
阿里云开发者社区

大家在互动

大家在关注
综合
最新
有奖励
免费用
社区供稿 | FunASR 语音大模型在 Arm Neoverse 平台上的优化实践
Arm 架构的服务器通常具备低功耗的特性,能带来更优异的能效比。相比于传统的 x86 架构服务器,Arm 服务器在相同功耗下能够提供更高的性能。这对于大模型推理任务来说尤为重要,因为大模型通常需要大量
让你的文档从静态展示到一键部署可操作验证
通过函数计算的能力让阿里云的文档从静态展示升级为动态可操作验证,用户在文档中单击一键部署可快速完成代码的部署及测试。这一改变已在函数计算的活动沙龙中得到用户的认可。
一键生成视频!用 PAI-EAS 部署 AI 视频生成模型 SVD 工作流
本教程将带领大家免费领取阿里云PAI-EAS的免费试用资源,并且带领大家在 ComfyUI 环境下使用 SVD的模型,根据任何图片生成一个小短视频。
乘风问答官5月排位赛开启!
2024年5月起乘风问答官专属活动全新起航鼓励问答官们积极给予高质量的解答和参与讨论给社区带来更好的体验~2024年5月问答官专属每周积分活动、每月排位赛开启欢迎问答官们参与。 面对对象 所有乘风问
PAI-EAS 一键启动ComfyUI!SVD 图片一键生成视频 stable video diffusion 教程 SVD工作流
PAI-EAS 一键启动ComfyUI!SVD 图片一键生成视频 stable video diffusion 教程 SVD工作流

【云效流水线 Flow 测评】驾驭云海:五大场景下的云效Flow实战部署评测
云效是一款企业级持续集成和持续交付工具,提供免费、高可用的服务,集成阿里云多种服务,支持蓝绿、分批、金丝雀等发布策略。其亮点包括快速定位问题、节省维护成本、丰富的企业级特性及与团队协作的契合。基础版和
表单新加了个字段A,历史数据要添加字段A的值问题
表单新加了个字段A历史数据要添加字段A的值管理页的批量修改这种方式是否是目前最好的方式了尝试过通过api接口的方式速度是快的但更新后只能在列表页看到字段A的数据详情页是看不到字段A的数据的。研究了下
飞 天 技 术 沙 龙 | AI 原 生 应 用 架 构 专 场

代码管理实践10讲
本书旨在为读者提供做好代码评审、分支、安全惯例的实践技巧。内容由阿里云云效代码团队编制,主要面向开发工程师、测试工程师和技术管理者,以提升整个开发过程中的代码质量和安全性。

Apache RocketMQ ACL 2.0 全新升级
RocketMQ ACL 2.0 不管是在模型设计、可扩展性方面,还是安全性和性能方面都进行了全新的升级。旨在能够为用户提供精细化的访问控制,同时,简化权限的配置流程。欢迎大家尝试体验新版本,并应用在
10倍性能提升-SLS Prometheus 时序存储技术演进
本文将介绍近期SLS Prometheus存储引擎的技术更新,在兼容 PromQL 的基础上实现 10 倍以上的性能提升。同时技术升级带来的成本红利也将回馈给使用SLS 时序引擎的上万内外部客户。
手把手教你捏一个自己的Agent
Modelscope AgentFabric是一个基于ModelScope-Agent的交互式智能体应用,用于方便地创建针对各种现实应用量身定制智能体,目前已经在生产级别落地。
Serverless 成本再优化:Knative 支持抢占式实例
Knative 是一款云原生、跨平台的开源 Serverless 应用编排框架,而抢占式实例是公有云中性价比较高的资源。Knative 与抢占式实例的结合可以进一步降低用户资源使用成本。本文介绍如何在
MaxCompute 近实时增全量处理一体化新架构和使用场景介绍
本文主要介绍基于 MaxCompute 的离线近实时一体化新架构如何来支持这些综合的业务场景,提供近实时增全量一体的数据存储和计算(Transaction Table2.0)解决方案。

Llama 3开源!魔搭社区手把手带你推理,部署,微调和评估
Meta发布了 Meta Llama 3系列,是LLama系列开源大型语言模型的下一代。在接下来的几个月,Meta预计将推出新功能、更长的上下文窗口、额外的模型大小和增强的性能,并会分享 Llama

