阿里云开发者社区

大家在互动

大家在关注
综合
最新
有奖励
免费用
1分钟集成DeepSeek满血版!搭建智能运维助手
阿里云 AI 搜索开放平台面向企业及开发者提供丰富的组件化AI搜索服务,本文将重点介绍基于AI搜索开放平台内置的 DeepSeek-R1 系列大模型,如何搭建 Elasticsearch AI Ass

OpenAI故障复盘 - 阿里云容器服务与可观测产品如何保障大规模K8s集群稳定性
聚焦近日OpenAI的大规模K8s集群故障,介绍阿里云容器服务与可观测团队在大规模K8s场景下我们的建设与沉淀。以及分享对类似故障问题的应对方案:包括在K8s和Prometheus的高可用架构设计方面
详解MySQL字符集和Collation
MySQL支持了很多Charset与Collation,并且允许用户在连接、Server、库、表、列、字面量多个层次上进行精细化配置,这有时会让用户眼花缭乱。本文对相关概念、语法、系统变量、影响范围都
大模型推理主战场:通信协议的标配
DeepSeek加速了模型平权,大模型推理需求激增,性能提升主战场从训练转向推理。SSE(Server-Sent Events)和WebSocket成为大模型应用的标配网络通信协议。SSE适合服务器单

链路诊断最佳实践:1 分钟定位错慢根因
本文聚焦于线上应用的风险管理,特别是针对“错”(程序运行不符合预期)和“慢”(性能低下或响应迟缓)两大类问题,提出了一个系统化的根因诊断方案。
产品测评 | AI编程界的集大成者——通义灵码AI程序员
通义灵码AI程序员是阿里云推出的一款基于先进自然语言处理和深度学习技术的编程助手,集成于VS Code和JetBrains IDEs中。它覆盖从前端到后端的开发流程,支持多文件级别的代码修改、单元测试
通义灵码2.0·AI程序员加持下的智能编码实践与测评
通义灵码2.0是阿里云推出的新一代智能编程助手,集成DeepSeek模型并新增多项功能,显著提升开发效率。本文通过实际项目体验新功能开发、跨语言编程、单元测试自动生成和图生代码等功能,展示其在代码生成
云产品评测|云安全这道坎,企业该怎么迈?阿里云「安全体检」实测报告
随着云计算的普及,云安全问题日益突出。阿里云提供的免费“安全体检”工具,能够自动化检测系统漏洞、风险配置和病毒攻击,帮助用户及时发现并修复潜在的安全隐患。通过实际测试,该工具在基础漏洞检测方面表现出色
VMware Workstation 17.6.3 发布下载,现在完全免费无论个人还是商业用途
VMware Workstation 17.6.3 发布下载,现在完全免费无论个人还是商业用途
DeepSeek个人站点一键部署流程演示

阿里云短信服务使用过程中,电信和联通都能正常接收到验证码,移动却接收不到,已经一个多月了
失败原因显示为签名实名制报备问题。应运营商要求各短信发送通道需完成对应签名的实名制报备。(IB:0310)给出的建议是请检查您使用的签名是否关联真实企业实名制资质信息若未关联请尽快提交资质审核并关联
阿里云产品手册2025版
阿里云作为数字经济的重要建设者,不断加深硬核科技实力,通过自身能力助力客户实现高质量发展,共创数字新世界。阿里云产品手册 2025 版含产品大图、关于阿里云、引言、AI 产品体系、安全合规等内容,覆盖

AI时代 创作何为?AI如何重塑IT行业格局
本文探讨了AI时代创作的本质与IT行业的变革。在创作领域,AI带来范式革新、价值重构及能力升级;在IT行业,AI推动技术架构智能化、开发流程优化和业务模式创新。同时,文章分析了AI带来的挑战与机遇,并
人人懂AI之从机器学习到大模型
本书面向广大IT从业者,作者将尽可能通俗易懂的把机器学习、深度学习、神经网络等基本原理讲解清楚,并分享大语言模型、知识库等当下很火爆的AIGC应用,探讨大语言模型“知识茧房”问题及解法。期望本书能成为

PolarDB for Al:打造SQL驱动的一体化数据智能基础应用
本视频为Data+AI Workshop(深圳站)活动分享,主要内容介绍聚焦SQL驱动理念,讲师深入讲解PolarDB for AI如何搭建一体化数据智能基础应用,剖析该技术在数据智能领域从数据处理到

