本期头条
DataV接入ECharts图表库 可视化利器强强联手

DataV 数据可视化是搭建每年天猫双十一作战大屏的幕后功臣,ECharts 是广受数据可视化从业者推崇的开源图表库。从今天开始,DataV 企业版接入了 ECharts 图表组件,当你使用 DataV 搭建可视化项目时,可以轻松地插入 ECharts,这意味着更丰富多样的图表效果,也让编程小白们可以通过图形界面而非代码配置 ECharts。DataV 首批接入的 ECharts图表总共有15种,本文就介绍了这两个扛把子级产品的结合,而且文末有彩蛋。点击查看
- 【云栖风向标】VOL.5:横空出世!热修复方案Sophix
- 【资料合集】2017云栖大会·上海峰会回顾合集:PDF下载+现场视频
- 云栖大会|新零售时代供应链的重“构”已经开始
- 数加:从数据工程师到CDO的七次升职路
- DataV平面地图组件全新升级,新功能带你抢先看
- RDC一站式自动化CI服务功能,上海云栖大会首发
- 流着码农的血,为突破理论极限值而生 | 阿里中间件性能挑战赛内部赛全记录
- CCAI 讲师专访 | 机器学习奠基人Thomas Dietterich:人类将如何受到AI威胁
技术干货
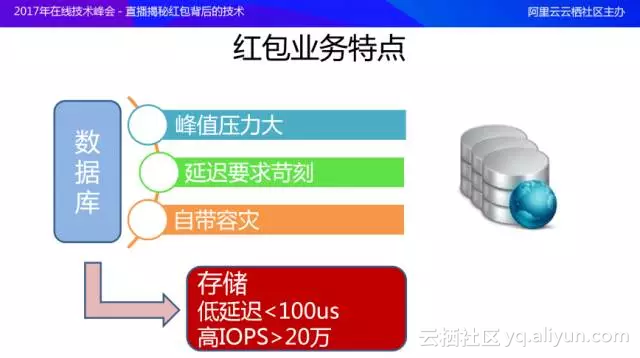
揭秘红包场景下的高性能本地存储架构设计

红包是最近兴起的全民参与的活动,2017年新春红包在参与人数和业务峰值上都到达了历史新高,其中红包除夕开奖峰值达到90W/s。近日,阿里云系统和块存储负责人、资深专家马涛从高性能本地存储架构设计、高性能本地存储要点分享、高性能本地存储性能数据等方面分享了高性能本地存储的实战经验。点击查看
- 山重水复疑无路,最快下降问梯度(深度学习入门系列之七)
- 一个伟大愿景:让深度学习更简单
- MySQL锁系列(五)之 隔离级别
- 入门篇:函数计算的基本概念和通用场景概述
- 如何打造支撑百万用户的分布式代码托管平台
- 阿里配管专家解读:如何最优成本搭建非标准的iOS构建集群
- 通过SketchRNN、PCA和t-SNE从Google QuickDraw数据集中显示矢量图的潜在空间|附源码
社区活动
【征文大赛】万元大奖邀您参与阿里云数加 MaxCompute最佳实践征文大赛
- 【阿里云云栖社区合作指南】翻译/投稿/栏目合作/商务合作的朋友,里面儿请!
- 【坐标上海】6月24日,云栖TechDay第36期 揭开阿里云上的深度学习面纱
- 【坐标长沙】7月7日,云上电商网站搭建实践技巧
精彩直播
首届阿里巴巴研发效能嘉年华

首届阿里巴巴研发效能嘉年华直播预约启动!本次嘉年华由阿里云研发协同RDC、阿里云云效、阿里云云栖社区共同举办,希望通过本次活动将阿里研发方法理念、案例实践分享给更多企业,让企业通过复制、学习,快速体验阿里研发速度。点击查看
聚能聊
钱多的没处花!程序员快来聊聊你如何理财让钱生钱

在很多同学心里,理财是有钱人才关心的问题,对于刚刚踏入职场的程序员新人来说,资金储备不是特别多,也就没有理财的需要。如果大家都这么想的话那可就真的大错特错了,不是有这么一句话么,叫做“你不理财,财不理你”,的确就是这样的,就算手中的资金不是特别多,但是也绝对不能让自己的资金在银行里睡大觉,因为这等于贬值,是的没错,如果银行的利率比不上通货膨胀的速率,那么你存在银行里的钱就是在贬值!那么对于程序员而言,什么才是正确的理财姿势呢?点击查看
- 技术生涯中遇到的最让你担惊受怕的事件是什么?
- 这哪是NBA球场!简直就是黑科技实验室啊!
- AI时代职业规划课:运维和测试岗位如何开启"第二春"?
- 10岁少年开发五款app,程序猿奶爸你会让娃学编程吗?
论坛精选
【漏洞公告】“Phoenix Talon” Linux内核漏洞

近期,Linux内核曝出远程执行漏洞,并命名为“Phoenix Talon”,其中一个漏洞为严重(Critical)级别,另外三个为高危(High)。这四个漏洞的影响范围包括所有Linux kernel 2.5.69 ~ Linux kernel 4.11的内核版本。漏洞可导致远程DOS,在符合一定利用条件下可导致远程代码执行,包括传输层的TCP、DCCP、SCTP以及网络层的IPv4和IPv6协议均受影响。点击查看
- 云大使成长精华指引(全)
- 【获奖名单公布】关注数加公众号,赠送专家签名的限量版阿里数加产品手册
- 阿里怎么发工资?自研薪酬管理系统首次曝光
- 【新手教程】windows系统如何在不安装ftp的情况下,往服务器中上传文件
- 【新手提问】遭遇DDOS攻击,怎么做防护






