '+ color +'">' + state + '</span>', '</a>' ].join(''); } function editReturnCountFormatter(value, row, index) { return "<a class=\"rowEditable\" href=\"\" name=\"returnCount\" data-type=\"text\" data-pk=\""+row.Id+"\" data-title=\"投诉数量\">" + value + "</a>"; } function editReturnPriceFormatter(value, row, index) { return "<a class=\"rowEditable\" href=\"\" name=\"returnPrice\" data-type=\"text\" data-pk=\""+row.Id+"\" data-title=\"投诉金额\">" + value + "</a>"; } function editReturnReasonFormatter(value, row, index) { return "<a class=\"rowEditable\" href=\"\" name=\"returnReason\" data-type=\"text\" data-pk=\""+row.Id+"\" data-title=\"售后原因\">" + value + "</a>"; } // sometimes footer render error /*setTimeout(function() { $table.bootstrapTable('resetView'); }, 200);*/ /*$table.on('check.bs.table uncheck.bs.table ' + 'check-all.bs.table uncheck-all.bs.table', function () { $remove.prop('disabled', !$table.bootstrapTable('getSelections').length); // save your data, here just save the current page selections = getIdSelections(); // push or splice the selections if you want to save all data selections }); $table.on('expand-row.bs.table', function (e, index, row, $detail) { if (index % 2 == 1) { $detail.html('Loading from ajax request...'); $.get('LICENSE', function (res) { $detail.html(res.replace(/\n/g, '<br>')); }); } }); $table.on('all.bs.table', function (e, name, args) { console.log(name, args); });*/ $(window).resize(function(){ $table.bootstrapTable('resetView',{ height: getHeight() }); }); } function getIdSelections() { return $.map($table.bootstrapTable('getSelections'), function (row) { return row.id }); } function getData() { return $.map($table.bootstrapTable('getData'), function (row) { return row.id+"---"+row.returnCount+"---"+row.returnPrice+"---"+row.returnReason+"---"+row.saleCount; }); } function getHeight() { return document.body.clientHeight*0.88; } /*function detailFormatter(index, row) { var html = []; $.each(row, function (key, value) { html.push('<p><b>' + key + ':</b> ' + value + '</p>'); }); return html.join(''); }*/ $(document).ready(function() { initTable(); }); </script>
二.扩展
行内编辑 Table Editable
表格导出 Table Export
三.文档
Bootstrap Table参数方法:http://blog.csdn.net/daniel_lixuan/article/details/53197618
Bootstrap Table详细教程:http://www.cnblogs.com/landeanfen/p/4976838.html
三.文档
Bootstrap Table参数方法:http://blog.csdn.net/daniel_lixuan/article/details/53197618
Bootstrap Table详细教程:http://www.cnblogs.com/landeanfen/p/4976838.html