基于Ollama+AnythingLLM轻松打造本地大模型知识库
Ollama是开源工具,简化了在本地运行大型语言模型(ile优化模型运行,支持GPU使用和热加载。它轻量、易用,可在Mac和Linux上通过Docker快速部署。AnythingLLM是Mintple
Python 学习之路 01基础入门---【Python安装,Python程序基本组成】
线程池详解与异步任务编排使用案例-xian-cheng-chi-xiang-jie-yu-yi-bu-ren-wu-bian-pai-shi-yong-an-li

深入理解Java并发编程:线程安全与性能优化
【4月更文挑战第15天】在Java开发中,多线程编程是提升应用程序性能和响应能力的关键手段。然而,它伴随着诸多挑战,尤其是在保证线程安全的同时如何避免性能瓶颈。本文将探讨Java并发编程的核心概念,包
得物 ZooKeeper SLA 也可以 99.99%丨最佳实践
在本文中,作者探讨了ZooKeeper(ZK)的一个内存占用问题,特别是当有大量的Watcher和ZNode时,导致的内存消耗。
MaxCompute产品使用合集之大数据计算MaxCompute如何实现通过离线同步脚本模式
MaxCompute作为一款全面的大数据处理平台,广泛应用于各类大数据分析、数据挖掘、BI及机器学习场景。掌握其核心功能、熟练操作流程、遵循最佳实践,可以帮助用户高效、安全地管理和利用海量数据。以下是
MaxCompute产品使用合集之大数据计算MaxCompute底层加速查询的原理是什么
MaxCompute作为一款全面的大数据处理平台,广泛应用于各类大数据分析、数据挖掘、BI及机器学习场景。掌握其核心功能、熟练操作流程、遵循最佳实践,可以帮助用户高效、安全地管理和利用海量数据。以下是
Golang框架实战-KisFlow流式计算框架(2)-项目构建/基础模块-(上)
KisFlow项目源码位于<https://github.com/aceld/kis-flow,初始阶段涉及项目构建和基础模块定义。首先在GitHub创建仓库,克隆到本地。项目目录包括`comm

Java线程池ThreadPoolExcutor源码解读详解08-阻塞队列之LinkedBlockingDeque
**摘要:** 本文分析了Java中的LinkedBlockingDeque,它是一个基于链表实现的双端阻塞队列,具有并发安全性。LinkedBlockingDeque可以作为有界队列使用,容量由构
Java线程池ThreadPoolExcutor源码解读详解07-阻塞队列之LinkedTransferQueue
`LinkedTransferQueue`是一个基于链表结构的无界并发队列,实现了`TransferQueue`接口,它使用预占模式来协调生产者和消费者的交互。队列中的元素分为数据节点(isData为
Java中的多线程编程:概念、实现与性能优化
【4月更文挑战第9天】在Java编程中,多线程是一种强大的工具,它允许开发者创建并发执行的程序,提高系统的响应性和吞吐量。本文将深入探讨Java多线程的核心概念,包括线程的生命周期、线程同步机制以及线
线程同步的艺术:探索 JAVA 主流锁的奥秘
本文介绍了 Java 中的锁机制,包括悲观锁与乐观锁的并发策略。悲观锁假设多线程环境下数据冲突频繁,访问前先加锁,如 `synchronized` 和 `ReentrantLock`。乐观锁则在访问资
Phi-3:小模型,大未来!(附魔搭社区推理、微调实战教程)
近期, Microsoft 推出 Phi-3,这是 Microsoft 开发的一系列开放式 AI 模型。Phi-3 模型是一个功能强大、成本效益高的小语言模型 (SLM),在各种语言、推理、编码和数学
SLS 查询新范式:使用 SPL 对日志进行交互式探索
像 Unix 命令一样支持多级管道级联,像加工预览一样实时处理查询结果,更便捷的交互,更丰富的算子,更灵活的探索半结构化日志,快来试试使用 SPL 语言查询日志数据吧~
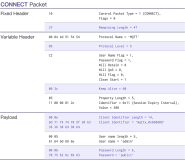
MQTT 5.0 报文解析 01:CONNECT 与 CONNACK
如果我们想要使用 MQTT 进行通信,第一步必然是建立一个 MQTT 连接,而建立 MQTT 连接需要用到两个控制报文,它们分别是 CONNECT 报文与 CONNACK 报文。CONNECT 报文是

