
阿里云开发者社区

大家在互动

大家在关注
综合
最新
有奖励
免费用
让你的文档从静态展示到一键部署可操作验证
通过函数计算的能力让阿里云的文档从静态展示升级为动态可操作验证,用户在文档中单击一键部署可快速完成代码的部署及测试。这一改变已在函数计算的活动沙龙中得到用户的认可。
一键生成视频!用 PAI-EAS 部署 AI 视频生成模型 SVD 工作流
本教程将带领大家免费领取阿里云PAI-EAS的免费试用资源,并且带领大家在 ComfyUI 环境下使用 SVD的模型,根据任何图片生成一个小短视频。
倚天使用|YODA倚天应用迁移神器,让跨架构应用迁移变得简单高效
YODA(Yitian Optimal Development Assistant,倚天应用迁移工具)旨在帮助用户更加高效、便捷地实现跨平台、跨结构下的应用迁移,大幅度缩短客户在新平台上端到端性能验
Paimon 与 Spark 的集成(二):查询优化
通过一系列优化,我们将 Paimon x Spark 在 TpcDS 上的性能提高了37+%,已基本和 Parquet x Spark 持平,本文对其中的关键优化点进行了详细介绍。
ECS实例选型最佳实践
本课程主要讲解在客户明确自身业务功能、性能、稳定性需求,以及成本成本约束后去了解各规格族/规格特性,匹配自身需求选择所需服务器类型。实例规格选型最佳实践,就是为了帮助用户结合自身业务需求中性能、价格、
创建to do list应用教程
阿里云讲师手把手带你部署to do list,本实验支持使用 个人账号资源 或 领取免费试用额度 进行操作,建议优先选用通过已领取的云工开物高校计划学生300元优惠券购买个人账号资源的方案,如您具备免

flinkcdc3.0整库同步mysql的数据到starrocks中全量能过去增量过不去怎么排查?
flinkcdc3.0整库同步mysql的数据到starrocks中 全量能过去增量过不去怎么排查?
阿里云百炼大模型产品实践
更高效准确的数据库内部任务调度实践,阿里云数据库SelectDB 内核 Apache Doris 内置 Job Scheduler 的实现与应用
Apache Doris 2.1 引入了内置的 Job Scheduler,旨在解决依赖外部调度系统的问题,提供秒级精确的定时任务管理。
PAI-EAS 一键启动ComfyUI!SVD 图片一键生成视频 stable video diffusion 教程 SVD工作流
PAI-EAS 一键启动ComfyUI!SVD 图片一键生成视频 stable video diffusion 教程 SVD工作流

阿里云产品手册2024版
阿里云作为数字经济的重要建设者,不断加深硬核科技实力,通过自身能力助力客户实现高质量发展,共创数字新世界。阿里云产品手册 2024 版含产品大图、关于阿里云、引言、安全合规等内容,覆盖人工智能与机器学

conda数据源在昨天失效返回404,当前依赖的包无法安装和使用
问题描述conda数据源在失效返回404当前依赖的包无法安装和使用失效的镜像通道地址conda-forge: http://mirrors.aliyun.com/anaconda/cloud
深入探究Java微服务架构:Spring Cloud概论
**摘要:** 本文深入探讨了Java微服务架构中的Spring Cloud,解释了微服务架构如何解决传统单体架构的局限性,如松耦合、独立部署、可伸缩性和容错性。Spring Cloud作为一个基于
在函数计算上部署专属的Agent平台
Agent及Agent平台的相关概念和应用价值已经在《智能体(Agent)平台介绍》 文章进行了介绍,接下来我们要进行实际的操作,在阿里云函数计算上快速获取专属的Agent平台-AgentCraft

