
阿里云开发者社区

大家在互动

大家在关注
综合
最新
有奖励
免费用
社区供稿 | FunASR 语音大模型在 Arm Neoverse 平台上的优化实践
Arm 架构的服务器通常具备低功耗的特性,能带来更优异的能效比。相比于传统的 x86 架构服务器,Arm 服务器在相同功耗下能够提供更高的性能。这对于大模型推理任务来说尤为重要,因为大模型通常需要大量
让你的文档从静态展示到一键部署可操作验证
通过函数计算的能力让阿里云的文档从静态展示升级为动态可操作验证,用户在文档中单击一键部署可快速完成代码的部署及测试。这一改变已在函数计算的活动沙龙中得到用户的认可。
一键生成视频!用 PAI-EAS 部署 AI 视频生成模型 SVD 工作流
本教程将带领大家免费领取阿里云PAI-EAS的免费试用资源,并且带领大家在 ComfyUI 环境下使用 SVD的模型,根据任何图片生成一个小短视频。
卓越工程布道:掌握条件判断的模式
本文是普适性的经验分享,并非按规范局限在 JavaScript 前端视角 做出的总结,除JavaScript外还深入结合了ActionScript 3.0、PHP、C / C++、Basic非纯粹OO
飞 天 技 术 沙 龙 | AI 原 生 应 用 架 构 专 场

乘风问答官5月排位赛开启!
2024年5月起乘风问答官专属活动全新起航鼓励问答官们积极给予高质量的解答和参与讨论给社区带来更好的体验~2024年5月问答官专属每周积分活动、每月排位赛开启欢迎问答官们参与。 面对对象 所有乘风问
代码管理实践10讲
本书旨在为读者提供做好代码评审、分支、安全惯例的实践技巧。内容由阿里云云效代码团队编制,主要面向开发工程师、测试工程师和技术管理者,以提升整个开发过程中的代码质量和安全性。

【云效流水线 Flow 测评】驾驭云海:五大场景下的云效Flow实战部署评测
云效是一款企业级持续集成和持续交付工具,提供免费、高可用的服务,集成阿里云多种服务,支持蓝绿、分批、金丝雀等发布策略。其亮点包括快速定位问题、节省维护成本、丰富的企业级特性及与团队协作的契合。基础版和
表单新加了个字段A,历史数据要添加字段A的值问题
表单新加了个字段A历史数据要添加字段A的值管理页的批量修改这种方式是否是目前最好的方式了尝试过通过api接口的方式速度是快的但更新后只能在列表页看到字段A的数据详情页是看不到字段A的数据的。研究了下
阿里云数据库内核 Apache Doris 基于 Workload Group 的负载隔离能力解读
阿里云数据库内核 Apache Doris 基于 Workload Group 的负载隔离能力解读

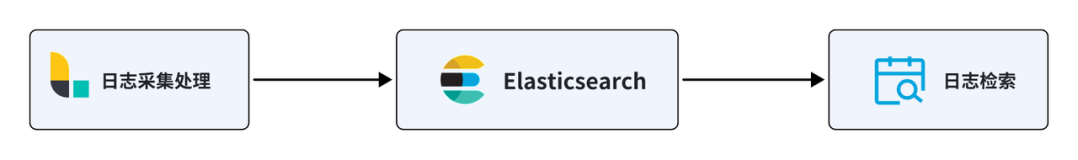
SLS 查询新范式:使用 SPL 对日志进行交互式探索
像 Unix 命令一样支持多级管道级联,像加工预览一样实时处理查询结果,更便捷的交互,更丰富的算子,更灵活的探索半结构化日志,快来试试使用 SPL 语言查询日志数据吧~
Apache RocketMQ ACL 2.0 全新升级
RocketMQ ACL 2.0 不管是在模型设计、可扩展性方面,还是安全性和性能方面都进行了全新的升级。旨在能够为用户提供精细化的访问控制,同时,简化权限的配置流程。欢迎大家尝试体验新版本,并应用在
10倍性能提升-SLS Prometheus 时序存储技术演进
本文将介绍近期SLS Prometheus存储引擎的技术更新,在兼容 PromQL 的基础上实现 10 倍以上的性能提升。同时技术升级带来的成本红利也将回馈给使用SLS 时序引擎的上万内外部客户。
1 名工程师轻松管理 20 个工作流,创业企业用 Serverless 让数据处理流程提效
为应对挑战,语势科技采用云工作流CloudFlow和函数计算FC,实现数据处理流程的高效管理与弹性伸缩,提升整体研发效能。
国内独家|阿里云瑶池发布ClickHouse企业版:云原生Serverless新体验
全面升级为云原生架构,支持云原生按需弹性Serverless能力,解决了长期困扰用户的集群扩展效率和平滑性问题。