MaxCompute产品使用合集之大数据计算MaxCompute是否支持直接在多个节点之间进行批量复制
MaxCompute作为一款全面的大数据处理平台,广泛应用于各类大数据分析、数据挖掘、BI及机器学习场景。掌握其核心功能、熟练操作流程、遵循最佳实践,可以帮助用户高效、安全地管理和利用海量数据。以下是

Java线程池ThreadPoolExcutor源码解读详解04-阻塞队列之PriorityBlockingQueue原理及扩容机制详解
1. **继承实现图关系**: - `PriorityBlockingQueue`实现了`BlockingQueue`接口,提供了线程安全的队列操作。 - 内部基于优先级堆(小顶堆或大顶堆
MaxCompute产品使用合集之MaxCompute项目的数据是否可以被接入到阿里云的Quick BI中
MaxCompute作为一款全面的大数据处理平台,广泛应用于各类大数据分析、数据挖掘、BI及机器学习场景。掌握其核心功能、熟练操作流程、遵循最佳实践,可以帮助用户高效、安全地管理和利用海量数据。以下是
MaxCompute产品使用合集之大数据计算MaxCompute对于某个特定表该怎么获取,特定分区的instances id
MaxCompute作为一款全面的大数据处理平台,广泛应用于各类大数据分析、数据挖掘、BI及机器学习场景。掌握其核心功能、熟练操作流程、遵循最佳实践,可以帮助用户高效、安全地管理和利用海量数据。以下是
探索人工智能在医疗诊断中的应用及挑战
【5月更文挑战第5天】 随着人工智能(AI)技术的快速发展,其在医疗领域的应用已成为改善诊疗效率、提高诊断准确性的有力工具。本文将深入探讨AI在医疗诊断中的实际应用情况,分析其面临的主要挑战,并对未来
数字堡垒的构筑者:网络安全与信息安全的深层剖析
【5月更文挑战第5天】在数字化时代的浪潮中,每一次键入和点击都可能是安全威胁的潜伏点。本文将深入探讨网络安全的漏洞、加密技术的最新进展以及提升个人和企业的安全意识的重要性。通过分析当前网络环境中存在的
FFmpeg开发笔记(十六)Linux交叉编译Android的OpenSSL库
该文介绍了如何在Linux服务器上交叉编译Android的FFmpeg库以支持HTTPS视频播放。首先,从GitHub下载openssl源码,解压后通过编译脚本`build_openssl.sh`生成

