本节书摘来自异步社区《Android UI基础教程》一书中的第1章,第1.3节 Android UI基础,作者 【美】Jason Ostrander,更多章节内容可以访问云栖社区“异步社区”公众号查看
1.3 Android UI基础
Android UI基础教程
用户界面(UI)是应用程序和用户之间联系的桥梁。事实上,对于用户来说,UI就是应用程序。Android 的UI框架足够强大,能够创建复杂的带有图形和动画的 UI,同时它也足够灵活,能够从小屏幕的手持设备扩展到平板电脑以及电视。本节介绍Android UI开发的基础知识,通过本节的学习,你就可以开始为自己的应用程序创建出色的UI了。
1.3.1 主屏幕和通知栏
要创建Android应用程序,首先你应该了解基本的Android OS 本身的用户界面。一个Android用户遇到的第一个屏幕是主屏幕(图1.8)。主屏幕由包含应用启动图标以及小部件的滑动页面组成。你可以点击启动图标来启动对应的应用程序。小部件就像迷你的、包含小块数据的应用程序,例如天气或者未读邮件数目。在屏幕的底部是打开电话拨号器或者邮件客户端的快速启动图标。这同样也包含应用程序抽屉的启动项。应用程序抽屉中用网格状的形式包含用户安装的所有应用程序。

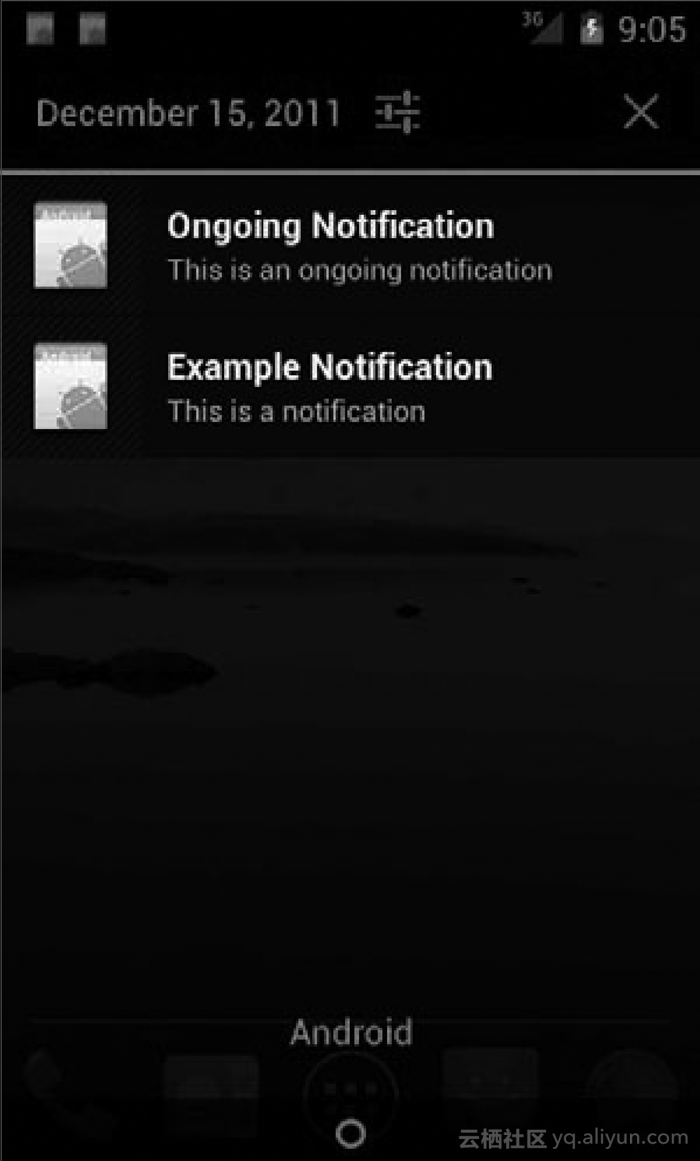
Android UI的一个关键组成部分是通知托盘(图1.9)。你可以通过触摸屏幕顶部的状态栏并向下滑动来访问通知托盘。Android在通知托盘中以列表的形式展示所有的通知:新邮件通知、当前播放的音乐、系统状态信息以及任何长时间运行的比如下载之类的任务。点击列表中的通知就会打开生成该通知的应用程序。

注意: 你需要知道用户可能会用另一个主屏幕替换Android的主屏幕。一般来说,这些替代品都会如Android主屏幕一样遵循相同的UI规范。但是,有少数替代品的主屏幕使用完全不同的UI规范,所以在应用程序中不依赖于任何特定的主屏幕功能是个好的主意。
1.3.2 XML 布局
Android使用XML布局文件与Java代码来共同定义用户界面。你可以使用Java来指定所有的布局,但是通常来说更好的方法是使用XML来更好地利用Android的自动资源选择特性。这可以让你为不同配置的硬件声明布局,Android系统将会自动选择最合适的布局。
下面是Hello World应用程序的main.xml文件的代码:
`<?xml version=``"``1.0``"`` encoding=``"``utf-8``"``?>`
`<LinearLayout xmlns:android=``"``http://schemas.android.com/apk/res/`
`→`` android``"`
` `` `` android:orientation=``"``vertical``"`
` `` `` android:layout`_`width=``"``match`_`parent``"`
` `` `` android:layout`_`height=``"``match`_`parent``"`
` `` `` >`
`<TextView`
` `` `` android:layout`_`width=``"``match`_`parent``"`
` `` `` android:layout`_`height=``"``wrap`_`content``"`
` `` `` android:text=``"``@string/hello``"`
` `` `` />`