MaxCompute 近实时增全量处理一体化新架构和使用场景介绍
本文主要介绍基于 MaxCompute 的离线近实时一体化新架构如何来支持这些综合的业务场景,提供近实时增全量一体的数据存储和计算(Transaction Table2.0)解决方案。

云原生数据仓库产品使用合集之在云数据仓库ADB中,GROUP BY操作中出现NULL值,如何解决
阿里云AnalyticDB提供了全面的数据导入、查询分析、数据管理、运维监控等功能,并通过扩展功能支持与AI平台集成、跨地域复制与联邦查询等高级应用场景,为企业构建实时、高效、可扩展的数据仓库解决方案
Llama 3开源!魔搭社区手把手带你推理,部署,微调和评估
Meta发布了 Meta Llama 3系列,是LLama系列开源大型语言模型的下一代。在接下来的几个月,Meta预计将推出新功能、更长的上下文窗口、额外的模型大小和增强的性能,并会分享 Llama

基于Ollama+AnythingLLM轻松打造本地大模型知识库
Ollama是开源工具,简化了在本地运行大型语言模型(ile优化模型运行,支持GPU使用和热加载。它轻量、易用,可在Mac和Linux上通过Docker快速部署。AnythingLLM是Mintple
数据管理DMS操作报错合集之阿里云DMS控制台上展示出了已经删除的数据库信息,如何解决
数据管理DMS(Data Management Service)是阿里云提供的数据库管理和运维服务,它支持多种数据库类型,包括RDS、PolarDB、MongoDB等。在使用DMS进行数据库操作时,可
云原生数据仓库产品使用合集之ADB MySQL湖仓版和 StarRocks 的使用场景区别,或者 ADB 对比 StarRocks 的优劣势
阿里云AnalyticDB提供了全面的数据导入、查询分析、数据管理、运维监控等功能,并通过扩展功能支持与AI平台集成、跨地域复制与联邦查询等高级应用场景,为企业构建实时、高效、可扩展的数据仓库解决方案
阿里云ClickHouse企业版正式商业化,为开发者提供容灾性更好、性价比更高的实时数仓
2024年4月23日,阿里云联合 ClickHouse Inc. 成功举办了企业版商业化发布会。阿里云 ClickHouse 企业版是阿里云和 ClickHouse 原厂 ClickHouse. In
查询提速11倍、资源节省70%,阿里云数据库内核版 Apache Doris 在网易日志和时序场景的实践
网易的灵犀办公和云信利用 Apache Doris 改进了大规模日志和时序数据处理,取代了 Elasticsearch 和 InfluxDB。Doris 实现了更低的服务器资源消耗和更高的查询性能,相

阿里云服务器计算型c7与c8y、通用型g7与g8y、内存型r7与r8y区别及选择参考
在阿里云目前的活动中,除了轻量应用服务器和经济型e、通用算力型u1实例的云服务器之外,性能更高的云服务器实例规格有计算型c7与c8y、通用型g7与g8y、内存型r7与r8y,这些实例规格更适合企业级用