什么是Token
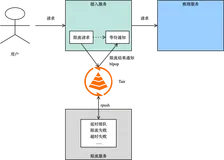
Token是一种用于身份验证和授权的凭证,广泛应用于云计算、API调用、实时音视频通信等场景。它通过加密算法生成,确保请求合法性与服务安全性。Token的核心作用包括身份验证、权限控制、安全保障和无状
高效部署通义万相Wan2.1:ComfyUI文生/图生视频实战,工作流直取!
通义万相Wan2.1开源不到一周,已登顶HuggingFace Model 和 Space 榜双榜首,在HuggingFace和ModelScope平台的累计下载量突破100万次,社区热度持续攀升!为

Agent TARS:一键让AI托管电脑!字节开源PC端多模态AI助手,无缝集成浏览器与系统操作
Agent TARS 是一款开源的多模态AI助手,能够通过视觉解析网页并无缝集成命令行和文件系统,帮助用户高效完成复杂任务。

【自定义插件系列】0基础在阿里云百炼上玩转大模型自定义插件
本文介绍了如何在阿里云百炼平台上创建大模型自定义插件,以增强AI模型功能或适配特定需求。通过编程接口(API)或框架设计外部扩展模块,开发者可在不修改底层参数的情况下扩展模型能力。文章以万相文生图V2
MCP 是什么?一文看懂模型上下文协议
MCP(模型上下文协议)由Anthropic于2024年推出,旨在解决AI大模型的数据滞后问题,通过连接第三方数据源提升回答的时效性和相关性。传统联网搜索依赖公开信息,难以满足行业内部或定制化需求。M
从零开始教你打造一个MCP客户端
Anthropic开源了一套MCP协议,它为连接AI系统与数据源提供了一个通用的、开放的标准,用单一协议取代了碎片化的集成方式。本文教你从零打造一个MCP客户端。
大模型无缝切换,QwQ-32B和DeepSeek-R1 全都要
通义千问最新推出的QwQ-32B推理模型,拥有320亿参数,性能媲美DeepSeek-R1(6710亿参数)。QwQ-32B支持在小型移动设备上本地运行,并可将企业大模型API调用成本降低90%以上。

一篇关于DeepSeek模型先进性的阅读理解
本文以DeepSeek模型为核心,探讨了其技术先进性、训练过程及行业影响。首先介绍DeepSeek的快速崛起及其对AI行业的颠覆作用。DeepSeek通过强化学习(RL)实现Time Scaling

DeepSeek一体机!飞天企业版上新“AI Stack”,支持DeepSeek满血版和Qwen单机部署!
飞天企业版上新“AI Stack”,支持DeepSeek满血版和Qwen单机部署!
指南:Claude 3.7 怎么样?国内如何使用Claude 3.7 Sonnet?
本文主要介绍了Claude 3.7 Sonnet模型的发布教你如何订阅使用Claude 3.7 Sonnect及其新功能,特别是Claude Code工具的推出。
Heygem:开源数字人克隆神器!1秒视频生成4K超高清AI形象,1080Ti显卡也能轻松跑
Heygem 是硅基智能推出的开源数字人模型,支持快速克隆形象和声音,30秒内完成克隆,60秒内生成4K超高清视频,适用于内容创作、直播、教育等场景。
什么是AGI
通用人工智能(AGI)指具备或超越人类智能的机器系统,能跨领域学习、推理和解决问题。其核心特点包括跨领域能力、自主学习与推理、类人思维模式及自适应性。目前AGI仍处早期阶段,但大模型和多模态技术正推动
让RAG更聪明,ViDoRAG开启视觉文档检索增强生成新范式,上阿里云百炼可直接体验
视觉丰富文档的高效检索与生成是自然语言处理领域的重大挑战。ViDoRAG(Visual Document Retrieval-Augmented Generation via Dynamic Iter
通义灵码 Rules 来了:个性化代码生成,对抗模型幻觉
通义灵码又上新外挂啦,Project Rules来了。当模型生成代码不精准,试下通义灵码 Rules,对抗模型幻觉,硬控 AI 根据你的代码风格和偏好生成代码和回复。
指南:Grok中文版 _Grok 3 中文版本国内在线使用
Grok中文版都让用户能够不受限制地体验到最前沿的人工智能技术。通过这个平台,国内用户能够突破网络的束缚,尽情享受AI带来的便利与乐趣。
Docker Desktop 4.38 安装与配置全流程指南(Windows平台)
Docker Desktop 是容器化应用开发与部署的一体化工具,支持本地创建、管理和运行 Docker 容器。4.38 版本新增 GPU 加速、WSL 2 性能优化和 Kubernetes 1.28
AI 推理场景的痛点和解决方案
一个典型的推理场景面临的问题可以概括为限流、负载均衡、异步化、数据管理、索引增强 5 个场景。通过云数据库 Tair 丰富的数据结构可以支撑这些场景,解决相关问题,本文我们会针对每个场景逐一说明。