All in One:Prometheus 多实例数据统一管理最佳实践
当管理多个Prometheus实例时,阿里云Prometheus托管版相比社区版提供了更可靠的数据采集和便捷的管理。本文比较了全局聚合实例与数据投递方案,两者在不同场景下各有优劣。
Higress 全新 Wasm 运行时,性能大幅提升
本文介绍 Higress 将 Wasm 插件的运行时从 V8 切换到 WebAssembly Micro Runtime (WAMR) 的最新进展。
云效流水线智能排查功能实测:AI赋能DevOps,精准定位与高效修复实战评测
云效持续集成流水线Flow是阿里云提供的企业级CICD工具,免费且注册即用。它具备高可用性、免运维、深度集成阿里云服务、多样化发布策略及丰富的企业级特性。产品亮点包括智能排查功能,能快速定位问题,提高
【活动推荐】Alibaba Cloud Linux实践操作学习赛,有电子证书及丰厚奖品!
参与开放原子基金会的[龙蜥社区Alibaba Cloud Linux实践操作学习赛](https://competition.atomgit.com/competitionInfo),获取电子证书。报
日志服务 HarmonyOS NEXT 日志采集最佳实践
鸿蒙操作系统(HarmonyOS)上的日志服务(SLS)SDK 提供了针对 IoT、移动端到服务端的全场景日志采集、处理和分析能力,旨在满足万物互联时代下应用的多元化设备接入、高效协同和安全可靠运行的
Higress 基于自定义插件访问 Redis
本文介绍了Higress,一个支持基于WebAssembly (WASM) 的边缘计算网关,它允许用户使用Go、C++或Rust编写插件来扩展其功能。文章特别讨论了如何利用Redis插件实现限流、缓存
第十三期乘风伯乐奖--寻找百位乘风者伯乐,邀请新博主入驻即可获奖
乘风伯乐奖,面向阿里云开发者社区已入驻乘风者计划的博主(技术/星级/专家),邀请用户入驻乘风者计划即可获得乘风者定制周边等实物奖励。本期面向阿里云开发者社区寻找100位乘风伯乐,邀请人数月度TOP 1
号外号外!ClickHouse企业版正式商业化啦!
阿里云将于2024年4月23日14:00举办《ClickHouse企业版商业化发布会》直播,探讨阿里云ClickHouse企业版的架构、功能与优势,以及未来一年的产品规划。直播还将分享ClickHou

开源开发者沙龙北京站 | 微服务安全零信任架构
讲师/嘉宾简介 刘军(陆龟)|Apache Member 江河清(远云)|Apache Dubbo PMC 孙玉梅(玉梅)|阿里云技术专家 季敏(清铭)|Higress Maintainer 丁双喜(

智能体(Agent)平台介绍
2023年11月9日,比尔盖茨先生发布了《人工智能即将彻底改变你使用计算机的方式》文章,详尽阐明了Agent(智能体)这个新一代智能应用的技术理念。在个人助理、卫生保健、教育、生产率、娱乐购物、科技等

PolarDB +AnalyticDB Zero-ETL :免费同步数据到ADB,享受数据流通新体验
Zero-ETL是阿里云瑶池数据库提供的服务,旨在简化传统ETL流程的复杂性和成本,提高数据实时性。降低数据同步成本,允许用户快速在AnalyticDB中对PolarDB数据进行分析,降低了30%的数
Flink CDC在阿里云DataWorks数据集成应用实践
本文整理自阿里云 DataWorks 数据集成团队的高级技术专家 王明亚(云时)老师在 Flink Forward Asia 2023 中数据集成专场的分享。

Flink CDC产品常见问题之look up hint 没有生效如何解决
Flink CDC(Change Data Capture)是一个基于Apache Flink的实时数据变更捕获库,用于实现数据库的实时同步和变更流的处理;在本汇总中,我们组织了关于Flink CDC
MaxCompute 近实时增全量处理一体化新架构和使用场景介绍
本文主要介绍基于 MaxCompute 的离线近实时一体化新架构如何来支持这些综合的业务场景,提供近实时增全量一体的数据存储和计算(Transaction Table2.0)解决方案。

Agent平台快速体验
通过《智能体(Agent)平台介绍》您了解到Agent及其构建平台的价值,通过《在函数计算上部署专属的Agent平台》你获得了专属的Agent平台,本篇进入更加激动人心的使用阶段,一起探索Agent的

阿里云 ClickHouse 企业版商业化发布会
阿里云 ClickHouse 企业版是阿里云和ClickHouse原厂 ClickHouse. Inc 独家合作的存算分离的云原生版本,支持资源按需弹性 Serverless,帮助企业降低成本的同时,