云原生数据仓库产品使用合集之ADB如何确保数据库的可用性
阿里云AnalyticDB提供了全面的数据导入、查询分析、数据管理、运维监控等功能,并通过扩展功能支持与AI平台集成、跨地域复制与联邦查询等高级应用场景,为企业构建实时、高效、可扩展的数据仓库解决方案
阿里云购买云服务器、注册域名、备案及绑定图文教程参考
本文为大家介绍了2024年购买阿里云服务器和注册域名,绑定以及备案的教程,适合需要在阿里云购买云服务器、注册域名并备案的用户参考,新手用户可通过此文您了解在从购买云服务器到完成备案的流程。

云原生数据仓库产品使用合集之阿里云云原生数据仓库AnalyticDB PostgreSQL版的重分布时间主要取决的是什么
阿里云AnalyticDB提供了全面的数据导入、查询分析、数据管理、运维监控等功能,并通过扩展功能支持与AI平台集成、跨地域复制与联邦查询等高级应用场景,为企业构建实时、高效、可扩展的数据仓库解决方案
云原生数据仓库产品使用合集之在使用 ADB 进行数据分析处理时,出现分区倾斜的情况,如何解决
阿里云AnalyticDB提供了全面的数据导入、查询分析、数据管理、运维监控等功能,并通过扩展功能支持与AI平台集成、跨地域复制与联邦查询等高级应用场景,为企业构建实时、高效、可扩展的数据仓库解决方案
clickhouse SQL优化
clickhouse 是 OLAP 数据库,但其具有独特的索引设计,所以如果拿 MySQL 或者其他 RDB 的优化经验来优化 clickhouse 可能得不到很好的效果,所以特此单独整理一篇文档,用
云原生数据仓库产品使用合集之如何使用ADB MySQL湖仓版声纹特征提取服务
阿里云AnalyticDB提供了全面的数据导入、查询分析、数据管理、运维监控等功能,并通过扩展功能支持与AI平台集成、跨地域复制与联邦查询等高级应用场景,为企业构建实时、高效、可扩展的数据仓库解决方案
Spring AI 抢先体验,5 分钟玩转 Java AI 应用开发
Spring Cloud Alibaba AI 以 Spring AI 为基础,并在此基础上提供阿里云通义系列大模型全面适配,让用户在 5 分钟内开发基于通义大模型的 Java AI 应用。
视觉智能平台这两个人脸识别的具体差异在哪里?
视觉智能平台客户这看到 视觉智能开放平台下的 金融级人脸检测 和实人认证的金融级实人认证功能不太理解这两个人脸识别的具体差异在哪里辛苦您看下。https://help.aliyun.com/zh/
视觉智能平台使用人脸搜索这个功能的时候 返回的人脸列表中 会不会属于同一个样本?
视觉智能平台使用人脸搜索这个功能的时候 返回的人脸列表中 会不会属于同一个样本比如我同一个样本 那他的人脸数据为同一个人 它是只返回该样本中最相似的一张还是多张都有可能
视觉智能平台需求是实现一个AI相册,找出这个相册中的照片有哪些人脸,该人脸又对应哪些照片?
视觉智能平台需求是实现一个AI相册找出这个相册中的照片有哪些人脸该人脸又对应哪些照片。想咨询下人脸搜索1:N的能力https://help.aliyun.com/zh/viapi/developer
视觉智能平台人身核验、人脸活体检测、人脸比对和原先阿里云的金融级实人认证里的服务一样稳定吗?
视觉智能平台人身核验、人脸活体检测、人脸比对和原先阿里云的金融级实人认证里的服务一样稳定吗我看视觉智能开放平台这边的价格便宜不少啊
Alibaba Cloud Linux最简版和完整版差13G左右,为啥相差那么大?
Alibaba Cloud Linux最简版和完整版差13G左右为啥相差那么大我下载的最简版安装看到也有编译环境桌面这些选择那这十多G多的是什么?
设计一个简单的权限系统
在Java中构建简单权限系统涉及定义Role和Permission实体,创建User实体关联角色,设计权限分配机制,实现权限检查方法及界面交互。示例代码包括实体类、权限分配服务、安全服务和主函数。实际
表格存储为什么我的请求是这个样子的怎么办?
表格存储为什么我的请求是这个样子的 Op:Post, URL:LTAI5tQWVkpJJd7SB5SMBgqx/GetRow, Err:(*errors.errorString)(0xc000301
云效拼接的方式构建变量会存在问题。只要用户提供的步骤变量中存在单引号就会影响整体正确性怎么办?
云效拼接的方式构建变量会存在问题。只要用户提供的步骤变量中存在单引号就会影响整体正确性task_var_list$(cat task | jq -r .envVars | keys | .[] |
云效自建gitlab迁移至codeup,迁移时报这个问题怎么处理?
云效自建gitlab迁移至codeup使用codeup-cli 生成projects.csv、users.csv迁移时报这个问题怎么处理
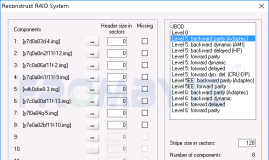
数据库数据恢复—Sql Server数据库文件丢失的数据恢复案例
数据库数据恢复环境: 5块硬盘组建一组RAID5阵列,划分LUN供windows系统服务器使用。windows系统服务器内运行了Sql Server数据库,存储空间在操作系统层面划分了三个逻辑分区。