`</LinearLayout>`第一行是基本的XML样板,列出了版本和编码形式。这一行始终如一并且一定要包括在每一个布局文件的开头。下一行定义了Android的基本容器类型之一—LinearLayout。这种视图线性地排列其子视图。在下一章中你将会更多地了解LinearLayout。
注意: xmlns:android属性是必要的并且必须在XML的顶层声明。这个属性一直都要有,否则你的资源将不会被构建。
LinearLayout是以线性形式展示多个子视图的简单容器。例如,一系列的项目可能在LinearLayout中以列表形式展现。android:orientation属性声明了子视图排列的方向。在本例中,布局采用了按垂直方向排列,并且所有的子视图也将按照垂直排列。最后,声明了布局的width和hight属性,这是为了能够填满整个父视图(之后会有更多关于这个的讲解)。
在LinearLayout里面只有一个TextView(文本框)。顾名思义,这个视图是被用来向用户展示文本内容的。TextView的text属性声明了要展示在其中的文本内容。在本例中,它引用了一个定义在strings.xml文件中的字符串。Android使用@符号来引用其他资源。你也可以在这里声明一个字符串,但是把所有用户可见的字符串定义在strings.xml文件中是更好的方式,这样有助于之后的应用程序本地化。此外,你可以通过Java代码动态地修改文本。
布局中的每个元素都是一个视图。展示在屏幕上的任何东西都被称作视图。每一个文本字段、列表项、Web视图、地图、多彩的转轮或者按钮等,都可以用视图来表示。Android框架为你提供了许多视图,例如ListView(列表框)和TextView(文本框),但是想要创建更多包含动画以及特定行为的复杂的视图,开发者们需要自己开发。
提示: 即便你打算在代码中设置TextView的文本,声明一个默认字符串仍然不失为一个好的方法。这样,你就能看到有全部文本时布局是什么样子。
1.3.3 ACTIVITY类
让我们来看看src/com/example/ExampleActivity.java文件中的Hello World应用的源代码。在manifest中,你声明了这个活动并把它设置为应用运行时的主要活动。Activity类是Android应用程序的主要构造模块,它代表该应用的一屏。你的应用程序的每一屏都包括它代表的一个活动。在某些情况下,一个活动中包括的内容可能会被交换而不改变该活动(当使用fragments时,这个之后会了解)。对于高效Android开发来说,了解Activity类的生命周期至关重要,因为它对于用户体验有最为直接的效果。
`package com.example;`
`import android.app.Activity;`
`import android.os.Bundle;`
`public class ExampleActivity extends Activity {`
` `` `` /`**` Called when the activity is first created. `*`/`
` `` `` @Override`
` `` `` public void onCreate(Bundle savedInstanceState) {`
` `` `` `` `` super.onCreate(savedInstanceState);`
` `` `` `` `` setContentView(R.layout.main);`
` `` `` }`