基于深度学习的图像识别在自动驾驶车辆中的应用
【5月更文挑战第5天】 随着人工智能技术的飞速发展,特别是深度学习在图像处理领域的突破性进展,自动驾驶汽车得以利用这些先进技术实现对环境的高效识别和理解。本文将探讨如何通过深度学习模型优化自动驾驶系统
PHP医疗不良事件上报系统源码 AEMS 医院安全(不良)事件报告系统源码 可提供演示
根据报告系统主体和适用范围;根据所报告事件强制性要求 分为自愿报告系统和强制报告系统。强制报告系统主要定义为严重的、可预防的护理差错和可以确定的不良事件,几乎所有医院的护理主管部门都制订了不良事件上报
深入理解自动化测试:框架与实践
【5月更文挑战第5天】 在现代软件开发周期中,自动化测试已成为确保产品质量和加速交付过程的关键环节。本文将深入探讨自动化测试的核心概念、框架选择以及实际实施过程中的最佳实践。通过分析各种自动化测试工具
Java中的多线程编程:基础知识与实践
【5月更文挑战第5天】在现代软件开发中,多线程编程是一个重要的概念,尤其是在Java这样的多平台、高性能的编程语言中。通过多线程,我们可以实现并行处理,提高程序的运行效率。本文将介绍Java中多线程编
阿里云服务器多少钱一年?2024年5月云服务器价格表曝光!
2024年5月,阿里云服务器价格曝光,ECS云服务器2核2G3M带宽低至99元/年,2核4G5M优惠价199元/年。香港轻量服务器24元/月,4核8G服务器700元/年。其他配置如8核32G也有不同优
深入理解 Linux 文件系统的权限控制
【5月更文挑战第5天】本文旨在详细解析 Linux 操作系统中文件系统权限的核心机制。通过分析用户、组和其他人在文件及目录上拥有的读、写、执行权限,我们探讨了如何实现对系统资源的精确控制。文章还将介绍
拥抱不确定性:软件开发中的敏捷思维与持续学习
【5月更文挑战第5天】在快速变化的技术领域,不确定性是常态。本文探讨了如何通过敏捷思维和持续学习来适应和克服软件开发中的不确定性,从而提升项目成功率和个人职业发展。
什么是开发者门户?最佳实践及示例
开发者门户是公司提供服务和解决方案的接口,不仅针对开发者,也面向各种利益相关者。与普通网站的静态内容不同,开发者门户包含动态更新的内容。它不仅是 API 文档的集合,还涵盖 GUI、无代码/低代码接口
可变参数
Lua函数是主要的抽象机制,用于执行任务和计算值。它们能接受可变数量的参数,用三点`...`表示。下面的示例展示了如何处理可变参数:一个`add`函数求和,以及一个`average`函数计算平均值。`
机器精度
Julia 的 eps 函数揭示了浮点数的机器精度,即相邻可表示浮点数间的最小距离。例如,eps(Float32) 是 2.0^-23,eps(Float64) 是 2.0^-52。此距离不是常数,它
电子好书发您分享《2023龙蜥操作系统大会阿里云分论坛:释放云算力 繁荣云生态》
`2023龙蜥操作系统大会阿里云分论坛聚焦“释放云算力,繁荣云生态”,探讨智算时代下的云计算解决方案。[查看电子书](https://developer.aliyun.com/ebook/8314/1
电子好书发您分享《2023龙蜥操作系统大会统信软件分论坛》
`2023龙蜥操作系统大会统信软件分论坛聚焦产业合作,探索操作系统新未来。[阅读电子书](https://developer.aliyun.com/ebook/8318/116368?spm=a2c6
更改元素的值
代码示例修改了首个 `<title>` 元素的文本节点值,将它变为 "Easy Cooking"。步骤包括加载 "books.xml" 到 xmlD
获取元素的值
```markdown 代码示例获取XML文档中首个`<title>`元素的文本值:`txt = xmlDoc.getElementsByTagName("title"
节点的属性
在XML DOM中,每个节点都是一个具有方法和属性的对象,可以通过JavaScript交互。关键的三个节点属性包括:nodeName、nodeValue和nodeType。nodeName属性表示节点
未来交织:新兴技术趋势与跨领域应用探索
【5月更文挑战第5天】 在数字化浪潮的推动下,新兴技术正以前所未有的速度融入我们的生活和工作中。区块链技术正逐步从金融领域扩展到供应链管理、版权保护等多元应用场景;物联网(IoT)将日常物品转化为智能
构建高效微服务架构:后端开发的新趋势
【5月更文挑战第5天】在数字化转型的浪潮中,微服务架构以其灵活性、可扩展性和容错性成为企业追求的技术典范。本文深入探讨了微服务的核心组件、设计原则和实施策略,旨在为后端开发者提供构建和维护高效微服务系
AppTest.java
`AppTest.java`是位于`C:\MVN\consumerBanking\src\test\java\com\companyname\bank`的一个JUnit测试类,继承自`TestCase
创建的项目
在C:\MVN目录下有一个名为`health`的Java应用项目,其artifactId为`consumerBanking`。自动生成的`App.java`文件位于`src\main\java\com
创建的项目
