本节书摘来异步社区《众妙之门——国际顶级Web设计师成功法则》一书中的第1章,第1.3节,作者: 【德】Smashing Magazine 译者: 寒武纪 责编: 赵轩, 更多章节内容可以访问云栖社区“异步社区”公众号查看。
可用性术语表:术语和概念
众妙之门——国际顶级Web设计师成功法则
眼球追踪
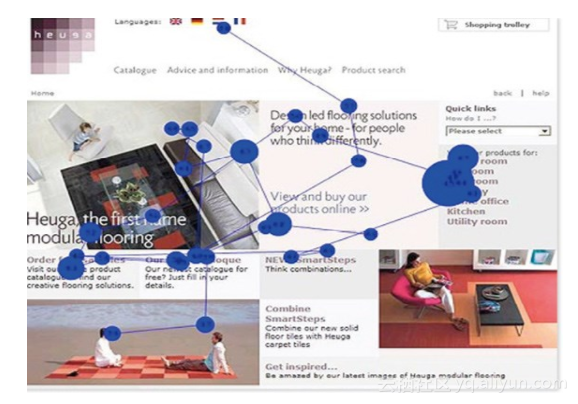
眼球追踪(Eye-Tracking)是对聚焦点(我们所看的地方),或者说眼球相对头部移动进行测量的过程。眼球追踪仪记录了每一次眼球移动,并且突出显示页面上最活跃的区域。眼球追踪研究能帮助评估用户对于正在浏览的网页的舒适度以及他们对背后的架构及系统的了解速度。

眼球追踪。
网页折叠
网页折叠(Fold)线是屏幕可见区域网页的最底部。当然,折叠线位置取决于访客的屏幕分辨率。折叠线上方的区域(也称网页可见区)指的是不用拖动滚动条就能看到的网页内容。基于折叠线位置不用拖动滚动条就能直接看到内容,它便常常被视为能够带来最高广告点击率和利润回报的区域。不过,折叠区域并没有那么重要。
中心凹区
中心凹区(Foveal Area)是人类眼睛获得敏锐的中心视力的重要部分,人们阅读、看电视或电影、开车,以及从事其他任何非常需要视觉细节的活动都离不开它。中心凹区是眼睛所聚焦的小而宽的空间,也是你的双眼能够看到最多细节的唯一一个地方。它相当于两度的视野,或是放在你眼前的两个缩略图大小的紧凑区域,是你向访客传递最重要信息的地方。
中心凹区之所以重要,是因为在屏幕上这个小而宽的区域之外,访客看待网页的方式迥然不同。也只有在这里,你的眼睛不需要上下左右扫描。
注释
注释(Gloss)是一个自动的行为,它提示并概要显示链接的内容,以及一旦点击后用户会到达哪里。提示可以通过链接的标题特征来提供。从可用性的角度来看,用户希望对网站上正在发生的一切事情拥有绝对的控制权。配上完整的链接文字,精准地对内外部链接进行解释,能够提高网站的可用性。
优雅降级
优雅降级(Graceful Degradation)是指一个网站即使在它的部件(部分或完全)已经无法显示或者无效的情况下还能展示内容和基本功能的能力。在实践中,这意味着网站在每一个可能“出错”的情况下显示内容,并在用户任何可能的配置下(浏览器、插件、连接、操作系统,等等)被使用。为“高级用户”提供的仍然是完整的、增强的页面版本。例如,为多媒体内容提供可替代的文件,以确保在图片无法显示的时候网站内容仍然可以显示。
粒度
粒度(Granularity)是指将某个庞杂的数据组或信息分割成更小单位的程度。
热区
热区(Hotspot)是网站上可以点击的区域。点击该区域时,其形式或(和)外观就会发生改变。例如,当链接或网站上的任何其他元素被点击时产生的焦点效应。
易读性
易读性(Legibility)指的是文本在视觉上的清晰度。
扫雷
扫雷(Mine Sweeping)是指用户为识别网站上的链接而与网页进行的交互行为。多数情况下,扫雷是可用性问题中一个明确的预警信号。通常,扫雷行为包括用户在页面上迅速移动鼠标光标或指针,看光标或者指针是否变形,从而得知有没有链接出现。
浆糊式导航
网页术语“浆糊式导航”描述的是用户在一团浆糊般的网页中难以辨识导航链接或者确定链接在哪里的设计。
物理一致性
物理一致性(Physical Consistency)描述的是网站外观的一致性,例如logo、导航的位置、图形元素与版式的使用。物理一致性对于更好地进行定位和有效的网站导航至关重要。
逐步强化
逐步强化(Progressive Enhancement)是指将网站按照多层次方式进行设计的设计方略——从适合所有浏览器的基本功能到现代浏览器附加的增强属性。逐步强化最主要的优势在于“普遍可用性”——也就是说,它允许所有用户通过所有浏览器或网络连接接触到网页的基础内容和功能,但同时给那些拥有更好的网络宽带或使用更高级浏览器的用户提供增强版的网页。
可读性
可读性(Readability)是指文字的可理解程度,它取决于句子的复杂程度和词汇的难度。这意味着无论年纪和受教育程度,所有人都能很容易地理解文章的意思。可读性不是易读性。
以用户为中心的设计
以用户为中心的设计(UCD)是一种设计思路,也就是以用户的需求、兴趣和行为作为基础,来设计网站结构、导航和内容。UCD被视为现代网络应用的标准方式,尤其是在用户网络自创内容兴起的情况下。在Web 2.0网站中,必须让访客积极主动参与互动,而这就需要分析和优化他们的需求。
警惕(持续关注)
警惕(Vigilance)是指在漫长而单调的任务中始终保持注意力的能力,比如,查找文字拼写错误、约会提醒、文档自动保存,等等。在现代网络应用中,警惕任务通常是后台自动操作,从而提高服务的可用性。
走来即用设计
走来即用设计(Walk-up And Use Design)非常直观明白,因此新手用户或者一次性用户即使没有任何相关知识或培训,也能容易上手。
线框图
线框图(Wire Frame)是个基础结构,是网站的骨架,它介绍了网站的创意、概念和架构。线框图可以设计成演示图,用来解释网站的设计原理、所具备功能以及用户如何实现自己的目的。线框图通常没什么视觉要素或完整的页面布局,它们常常是设计师画在纸上的初稿或草图。