
阿里云开发者社区

大家在互动

大家在关注
综合
最新
有奖励
免费用
社区供稿 | FunASR 语音大模型在 Arm Neoverse 平台上的优化实践
Arm 架构的服务器通常具备低功耗的特性,能带来更优异的能效比。相比于传统的 x86 架构服务器,Arm 服务器在相同功耗下能够提供更高的性能。这对于大模型推理任务来说尤为重要,因为大模型通常需要大量
让你的文档从静态展示到一键部署可操作验证
通过函数计算的能力让阿里云的文档从静态展示升级为动态可操作验证,用户在文档中单击一键部署可快速完成代码的部署及测试。这一改变已在函数计算的活动沙龙中得到用户的认可。
一键生成视频!用 PAI-EAS 部署 AI 视频生成模型 SVD 工作流
本教程将带领大家免费领取阿里云PAI-EAS的免费试用资源,并且带领大家在 ComfyUI 环境下使用 SVD的模型,根据任何图片生成一个小短视频。
ECS实例选型最佳实践
本课程主要讲解在客户明确自身业务功能、性能、稳定性需求,以及成本成本约束后去了解各规格族/规格特性,匹配自身需求选择所需服务器类型。实例规格选型最佳实践,就是为了帮助用户结合自身业务需求中性能、价格、
一文掌握大模型提示词技巧:从战略到战术
本文将用通俗易懂的语言,带你从战略(宏观)和战术(微观)两个层次掌握大模型提示词的常见技巧,真正做到理论和实践相结合,占领 AI 运用的先机。
PAI-EAS 一键启动ComfyUI!SVD 图片一键生成视频 stable video diffusion 教程 SVD工作流
PAI-EAS 一键启动ComfyUI!SVD 图片一键生成视频 stable video diffusion 教程 SVD工作流

阿里云产品手册2024版
阿里云作为数字经济的重要建设者,不断加深硬核科技实力,通过自身能力助力客户实现高质量发展,共创数字新世界。阿里云产品手册 2024 版含产品大图、关于阿里云、引言、安全合规等内容,覆盖人工智能与机器学

flinkcdc3.0整库同步mysql的数据到starrocks中全量能过去增量过不去怎么排查?
flinkcdc3.0整库同步mysql的数据到starrocks中 全量能过去增量过不去怎么排查?
阿里云百炼大模型产品实践
阿里云 ClickHouse 企业版商业化发布会
阿里云 ClickHouse 企业版是阿里云和ClickHouse原厂 ClickHouse. Inc 独家合作的存算分离的云原生版本,支持资源按需弹性 Serverless,帮助企业降低成本的同时,

宜搭:提交表单前,如何校验另一张表单的数据?
大神帮忙实现用宜搭实现一个功能写一个详细的操作步骤提交表单A前根据表单A上的限制条件C查询另一张表单B的数据D校验这个D是否小于等于0如果D小于等于0系统禁止用户提交并提示“没有了”
更高效准确的数据库内部任务调度实践,阿里云数据库SelectDB 内核 Apache Doris 内置 Job Scheduler 的实现与应用
Apache Doris 2.1 引入了内置的 Job Scheduler,旨在解决依赖外部调度系统的问题,提供秒级精确的定时任务管理。
通义灵码牵手阿里云函数计算 FC ,打造智能编码新体验
近日,通义灵码正式进驻函数计算 FC WebIDE,让使用函数计算产品的开发者在其熟悉的云端集成开发环境中,无需再次登录即可使用通义灵码的智能编程能力,实现开发效率与代码质量的双重提升。
手把手教你捏一个自己的Agent
Modelscope AgentFabric是一个基于ModelScope-Agent的交互式智能体应用,用于方便地创建针对各种现实应用量身定制智能体,目前已经在生产级别落地。
Serverless 成本再优化:Knative 支持抢占式实例
Knative 是一款云原生、跨平台的开源 Serverless 应用编排框架,而抢占式实例是公有云中性价比较高的资源。Knative 与抢占式实例的结合可以进一步降低用户资源使用成本。本文介绍如何在
基于Ollama+AnythingLLM轻松打造本地大模型知识库
Ollama是开源工具,简化了在本地运行大型语言模型(ile优化模型运行,支持GPU使用和热加载。它轻量、易用,可在Mac和Linux上通过Docker快速部署。AnythingLLM是Mintple
云效流水线智能排查功能实测:AI赋能DevOps,精准定位与高效修复实战评测
云效持续集成流水线Flow是阿里云提供的企业级CICD工具,免费且注册即用。它具备高可用性、免运维、深度集成阿里云服务、多样化发布策略及丰富的企业级特性。产品亮点包括智能排查功能,能快速定位问题,提高
使用Redis实例搭建网上商城的商品相关性分析程序
本教程将指导您如何快速创建实例并搭建网上商城的商品相关性分析程序。(ApsaraDB for Redis)是兼容开源Redis协议标准的数据库服务,基于双机热备架构及集群架构,可满足高吞吐、低延迟及弹
Claude3是什么?
Claude 3最近备受各大媒体瞩目,成为了AI领域备受关注的新宠。在ChatGPT推出更高版本之前,Claude 3已经被公认为是语言类AI工具中的佼佼者,特别在处理逻辑性和长篇上下文方面表现突出。