`}`Android活动在创建UI 事件时使用回调结构。该框架在活动的创建或销毁过程中调用适当的重载方法。在示例的活动中,只实现了一个方法:onCreate。在一个活动被第一次创建时会调用这个方法。通常,这时会对活动进行设置。这里你可以创建视图并建立你所需要加载数据的适配器。除了onCreate之外,重载任何活动的方法都不是绝对必要的。
刚才的例子中为活动设置了视图。它是通过调用setContentView(R.layout.main)做到这一点的。这引用了Android开发者工具中为你构建的R.java文件。在这种情况下,它告诉系统从多个布局目录中选择一个并加载main.xml文件。Android 执行环境选择最合适的main.xml文件(在这种情况下,只有一个),并且加载它。
提示: 所有的Android回调在主线程、UI线程上发生。记住不要阻止该进程,这很重要。在不同的线程上执行长时间的操作需要小心,否则UI可能会不响应操作。

R.java文件允许你去引用存放在文件夹中的资源生成的ID。要引用布局文件,使用R.layout.file_name``;要引用字符串,使用R.string.string_name;诸如此类。
活动是生命周期较短的对象。它们频繁地被创建和销毁。每当用户旋转自己的手机,当前展示的活动就会被销毁并且重新创建。此外,Android系统可能会因为设备缺乏内存或资源而销毁一个活动。设计你的活动时,需要明白它们随时可能会被关掉,这一点很重要。
要注意保存任何用户可能会看重的状态。如果活动被销毁,你肯定不想让用户重新输入文本而使他们失望。在下一章中你将会了解更多关于如何保存活动状态的知识。
1.3.4 硬件按钮
3.0版本之前的Android设备有四个硬件按钮:Home键、Back键、Menu键和Search键。Android版本3.0及以上的硬件按钮是可选的。在那些设备上,Android呈现在屏幕上的软件按钮拥有硬件按键的功能(图1.10)。
点击Home键则进入到手机的主屏幕。一般来说应用程序都用不到这个按键,除非该应用程序是主屏幕的替代品。
点击Back按键意味着Android活动的出栈。这允许用户可以很容易地进入一个应用并且随后迅速地返回之前的界面。
提示: 为了确保应用程序是一个很好的Android公民,如果他们突然进入应用的话,总是要允许用户返回到先前的应用程序(例如,通过点击一个通知或者处理另一个应用程序创建的意图时)。不要强迫用户在返回他们先前任务之前备份应用上的许多界面。
Menu按键显示上下文相关的选项列表(图1.11)。使用选项菜单来展示应用中并不常用的选项。对于运行3.0或者更高版本的Android平板电脑和手机来说,这个按键不可用,选项放在活动栏展示。在后面的章节中你将会了解Android 4.0设备与之前Android版本的区别。

提示: 通常来说,用户难以发现藏在Menu按键里的功能。仔细考虑应用程序的需求,在布局中为所有用户常用的操作提供空间。
最后,Search按键的存在提供了在Android上运行一个搜索的快速接口。并非所有的应用程序都使用此按键,在许多应用中,点击这个按键不起任何作用。
另外,在一些硬件按键上执行其他的功能也是可能的。这些动作通常是通过长按某按钮触发。例如,长按Menu键就会激活软件键盘。应用程序可以利用这个功能在列表中提供过滤功能。
注意: 并不是所有的Android设备都有所有的这些按键。特别是,Android 4.0设备省略了“搜索”按键,这使得用户在应用之内进行搜索变得不可能。慎重仔细地评估在应用内搜索的必要性,如果搜索是一个必不可少的功能,那么在UI中提供一个按钮。