本节书摘来异步社区《众妙之门——国际顶级Web设计师成功法则》一书中的第1章,第1.2节,作者: 【德】Smashing Magazine 译者: 寒武纪 责编: 赵轩, 更多章节内容可以访问云栖社区“异步社区”公众号查看。
可用性背后的心理学
众妙之门——国际顶级Web设计师成功法则
雏鸭综合症
雏鸭综合症(Baby-Duck-Syndrome)是访客的一种心理倾向。他们忠于所记住的第一个设计,然后将其他设计与那个设计进行相似度比较。结果,用户通常倾向于那些与所记住的设计相似度比较高的系统,而不喜欢陌生的那些。这便使得大多数新的系统设计面临着可用性问题:用户已经习惯了先前的设计,所以会对新的网站布局感到不舒服,因为新的设计让他们不得不重新摸索。
无视广告
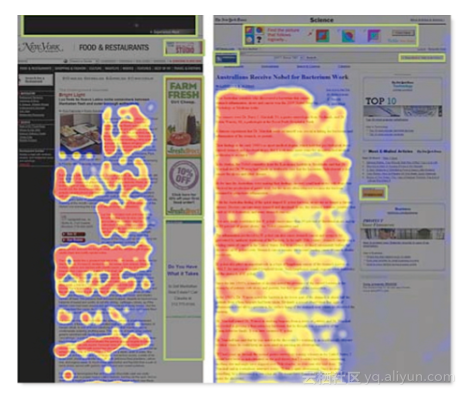
网站用户倾向于屏蔽所有看上去像广告的东西,而且有意思的是,他们还挺擅长于此。尽管可以注意到广告的存在,但人们总能将其忽略掉。由于用户已经为网页上的不同任务构建了相关的网页图式,当在网页上搜索特定信息时,他们只会聚焦在网页的部分区域,即他们认为相关信息可能会出现的地方,也就是小文本和超链接。大型的彩色或动画广告条幅以及其他图像在这种情况下都会被忽略。

来源:Banner Blindness:Old and New Findings。
“扣人心弦”效应
人类无法忍受不确定性。对于感兴趣的、没有答案的问题,我们倾向于尽快找到答案。“扣人心弦” 效应(Cliffhanger-Effect,又称“蔡氏效应”)就是基于此事实提出的。采用此效应的电影、文章和故事情节都会在结尾部分戛然而止,通常是以某个让人震惊而又始料不及的真相或僵局收尾。这种效应常常应用于广告中:在广告中询问访客一些没有答案或者有挑衅意味的问题,这通常能够促使访客浏览广告内容,点击横幅广告或者打开链接。
1927年,Bluma W. Zeigarnik发现了此效应。这种效应与读者建立起情感联系,且在营销学中极有影响力。访客能够更好地记住广告是关于什么的,甚至连其中最细微的小细节都能记忆得清晰准确。在网页内容写作中,扣人心弦效应也用来将用户与某个网站进行捆绑。
形状视觉的格式塔原则
这些原则是人机交互设计方面人类心理的基本原则。
- 接近性原则:当我们看到一些物体时,我们会将彼此靠近的物体视为一组。

“接近性原则”的现实例子:来自2002年MTV音乐大奖。
- 相似性原则:如果某些元素彼此相似时,人们将它们视为一组。
- 普雷格朗茨原则(图像-背景):在感知某个可视范围时,一些物体(图像)会比较抢眼,而其他的则变成了背景。

苹果电脑的logo,可以看作是一张普通的笑脸,
也可以是一张对着电脑屏幕微笑的侧脸。
- 对称性原则:当我们看着某些物体时,我们倾向于将它们视为从中心展开对称的形状。
- 闭合法则:我们视觉上常常将其实并不连贯的东西视为连贯,或者说将其看做完整的图案。

我们能看出字母“I”、“B”和“M”,但其实我们看到的不过是几个不同长度的、彼此间隔的白色空间。
自我参照效应
自我参照效应在网络写作中尤其重要,它能使作者与读者之间的交流产生戏剧性的效果。比之于我们没有直接关联的东西,那些与我们个人意念直接相关的内容会更容易被记住。比方说,读完一篇文章后,用户更容易记住与其个人经历有关的角色、故事或者事实。在可用性中,自我参照效应常常应用在网络写作与网站内容里。