在C:\> MVN目录中,有一个名为`health`的Java应用程序项目,对应于初始创建时的artifactId。Maven自动生成了pom.xml配置文件,定义了项目的基本信息,如`grou
自动化测试中AI驱动的决策框架设计与实现
【5月更文挑战第5天】 在软件测试领域,自动化测试已成为提升测试效率和质量的关键手段。然而,随着软件系统的复杂性增加,传统的自动化测试方法面临挑战,尤其在测试用例的生成、执行及结果分析等方面。本文提出
可变参数
Lua函数是主要的抽象机制,用于执行任务或计算值。它们可以接受可变数量的参数,如在`add(...)`函数中所示,通过`...`表示。可变参数可以存储在数组中,如`arg={...}`,并用于计算,如
多返回值
Lua函数是主要的抽象机制,用于执行任务和计算值。它们可以返回多个结果,如string.find函数。示例中展示了如何定义一个返回最大值及其索引的函数`maximum`,当调用`print(maxim
机器精度
Julia 的 eps 函数用于计算浮点数的机器精度,即相邻可表示浮点数间的距离。例如,eps(Float32) 为 2.0^-23,eps(Float64) 为 2.0^-52。eps(x) 可返回
未来技术浪潮:区块链、物联网和虚拟现实的交汇点
【5月更文挑战第5天】 在数字化时代的风口上,新兴技术如区块链、物联网(IoT)和虚拟现实(VR)正引领着创新的潮流。本文将探讨这些技术的独立发展及其融合应用的趋势,揭示它们如何塑造经济、工业和社会互
特殊的浮点值
特殊浮点值包括正无穷(`Inf`)、负无穷(`-Inf`)和非数字(`NaN`),它们在数学运算中代表超越实数轴的概念。例如,任何数除以零得`Inf`,而`0/0`为`NaN`。`NaN`不等于自身,
深入理解与应用软件测试中的Mock技术
【5月更文挑战第5天】 在现代软件开发过程中,单元测试作为保障代码质量的重要环节,其独立性和可靠性至关重要。Mock技术应运而生,为开发者提供了一种在隔离环境下模拟外部依赖的方法。本文将深入探讨Moc
浮点数中的零
Julia 支持三种浮点类型:Half(16位),Single(32位)和 Double(64位)精度。浮点数包含正零和负零,二者相等但二进制表示不同,如`bitstring`所示:0.0为全零位,而
Android应用开发中的MVP架构模式实践
【5月更文挑战第5天】随着移动应用开发的复杂性增加,传统的MVC(Model-View-Controller)架构在应对大型项目时显得笨重且不灵活。本文将探讨一种更适应现代Android应用开发的架构
掌握现代Web开发:PHP 8的新特性与最佳实践
【5月更文挑战第5天】 在当今快速发展的网络世界中,PHP作为一种流行的服务器端脚本语言,持续地演化着。最新的PHP 8版本引入了一系列令人兴奋的新特性和性能改进,为开发者提供了更加强大和灵活的工具。
基于深度学习的图像识别优化技术研究
【5月更文挑战第5天】 在当前的计算机视觉领域,图像识别技术已取得显著进展,尤其是深度学习方法的广泛应用。然而,随着数据量的日益增加和模型复杂度的提升,如何提高图像识别的效率与准确性成为新的挑战。本文
利用机器学习优化数据中心的能源效率
【5月更文挑战第5天】 在本文中,我们探索了如何通过应用机器学习技术来改善数据中心的能源效率。传统的数据中心能源管理依赖于静态阈值和规则,这限制了它们在动态环境中优化能效的能力。我们提出了一个基于机器
Redis缓存雪崩及应对策略
缓存雪崩是分布式系统中一个常见但危险的问题,可以通过合理的缓存策略和系统设计来降低发生的概率。采用多层次的缓存架构、缓存预热、合理的缓存失效时间等措施,都可以有效应对缓存雪崩,提高系统的稳定性和性能。
未来交织:新兴技术趋势与跨界应用探索
【5月更文挑战第5天】 随着科技的迅猛发展,新兴技术如区块链、物联网(IoT)、虚拟现实(VR)等正不断重塑我们的工作和生活方式。这些技术的融合与创新正在开启无限的可能性,为多个行业带来颠覆性的变革。
构建未来:云原生技术在企业数字化转型中的关键角色
【5月更文挑战第5天】 随着企业加速其数字化进程,云原生技术已成为推动创新和灵活性的重要力量。本文探讨了云原生技术的核心组件、实施策略以及它们如何帮助企业实现敏捷开发和持续交付。通过深入分析容器化、微
挑战Transformer的Mamba是什么来头?
【5月更文挑战第4天】Mamba是一种新型序列建模架构,由Albert Gu和Tri Dao提出,旨在解决Transformer在处理长序列数据时的效率问题。该模型采用选择性状态空间,允许动态调整状态
Redis数据存储系统为什么快?
Redis的快速并非偶然,而是深思熟虑的设计理念的结果。通过将数据存储于内存、采用单线程模型、实现非阻塞I/O等独特的技术选择,Redis在高并发和低延迟方面展现了卓越的表现。
论文介绍:AI击败最先进全球洪水预警系统,提前7天预测河流洪水
【5月更文挑战第4天】研究人员开发的AI模型(基于LSTM网络)成功击败全球最先进的洪水预警系统,能在未设测站流域提前7天预测洪水,显著提升预警时间,降低灾害影响。该模型使用公开数据集,减少了对长期观


















