本节书摘来自异步社区《版式设计——日本平面设计师参考手册》一书中的第1章段落样式和字符样式的应用,作者+Designing编辑部,更多章节内容可以访问云栖社区“异步社区”公众号查看。
段落样式和字符样式的应用
版式设计——日本平面设计师参考手册
前边介绍了有关段落样式与字符样式的基础知识,下面将讲解如何应用样式。
样式的应用与删除
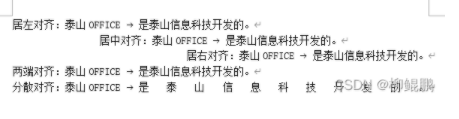
应用段落样式时,可以将鼠标置于段落里的任何一处,接着再从面板里选择想使用的段落样式。如果想在不同的段落里应用同一种样式,则必须选择所有要应用的文字,才能完整地应用样式。
想为两个连续的段落应用相同段落样式时,可参考上图的选取方式。
选择字符样式里的“无”选项,可以删除文字目前的样式。
样式预览
在“段落样式选项”对话框中,勾选“预览”选项,就能即时预览所选段落样式的编排结果。
设置文字比例间距这类较为细微的调整时,最好一边设置一边预览编排变化。
样式的优先选项
对某段落应用样式后,如果更改了该段落或文本的样式设置,则会出现“+”符号,该样式成为覆盖状态。若要清除覆盖,按住Alt键单击样式名称即可。反之,若要用覆盖状态的样式来更新样式,则可选择“段落样式”面板菜单里的“重新定义样式”命令。
优先选项的内容将显示在工具提示里。
如果按下快捷键后,还是无法取消优先选项,则可以选择菜单的“清除覆盖”命令,取消覆盖的设置。
载入样式
选择“段落样式”面板菜单里的“载入段落样式”命令,就能选取InDesign或是InCopy文档,以载入所选文档里的样式。此时,不论文本是以什么样的版本存储都没关系。而若选择“载入所有文本样式”命令,则还能同时载入段落样式以及字符样式。
载入样式后,若目前文档与载入来源的文档拥有同样名称的样式时,就会显示在“与现有样式冲突”栏位里,此时可选择要以“使用传入定义”或是“自动重命名”的方式载入样式。
置入Word文档时,也能一并载入Word所使用的段落样式。但若在“置入”对话框中,取消选择“显示导入选项”,就无法打开导入选项对话框。
从Word载入的样式名称旁会出现磁盘图标。
本文仅用于学习和交流目的,不代表异步社区观点。非商业转载请注明作译者、出处,并保留本文的原始链接。