Sublime Text 3配置 C# 开发环境
【5月更文挑战第2天】本篇 Huazie 介绍了 Sublime Text 3 配置 C# 的相关内容,感兴趣的朋友赶紧配置起来,有任何问题可以随时评论区沟通。

文档智能这个阿里云里面的手机号码,换了需要更改,但是要以前的那个手机号码收验证码怎么弄?
文档智能这个阿里云里面的手机号码换了需要更改但是要以前的那个手机号码收验证码怎么弄就是账号安全里面的安全手机号进行修改需要以前的号码接收验证码怎么修改
云效云效 创建的 流水线 如何 限制 他的 并发数 (构建)?
云效云效 创建的 流水线 如何 限制 他的 并发数 构建我看见 如果用 云效的 构建集群 这里就会有这个 提示,我现在用的是本地的构建 主机
容器镜像服务ACR k8s里服务绑定ingress,报警告提示这个, 什么原因?
容器镜像服务ACR k8s里服务绑定ingress报警告说 Message: The specified resource xxxx-cn-hangzhou is not found什么原因
云效想获取某个项目中,所有任务填报的工时情况,通过如下接口是否能读取到?工作项id怎么填?
云效想获取某个项目中所有任务填报的工时情况通过如下接口是否能读取到工作项id怎么填没找到工作项id在哪里查看
云效云效改为私有集群构建后 docker每次都重新构建推送这个是哪里的问题呢?
云效云效改为私有集群构建后 docker每次都重新构建推送这个是哪里的问题呢这个是公有集群构建的时候docker构建时长。这个是改为私有集群后docker的构建时长
云效就是刚才有个云企单,问题是“云效流水线,,,能实现重启部署么?
云效就是刚才有个云企单问题是“云效流水线,,,我使用k8s固定tag镜像部署,,,Kubernetes 镜像升级步骤会跳过发布流程,,,能实现重启部署么”云企单号E2404304H2ZB5U
云效在云桌面环境下(无法联网),想请教下如何才能在无法联网的环境下从制品仓库中下载依赖呢?
云效在云桌面环境下无法联网,想从云效的制品仓库中下载maven中的文件但是我把url中的域名改成了ip这个操作不管用想请教下如何才能在无法联网的环境下从制品仓库中下载依赖呢
数据猎手:使用Java和Apache HttpComponents库下载Facebook图像
本文介绍了如何使用Java和Apache HttpComponents库从Facebook获取图像数据。通过设置爬虫代理IP以避免限制,利用HttpClient发送请求,解析HTML找到图像链接,然后

云效云效流水线发布时间长,部署时间8点49,但日志里第一条记录是8点53,辛苦老师看下?
云效云效流水线发布时间长部署时间8点49但日志里第一条记录是8点53执行时间与日志上的显示时间相差4分钟部署单ID27902361辛苦老师看下





