20行代码,Serverless架构下用Python轻松搞定图像分类和预测
本文将AI项目与Serverless架构进行结合,在Serverless架构下用20行Python代码搞定图像分类和预测。
[软件自动化测试] selenium java环境配置
介绍了包括选择Gradle构建,关闭Gradle Wrapper的默认下载,修改`gradle-wrapper.properties`以使用腾讯云镜像,以及更新`build.gradle`文件添加国内
工时管理软件全攻略,8大关键因素一网打尽!
工时管理软件结合项目管理和人力资源,用于评估员工绩效。关键要素包括功能、用户体验、集成能力、扩展性、成本效率、安全隐私、技术支持和用户反馈。它涉及时间跟踪、任务分配,有助于识别项目问题,优化资源分配,
深度探索变分自编码器在无监督特征学习中的应用
【4月更文挑战第20天】 在深度学习领域,无监督学习一直是研究的热点问题之一。本文聚焦于一种前沿的生成模型——变分自编码器(Variational Autoencoder, VAE),探讨其在无监督特
网络安全与信息安全:防御前线的科学与艺术
【4月更文挑战第20天】 在数字化时代,网络安全与信息安全已成为维护信息完整性、确保数据流通安全的关键。本文将深入探讨网络安全漏洞的概念、加密技术的应用及提升个体和企业的安全意识的重要性。通过对网络威
深度学习在图像识别中的应用与挑战
【4月更文挑战第20天】 随着计算机视觉技术的迅猛发展,深度学习已成为推动该领域进步的关键力量。特别是在图像识别任务中,深度神经网络凭借其强大的特征提取和学习能力,显著提升了模型的准确率和鲁棒性。然而
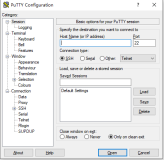
Linux服务器如何远程连接?服务器远程连接图文教程
服务器操作系统可以实现对计算机硬件与软件的直接控制和管理协调,任何计算机的运行离不开操作系统,服务器也一样,服务器操作系统主要分为四大流派:Windows Server、Netware、Unix和Li

构建高效的安卓应用:探究Android Jetpack架构组件
【4月更文挑战第20天】 在移动开发的世界中,构建一个既高效又可维护的安卓应用是每个开发者追求的目标。随着Android Jetpack的推出,Google为开发者提供了一套高质量的库、工具和指南,以
移动应用开发的未来趋势:人工智能与物联网的融合
【4月更文挑战第20天】 在数字化时代的浪潮中,移动应用已成为人们日常生活不可或缺的组成部分。随着技术的进步,人工智能(AI)和物联网(IoT)正逐渐改变移动应用的开发和使用方式。本文探讨了AI与Io
构建高效Android应用:探究LiveData和ViewModel的最佳实践
【4月更文挑战第20天】 在动态演化的移动开发领域,构建一个既响应迅速又能够在用户界面保持稳定的Android应用是至关重要的。近年来,随着Android架构组件的推出,特别是LiveData和Vie
深入白盒测试:提升软件质量与性能的关键策略
【4月更文挑战第20天】 在软件开发的复杂世界中,确保产品的质量和性能始终是至关重要的任务。白盒测试,作为软件测试领域的重要分支,提供了对程序内部结构和逻辑的深入分析手段。本文将探讨如何通过有效的白盒
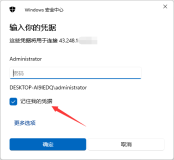
Windows如何远程连接服务器?服务器远程连接图文教程
服务器操作系统可以实现对计算机硬件与软件的直接控制和管理协调,任何计算机的运行离不开操作系统,服务器也一样,服务器操作系统主要分为四大流派:Windows Server、Netware、Unix和Li