一文解读:阿里云AI基础设施的演进与挑战
对于如何更好地释放云上性能助力AIGC应用创新?“阿里云弹性计算为云上客户提供了ECS GPU DeepGPU增强工具包,帮助用户在云上高效地构建AI训练和AI推理基础设施,从而提高算力利用效率。”李
亮数据:数据采集行业痛点的利器
在数据驱动的时代,企业需高效采集大量数据以作出明智决策,但面临IP限制、验证码识别和效率低下的挑战。BrightData应运而生,提供丰富的代理IP资源、高匿名性和稳定性保障,以及智能IP更换策略,有

每帧纵享丝滑——ToDesk云电脑、网易云游戏、无影云评测分析及ComfyUI部署
作为一种新兴的虚拟电脑服务方式,云电脑将传统电脑的计算、存储和应用服务等功能迁移到云端,打破了传统电脑的物理限制,通过云端连接,即可享受到高效、稳定的资源与服务,为人们提供了更加灵活、便捷、安全的工作
Llama 3开源!魔搭社区手把手带你推理,部署,微调和评估
Meta发布了 Meta Llama 3系列,是LLama系列开源大型语言模型的下一代。在接下来的几个月,Meta预计将推出新功能、更长的上下文窗口、额外的模型大小和增强的性能,并会分享 Llama

号外号外!ClickHouse企业版正式商业化啦!
阿里云将于2024年4月23日14:00举办《ClickHouse企业版商业化发布会》直播,探讨阿里云ClickHouse企业版的架构、功能与优势,以及未来一年的产品规划。直播还将分享ClickHou

文本向量化模型新突破——acge_text_embedding勇夺C-MTEB榜首
在人工智能的浪潮中,大型语言模型(LLM)无疑是最引人注目的潮头。在支撑这些大型语言模型应用落地方面,文本向量化模型(Embedding Model)的重要性也不言而喻。 近期,我在浏览hugging

PolarDB +AnalyticDB Zero-ETL :免费同步数据到ADB,享受数据流通新体验
Zero-ETL是阿里云瑶池数据库提供的服务,旨在简化传统ETL流程的复杂性和成本,提高数据实时性。降低数据同步成本,允许用户快速在AnalyticDB中对PolarDB数据进行分析,降低了30%的数
Flink CDC产品常见问题之look up hint 没有生效如何解决
Flink CDC(Change Data Capture)是一个基于Apache Flink的实时数据变更捕获库,用于实现数据库的实时同步和变更流的处理;在本汇总中,我们组织了关于Flink CDC
第十三期乘风伯乐奖--寻找百位乘风者伯乐,邀请新博主入驻即可获奖
乘风伯乐奖,面向阿里云开发者社区已入驻乘风者计划的博主(技术/星级/专家),邀请用户入驻乘风者计划即可获得乘风者定制周边等实物奖励。本期面向阿里云开发者社区寻找100位乘风伯乐,邀请人数月度TOP 1
【Redis故障排查】「连接失败问题排查和解决」带你总体分析和整理Redis的问题故障实战开发指南及方案
【Redis故障排查】「连接失败问题排查和解决」带你总体分析和整理Redis的问题故障实战开发指南及方案
阿里云数据库 SelectDB 内核 Apache Doris 2.1.0 版本发布:开箱盲测性能大幅优化,复杂查询性能提升 100%
亲爱的社区小伙伴们,Apache Doris 2.1.0 版本已于 2024 年 3 月 8 日正式发布,新版本开箱盲测性能大幅优化,在复杂查询性能方面提升100%,新增Arrow Flight接口加

阿里云数据库内核 Apache Doris 兼容 Presto、Trino、ClickHouse、Hive 等近十种 SQL 方言,助力业务平滑迁移
阿里云数据库 SelectDB 内核 Doris 的 SQL 方言转换工具, Doris SQL Convertor 致力于提供高效、稳定的 SQL 迁移解决方案,满足用户多样化的业务需求。兼容 Pr

