阿里云开发者社区

大家在互动

大家在关注
综合
最新
有奖励
免费用
社区供稿 | FunASR 语音大模型在 Arm Neoverse 平台上的优化实践
Arm 架构的服务器通常具备低功耗的特性,能带来更优异的能效比。相比于传统的 x86 架构服务器,Arm 服务器在相同功耗下能够提供更高的性能。这对于大模型推理任务来说尤为重要,因为大模型通常需要大量
让你的文档从静态展示到一键部署可操作验证
通过函数计算的能力让阿里云的文档从静态展示升级为动态可操作验证,用户在文档中单击一键部署可快速完成代码的部署及测试。这一改变已在函数计算的活动沙龙中得到用户的认可。
一键生成视频!用 PAI-EAS 部署 AI 视频生成模型 SVD 工作流
本教程将带领大家免费领取阿里云PAI-EAS的免费试用资源,并且带领大家在 ComfyUI 环境下使用 SVD的模型,根据任何图片生成一个小短视频。
ECS实例选型最佳实践
本课程主要讲解在客户明确自身业务功能、性能、稳定性需求,以及成本成本约束后去了解各规格族/规格特性,匹配自身需求选择所需服务器类型。实例规格选型最佳实践,就是为了帮助用户结合自身业务需求中性能、价格、
PAI-EAS 一键启动ComfyUI!SVD 图片一键生成视频 stable video diffusion 教程 SVD工作流
PAI-EAS 一键启动ComfyUI!SVD 图片一键生成视频 stable video diffusion 教程 SVD工作流

阿里云产品手册2024版
阿里云作为数字经济的重要建设者,不断加深硬核科技实力,通过自身能力助力客户实现高质量发展,共创数字新世界。阿里云产品手册 2024 版含产品大图、关于阿里云、引言、安全合规等内容,覆盖人工智能与机器学

flinkcdc3.0整库同步mysql的数据到starrocks中全量能过去增量过不去怎么排查?
flinkcdc3.0整库同步mysql的数据到starrocks中 全量能过去增量过不去怎么排查?
阿里云百炼大模型产品实践
Doodle Jump — 使用Flutter&Flame开发游戏真不错!
用Flutter&Flame开发游戏是一种什么体验?最近网上冲浪的时候,我偶然发现了一个国外的游戏网站,类似于国内的4399。在浏览时,我遇到了一款经典的小游戏:Doodle Jump...
开源开发者沙龙北京站 | 微服务安全零信任架构
讲师/嘉宾简介 刘军(陆龟)|Apache Member 江河清(远云)|Apache Dubbo PMC 孙玉梅(玉梅)|阿里云技术专家 季敏(清铭)|Higress Maintainer 丁双喜(

加载ModelScope模型以后,为什么调用,model.chat()会提示错误?
加载ModelScope模型以后为什么调用model.chat()会提示错误AttributeError: Qwen2ForCausalLM object has no attribute chat
更高效准确的数据库内部任务调度实践,阿里云数据库SelectDB 内核 Apache Doris 内置 Job Scheduler 的实现与应用
Apache Doris 2.1 引入了内置的 Job Scheduler,旨在解决依赖外部调度系统的问题,提供秒级精确的定时任务管理。
通义灵码牵手阿里云函数计算 FC ,打造智能编码新体验
近日,通义灵码正式进驻函数计算 FC WebIDE,让使用函数计算产品的开发者在其熟悉的云端集成开发环境中,无需再次登录即可使用通义灵码的智能编程能力,实现开发效率与代码质量的双重提升。
云效流水线智能排查功能实测:AI赋能DevOps,精准定位与高效修复实战评测
云效持续集成流水线Flow是阿里云提供的企业级CICD工具,免费且注册即用。它具备高可用性、免运维、深度集成阿里云服务、多样化发布策略及丰富的企业级特性。产品亮点包括智能排查功能,能快速定位问题,提高
号外号外!ClickHouse企业版正式商业化啦!
阿里云将于2024年4月23日14:00举办《ClickHouse企业版商业化发布会》直播,探讨阿里云ClickHouse企业版的架构、功能与优势,以及未来一年的产品规划。直播还将分享ClickHou

第十三期乘风伯乐奖--寻找百位乘风者伯乐,邀请新博主入驻即可获奖
乘风伯乐奖,面向阿里云开发者社区已入驻乘风者计划的博主(技术/星级/专家),邀请用户入驻乘风者计划即可获得乘风者定制周边等实物奖励。本期面向阿里云开发者社区寻找100位乘风伯乐,邀请人数月度TOP 1
阿里云 ClickHouse 企业版商业化发布会
阿里云 ClickHouse 企业版是阿里云和ClickHouse原厂 ClickHouse. Inc 独家合作的存算分离的云原生版本,支持资源按需弹性 Serverless,帮助企业降低成本的同时,