不写一行代码,用MCP+魔搭API-Inference 搭建一个本地数据助手! 附所有工具和清单
还在为大模型开发的复杂技术栈、框架不兼容和工具调用问题头疼吗?MCP(Model Context Protocol servers)来拯救你了!它用统一的技术栈、兼容主流框架和简化工具调用的方式,让大
阿里云资深架构师经验分享——DevSecOps最佳实践
本文将分享阿里云在DevSecOps中设计环节的实践经验,希望能够让大家理解阿里云是如何保障产品安全水位,并希望这些经验能够帮助到正在尝试落地DevSecOps解决方案的企业。

RuoYi AI:1人搞定AI中台!开源全栈式AI开发平台,快速集成大模型+RAG+支付等模块
RuoYi AI 是一个全栈式 AI 开发平台,支持本地 RAG 方案,集成多种大语言模型和多媒体功能,适合企业和个人开发者快速搭建个性化 AI 应用。

在IDEA中借助满血版 DeepSeek 提高编码效率
通义灵码2.0引入了DeepSeek V3与R1模型,新增Qwen2.5-Max和QWQ模型,支持个性化服务切换。阿里云发布开源推理模型QwQ-32B,在数学、代码及通用能力上表现卓越,性能媲美Dee

南京大学与阿里云联合启动人工智能人才培养合作计划,已将通义灵码引入软件学院课程体系
近日,南京大学与阿里云宣布启动人工智能人才培养合作计划,共同培养适应未来技术变革、具备跨学科思维的AI创新人才。
weixin163基于微信小程序的校园二手交易平台系统设计与开发ssm(文档+源码)_kaic
本文介绍了一款基于微信小程序的校园二手物品交易平台的开发与实现。该平台采用Java语言开发服务端,使用MySQL数据库进行数据存储,前端以微信小程序为载体,支持管理员和学生两种角色操作。管理员可管理用
weixin168“返家乡”高校暑期社会实践微信小程序设计与开发ssm(文档+源码)_kaic
本文探讨高校暑期社会实践微信小程序的开发与应用,旨在通过信息化手段提升活动管理效率。借助微信小程序技术、SSM框架及MySQL数据库,实现信息共享、流程规范和操作便捷。系统涵盖需求分析、可行性研究、设
通义灵码在IDEA2024.4.5版本中报错
IDEA版本2024.3.5通义灵码插件版本2.2.0描述idea启动后右下角有个感叹号打开是通义灵码的报错日志日志内容如下java.lang.Throwable: com.alibabacloud
FlashTokenizer: 基于C++的高性能分词引擎,速度可以提升8-15倍
FlashTokenizer是一款高性能CPU分词引擎,专为BERT等Transformer架构优化。基于高效C++实现与多线程并行处理,性能较传统分词器提升8-15倍,显著加速文本预处理。支持跨平台

LLM 不断提升智能下限,MCP 不断提升创意上限
LLM 是大脑,MCP 是手脚。LLM 不断提升智能下限,MCP 不断提升创意上限。所有的应用和软件都会被 AI 改造,将向所有的应用和软件都会被 MCP 改造的新范式演进。
购买云虚拟主机,网站需要备案吗
GraalVM 24 正式发布阿里巴巴贡献重要特性 —— 支持 Java Agent 插桩
阿里巴巴是 GraalVM 全球顾问委员会的唯一中国代表,阿里云程序语言与编译器团队和可观测团队合作实现了 GraalVM 应用的无侵入可观测能力,并在 ARMS 平台上线了该功能。目前在 Graal
PaperBench:OpenAI开源AI智能体评测基准,8316节点精准考核复现能力
PaperBench是OpenAI推出的开源评测框架,通过8316个评分节点系统评估AI智能体复现学术论文的能力,涵盖理论理解、代码实现到实验执行全流程。