深入理解操作系统的内存管理:原理与实践
【4月更文挑战第25天】 在现代计算机系统中,操作系统扮演着至关重要的角色,它负责协调和管理硬件资源,为上层应用提供必要的服务。其中,内存管理是操作系统的核心功能之一,它不仅关乎系统性能,也直接影响到
构建高效自动化运维体系:策略与实践
【4月更文挑战第25天】在数字化转型的浪潮中,企业IT基础设施日趋复杂多变,传统的手动运维模式已难以满足快速响应和高效管理的需求。本文探讨了构建一个高效自动化运维体系的关键环节,并结合实际案例分析,提
深入理解操作系统的内存管理机制
【4月更文挑战第25天】 在现代计算机系统中,操作系统扮演着关键的角色,它负责协调和管理硬件资源,确保系统运行的稳定性和效率。内存管理是操作系统中的核心职能之一,它涉及到物理内存的分配、虚拟内存的管理
【视频】什么是非线性模型与R语言多项式回归、局部平滑样条、 广义相加GAM分析工资数据|数据分享(上)
【视频】什么是非线性模型与R语言多项式回归、局部平滑样条、 广义相加GAM分析工资数据|数据分享
「我在淘天做技术」双11背后的营销技术体系 朱咏杰(小枫) 阿里云开发者 2023-11-14 08:31 浙江
每年的双11都会吸引亿级消费者、百万商家参与,会场、红包、优惠券,各类玩法目不暇接。作为大促的主阵地,淘天营销技术经过多年大促的历练沉淀,沉淀了丰富的业务能力,支撑了大促、营销频道等各种营销业务场景。
错误: 找不到或无法加载主类 org.codehaus.plexus.classworlds.launcher.Launcher
错误: 找不到或无法加载主类 org.codehaus.plexus.classworlds.launcher.Launcher
springboot @Transactional的概念以及实战
【4月更文挑战第25天】在Spring Boot中,@Transactional注解是用来声明一个方法或类中所有公共方法的事务边界。这个注解主要由Spring框架提供的声明式事务管理机制支持。使用@T
网络安全与信息安全:防御前线的科学与艺术
【4月更文挑战第25天】 在数字化时代的浪潮中,网络安全与信息安全已成为维护信息完整性、确保数据流通安全的关键领域。随着技术的迅猛发展,网络攻击手段不断演化,从传统的病毒、蠕虫到复杂的钓鱼攻击、APT
nginx: [error] invalid PID number "" in "/var/run/nginx/nginx.pid"
nginx: [error] invalid PID number "" in "/var/run/nginx/nginx.pid"
PHP中的异常处理:一个全面的指南
【4月更文挑战第25天】 在PHP编程中,异常处理是一个关键的环节,它帮助我们捕获和处理程序运行过程中可能出现的错误。本文将深入探讨PHP中的异常处理,包括如何抛出和捕获异常,以及如何使用自定义异常类
【Linux】bash: /home/stefan/jdk1.7.0_55/bin/java: /lib/ld-linux.so.2: bad ELF interpreter
【Linux】bash: /home/stefan/jdk1.7.0_55/bin/java: /lib/ld-linux.so.2: bad ELF interpreter
【nginx】[emerg] "server" directive is not allowed here in /usr/local/nginx/conf/nginx.conf:45
【nginx】[emerg] "server" directive is not allowed here in /usr/local/nginx/conf/nginx.conf:45
DHCP-动态主机配置协议
DHCP协议工作流程包括四个阶段:发现、提供、选择和确认。在发现阶段,客户端广播DHCP Discover报文寻找服务器。服务器在提供阶段回应DHCP Offer报文,包含可用IP地址及配置信息。客户
【数据分享】R语言对airbnb数据nlp文本挖掘、地理、词云可视化、回归GAM模型、交叉验证分析
【数据分享】R语言对airbnb数据nlp文本挖掘、地理、词云可视化、回归GAM模型、交叉验证分析
有的问题回答错误
问题17808563748018790489223372036854775807这两个数字谁大 通义答案显然数字 1780856374801879048 大于 9223372036854775807
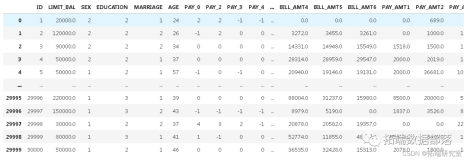
Python信贷风控模型:Adaboost,XGBoost,SGD, SVC,随机森林, KNN预测信贷违约支付|数据分享
Python信贷风控模型:Adaboost,XGBoost,SGD, SVC,随机森林, KNN预测信贷违约支付|数据分享

Vue 报错 error:0308010C:digital envelope routines::unsupported
Vue 报错 error:0308010C:digital envelope routines::unsupported
SPSS用KMEANS(K均值)、两阶段聚类、RFM模型在P2P网络金融研究借款人、出款人行为数据规律
SPSS用KMEANS(K均值)、两阶段聚类、RFM模型在P2P网络金融研究借款人、出款人行为数据规律




