云计算环境下的网络安全策略与实践
【4月更文挑战第20天】 随着云计算技术的蓬勃发展,企业和个人日益依赖于云服务来存储、处理和交换数据。然而,这种便利性背后潜藏着安全风险,特别是在数据隐私、完整性和可用性方面。本文深入探讨了在云计算环
探索 Spring Boot 中的 @Configuration 注解:核心概念与应用
【4月更文挑战第20天】在 Spring Boot 项目中,@Configuration 注解扮演了一个关键角色,它标识一个类作为配置源,这些配置用于定义和管理 Spring 应用程序中的 Bean
深入探讨容器编排技术:从Docker到Kubernetes
容器编排在现代IT中日益关键,从Docker到Kubernetes,助力应用的自动化部署和扩展。Docker提供容器技术,打包应用及环境为镜像,通过引擎、镜像、容器、网络和存储组件实现隔离运行。Kub
深入理解 Spring Boot 中的 @RestController 注解:概念与实践
【4月更文挑战第20天】在现代Web开发中,创建RESTful服务已成为常态。Spring Boot通过提供@RestController注解,极大简化了REST API的开发过程。本篇博客旨在详细介
Spring Framework 中的 @Autowired 注解:概念与使用方法
【4月更文挑战第20天】在Spring Framework中,@Autowired 注解是实现依赖注入(Dependency Injection, DI)的一种非常强大的工具。通过使用 @Autowi
一套成熟的Spring Cloud智慧工地平台源码,自主版权,开箱即用
这是一套基于Spring Cloud的智慧工地管理平台源码,具备自主版权,易于使用。平台运用现代技术如物联网、大数据等改进工地管理,服务包括建设各方,提供人员、车辆、视频监控等七大维度的管理。特色在于
深入理解操作系统中的进程调度策略
【4月更文挑战第20天】 在多任务操作系统中,进程调度策略是核心组件之一,它直接关系到系统资源的利用效率和用户体验。本文将探讨现代操作系统中常用的几种进程调度算法,如先来先服务(FCFS)、短作业优先
网络安全与信息安全:攻防之间的技术博弈
【4月更文挑战第20天】在数字化时代,网络安全与信息安全已成为维护国家安全、企业利益和个人隐私的重要屏障。本文深入探讨了网络安全漏洞的成因、加密技术的进展以及提升安全意识的必要性,旨在为读者提供全面的
IP 和 TCP 抓包分析实验
在这个实验中,网络拓扑包括两台路由器R1和R2,它们的g0/0接口分别配置IP地址1.1.1.1/24和1.1.1.2/24。实验步骤包括:在链路上开启抓包,R1向R2发送ping请求,并使用Wire
OceanBase数据库这个是不是要下载其他的版本啊
问题一这个是不是要下载其他的版本啊问题二重新安装是不是需要清除一下之前安装的缓存啊问题三是不是就是这个问题四重新安装的时候就有这个问题了问题五我卸载了啊。按步骤来的还是报这个错啊问题六还是不行问题七
OceanBase数据库出现这个一般是什么原因?
问题一这个一般是啥原因啊。防火墙已经关闭了问题二这个机器的默认端口号是2222不是22这个有影响嘛 这个是不是要改成机器的用户名和密码啊问题三还是链接超时啊。不知道还需要修改哪个问题四在哪个命令输
我想安装一个OceanBase数据库本地的linux的oceanbase的demo应该怎么操作?
我想安装一个OceanBase数据库本地的linux的oceanbase的demo目前linux的系统只有12G的内存这个该怎么操作啊。
OceanBase数据库的obproxy一直在报以下告警,请问怎么解决?
问题一obproxy一直在报这个 告警事件详情 告警概述alarm_template_id0:obproxy_clusterobproxy-3:host10.5.130.8:server_typeo
请教一下 OceanBase数据库一张空表,为啥执行DDL语句这么慢。
问题一请教一下 一张空表为啥执行DDL语句这么慢。 而且用navicat打开设计表界面 特别慢。这个库里总共有1300张表。是哪个参数没设置好吗问题二https://ask.oceanbase.c
我刚看了OceanBase数据库的rootservice.log,发现一个报错怎么解决?
日志文件有点大上传不了工单平台我发群里帮我看一下可以不压缩后有20多M observer.log日志有看吗observer.log 今天一直在刷我刚看了rootservice.log里面有发现一个
请问自己学习OceanBase数据库的话建议买这100点的实验环境,还是自己按需购买划算?
请问自己学习的话建议买这100点的实验环境还是自己按需购买划算这100点的实验环境是不是只能使用4个小时
提升数据中心效率的关键策略:自动化运维流程
【4月更文挑战第20天】随着企业对数据处理和存储需求的不断增长,数据中心的效率成为了优化的焦点。在本文中,我们将探讨自动化在数据中心运维中的应用,并分析其如何显著提升操作效率、降低成本以及提高服务水平
如下, OceanBase数据库文档的这句话是什么意思?
问题一OceanBase 数据库 V4.0 开始不再支持按 Zone 个性化配置租户的 Unit 个数只能按照 Unit Group 维度整体调整比如需要为租户水平扩容资源调大 Unit 个数只能所
云端防御策略:融合云服务与网络安全的未来之路
【4月更文挑战第20天】 随着企业数字化转型的加速,云计算已成为支撑现代业务架构的关键。然而,伴随其发展的网络安全威胁也不断演变,对信息安全提出更高要求。本文将深入探讨在动态云环境中实现网络安全防护的
OceanBase数据库这个密码不对,是怎么改的?
[2024-04-16 15:25:42.970] [DEBUG] -- connect 192.168.0.51 -P2883 -umetaocp -pboKI6yLmt8[2024-04-16
如下,请问OceanBase数据库这个是什么问题?
问一下这是什么问题[2024-04-16 14:54:25.522590] INFO [CLOG] refresh_error_context (ob_log_restore_handler.cp
问一下一个OceanBase数据库的概念问题,, 一个Unit Group和 一个资源池是对应的么?
问一下一个OceanBase数据库的概念问题 一个Unit Group和 一个资源池是对应的么





