DeepSite:基于DeepSeek的开源AI前端开发神器,一键生成游戏/网页代码
DeepSite是基于DeepSeek-V3模型的在线开发工具,无需配置环境即可通过自然语言描述快速生成游戏、网页和应用代码,并支持实时预览效果,显著降低开发门槛。

Mini DALL·E 3:设计师福音!开源AI绘画神器:对话式修图+智能问答,草图秒变商业大作
Mini DALL·E 3是由北京理工大学联合多所高校开发的交互式文生图框架,通过多轮对话实现高质量图像生成与编辑,结合LLM和T2I模型技术,无需额外训练即可生成符合描述的图像。

Dolphin:40语种+22方言!清华联合海天瑞声推出的语音识别大模型,识别精度超Whisper两代
Dolphin是清华大学与海天瑞声联合研发的语音识别大模型,支持40种东方语言和22种中文方言,采用CTC-Attention混合架构,词错率显著低于同类模型。

DreamActor-M1:字节跳动推出AI动画黑科技,静态照片秒变生动视频
DreamActor-M1是字节跳动研发的AI图像动画框架,通过混合引导机制实现高保真人物动画生成,支持多语言语音驱动和形状自适应功能。

WorldScore:斯坦福开源世界生成模型评估新标杆:3000样本+九维指标,视频/4D/3D模型一网打尽
WorldScore是斯坦福大学提出的首个统一评估世界生成模型的基准测试,通过基于相机轨迹的布局规范和3000个多样化样本,全面评测生成内容的可控性、质量与动态性。

SWEET-RL:8B小模型暴打GPT-4?Meta开源强化学习黑科技,多轮任务成功率飙升6%
Meta最新开源的SWEET-RL框架通过优化多轮交互任务的信用分配机制,使Llama-3.1-8B模型在协作推理任务中的表现提升6%,性能达到顶尖大模型水平。

OPPO联合港科大推出多模态推理优化框架 OThink-MR1:让AI学会『举一反三』,几何推理准确率暴增
OThink-MR1是OPPO与港科大联合研发的多模态优化框架,通过动态KL散度策略和奖励模型显著提升模型在视觉计数等复杂任务中的泛化能力。

EasyControl Ghibli:在线体验一键生成宫崎骏动画风,开源AI模型让你的照片秒变吉卜力
EasyControl Ghibli是基于扩散模型的AI工具,通过条件注入技术将普通照片转化为吉卜力动画风格,仅需100张训练样本即可精准还原标志性光影与色调特征。

[oeasy]python083_类_对象_成员方法_method_函数_function_isinstance
本文介绍了Python中类、对象、成员方法及函数的概念。通过超市商品分类的例子,形象地解释了“类型”的概念,如整型(int)和字符串(str)是两种不同的数据类型。整型对象支持数字求和,字符串对象支持
在CentOS 7.9中安装sshpass教程
如果在控制台显示出sshpass的使用方法,那就说明我们的大餐已经准备好,sshpass已经成功安装。 以上就是在 CentOS 7.9 中安装 sshpass 的彩色步骤,专业而生动,就像大厨在厨
Ubuntu中dpkg和apt命令:debian包安装详解
希望这让你对于Ubuntu中的dpkg和apt命令有了更为清晰的理解。下次你面对软件包安装的问题,就可以轻松应对,优雅地在你的Linux系统中游刃有余了。
如何克服HTTP协议的无状态问题
总的来说,如何克服HTTP协议的无状态性,就是通过某种方式,让服务器或客户端“记住”一些信息。这其中,Cookie和Session是最经常使用的两种方式,其他的根据具体的应用场景来选择。
Java LinkedList集合的深度剖析
总的来说,我希望像说故事一样讲解Java LinkedList集合的使用和实现原理,让有些许枯燥的编程知识变得趣味盎然。在这个“公交车”故事中,你不仅熟悉了LinkedList集合的实现和使用,而且还
Python + 腾讯云,多页PDF发票识别一键搞定!
程序员晚枫团队推出了基于Python和腾讯云的多页PDF发票识别功能!通过一行代码即可实现整本PDF发票的高效识别,并直接导出为Excel文件,极大提升工作效率。此次更新修复了仅识别第一页的bug,支
创建notebook失败
错误提示Unexpected error while saving file: 未命名1.ipynb [Errno 122] Disk quota exceeded 磁盘满了我该怎么删除磁盘中的内容
《敏感数据的保护伞:SQL数据脱敏全解析》
在数据驱动的时代,敏感数据的安全保护至关重要,而数据脱敏成为关键解决方案。数据脱敏通过特定算法将敏感信息转化为低风险数据,既保障安全又保留数据价值。SQL作为强大的数据处理语言,在数据脱敏中发挥核心作
《深度剖析Spark SQL:与传统SQL的异同》
Spark SQL是Apache Spark生态系统中用于处理结构化数据的组件,作为大数据时代的SQL利器,它在继承传统SQL语法和逻辑思维的基础上,重新定义了数据处理的效率与灵活性。相比传统SQL,
《深度洞察:Hadoop生态系统与SQL的奇妙联动》
Hadoop生态系统如同一座工业城市,包含HDFS、MapReduce、YARN等核心组件,协同处理海量数据。SQL作为经典数据语言,在Hadoop中通过Hive等工具发挥重要作用,降低使用门槛、提升
《深度探秘:SQL助力经典Apriori算法实现》
关联规则挖掘是数据挖掘的重要技术,而Apriori算法作为经典方法,可从海量数据中发现潜在关联关系。本文探讨了如何借助SQL实现Apriori算法:通过SQL的查询、分组与聚合功能,高效生成频繁项集和
《深度剖析:关联规则挖掘与SQL的奇妙融合》
关联规则挖掘是探索数据隐藏模式的强大工具,在电商、金融等领域有广泛应用。例如,通过分析购物篮数据,可发现啤酒与尿布的关联,为商业决策提供支持。本文探讨了关联规则挖掘的本质及其关键指标(支持度、置信度、
开箱即用的可视化AI应用编排工具 Langflow,可调用魔搭免费API作为tool
ModelScope 社区基于优秀的开源可视化AI应用编排工具 Langflow 搭建了创空间,以方便社区开发者基于社区开源模型及免费魔搭 API-Inference,快速创建Agent应用、RAG应
一文掌握 MCP 上下文协议:从理论到实践
本文介绍了 模型上下文协议(Model Context Protocol,MCP),一种用于规范大型语言模型(LLM)与外部数据源及工具之间交互的开放标准。内容涵盖了 MCP 协议的整体架构(客户端与
Apache Doris 2025 Roadmap:构建 GenAI 时代实时高效统一的数据底座
秉承“以场景驱动创新” 的核心理念,持续深耕三大核心场景的关键能力,并对大模型 GenAI 场景的融合应用进行重点投入,为智能时代构建实时、高效、统一的数据底座。

Text2SQL圣经:从0到1精通Text2Sql(Chat2Sql)的原理,以及Text2Sql开源项目的使用
Text2SQL圣经:从0到1精通Text2Sql(Chat2Sql)的原理,以及Text2Sql开源项目的使用

Vim操作指令全解析
Vim是Linux环境中高效文本编辑的强大工具,支持多种模式(普通、插入、可视、命令行)以实现灵活操作。本文全面解析Vim的基础移动、编辑指令,搜索替换功能,窗口分屏技巧,寄存器与宏使用,以及高级文本
从命名约定到特殊方法,Python下划线符号的妙用!
下划线(`_`)是Python开发者日常接触的重要符号,其含义和应用场景多样。本文全面解析了Python中下划线的不同用法,包括单下划线作为临时变量、国际化翻译函数、交互式解释器特殊变量;单下划线前缀
如何删除Debian中的用户?删除Debian用户方法
本期分享如何删除Debian系统中的用户帐户,包含两种方法:仅删除用户或同时删除用户及其关联文件(使用`userdel`与`userdel -r`命令)。操作前请通过SSH登录服务器,并建议进行系统快
阿里云CDN怎么收费?看这一篇就够了,CDN不同计费模式收费价格全解析
阿里云CDN收费包含基础费用与增值费用。基础费用提供三种计费模式:按流量、带宽峰值及月结95带宽峰值计费,默认按流量计费,价格因地域和用量阶梯而异。增值费用涵盖静态HTTPS、QUIC请求、WAF防护
本地部署DeepSeek教程:一键远程访问,还能解决Ollama安全隐患
本教程详细介绍如何使用Ollama+Open WebUI本地部署DeepSeek模型,并借助贝锐花生壳内网穿透实现安全远程访问。首先,安装Ollama并下载DeepSeek模型,根据显存选择合适参数(