PolarDB +AnalyticDB Zero-ETL :免费同步数据到ADB,享受数据流通新体验
Zero-ETL是阿里云瑶池数据库提供的服务,旨在简化传统ETL流程的复杂性和成本,提高数据实时性。降低数据同步成本,允许用户快速在AnalyticDB中对PolarDB数据进行分析,降低了30%的数
Flink CDC产品常见问题之look up hint 没有生效如何解决
Flink CDC(Change Data Capture)是一个基于Apache Flink的实时数据变更捕获库,用于实现数据库的实时同步和变更流的处理;在本汇总中,我们组织了关于Flink CDC
20行代码,Serverless架构下用Python轻松搞定图像分类和预测
本文将AI项目与Serverless架构进行结合,在Serverless架构下用20行Python代码搞定图像分类和预测。
阿里云数据库 SelectDB 内核 Apache Doris 2.1.0 版本发布:开箱盲测性能大幅优化,复杂查询性能提升 100%
亲爱的社区小伙伴们,Apache Doris 2.1.0 版本已于 2024 年 3 月 8 日正式发布,新版本开箱盲测性能大幅优化,在复杂查询性能方面提升100%,新增Arrow Flight接口加

Flink CDC在阿里云DataWorks数据集成应用实践
本文整理自阿里云 DataWorks 数据集成团队的高级技术专家 王明亚(云时)老师在 Flink Forward Asia 2023 中数据集成专场的分享。

阿里云数据库内核 Apache Doris 兼容 Presto、Trino、ClickHouse、Hive 等近十种 SQL 方言,助力业务平滑迁移
阿里云数据库 SelectDB 内核 Doris 的 SQL 方言转换工具, Doris SQL Convertor 致力于提供高效、稳定的 SQL 迁移解决方案,满足用户多样化的业务需求。兼容 Pr

钱大妈生鲜如何利用 CCR 实现 Apache Doris 集群读写分离
钱大妈基于 阿里云 SelectDB 内核 Apache Doris 搭建了实时数仓,为业务提供实时精准分析的数据查询及分析服务。凭借 Apache Doris 强大的性能,钱大妈能够实时监控生鲜产品
一键开启 GPU 闲置模式,基于函数计算低成本部署 Google Gemma 模型服务
本文介绍如何使用函数计算 GPU 实例闲置模式低成本、快速的部署 Google Gemma 模型服务。
Serverless 应用引擎常见问题之改配置变慢如何解决
Serverless 应用引擎(Serverless Application Engine, SAE)是一种完全托管的应用平台,它允许开发者无需管理服务器即可构建和部署应用。以下是Serverless
Serverless 应用引擎常见问题之做的web服务计费如何解决
Serverless 应用引擎(Serverless Application Engine, SAE)是一种完全托管的应用平台,它允许开发者无需管理服务器即可构建和部署应用。以下是Serverless
MaxCompute 近实时增全量处理一体化新架构和使用场景介绍
本文主要介绍基于 MaxCompute 的离线近实时一体化新架构如何来支持这些综合的业务场景,提供近实时增全量一体的数据存储和计算(Transaction Table2.0)解决方案。

Higress 全新 Wasm 运行时,性能大幅提升
本文介绍 Higress 将 Wasm 插件的运行时从 V8 切换到 WebAssembly Micro Runtime (WAMR) 的最新进展。
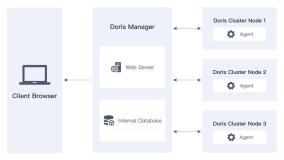
Doris Manager 24.0 版本正式发布!
Doris Manager 24.0,SelectDB 的 Apache Doris 集群管理工具,迎来重大更新,包括管控模式升级至安全的 Agent 模式、新增任务审计、主机监控、计算节点部署支持等

云原生最佳实践系列 5:基于函数计算 FC 实现阿里云 Kafka 消息内容控制 MongoDB DML 操作
该方案描述了一个大数据ETL流程,其中阿里云Kafka消息根据内容触发函数计算(FC)函数,执行针对MongoDB的增、删、改操作。
Tiktok养号为什么要用静态IP代理?有什么优势?
TikTok作为当今最受欢迎的社交媒体应用之一,吸引了无数的用户和创作者,然而,对于一些用户来说,维护和发展自己的TikTok账号可能并不容易。 为了克服TikTok账号养成过程中的一些挑战,一些用
Kali系统基于qemu虚拟化运行img镜像文件
QEMU是一个由Fabrice Bellard创建的开源虚拟化器,能在多种平台上运行,如x86、ARM、PowerPC。它支持硬件仿真和虚拟化,允许在宿主系统上运行不同架构和OS,如Windows、L

探索深度学习在图像识别领域的创新应用
【4月更文挑战第23天】 随着人工智能技术的飞速发展,深度学习在图像识别领域已取得显著进展。本文旨在探讨深度学习技术如何革新现有的图像识别方法,并分析其对行业应用产生的深远影响。通过引入先进的卷积神经
数字堡垒的构建者:深入网络安全与信息保护
【4月更文挑战第23天】在数字化时代,数据成为了新的金矿,而网络安全则是守护这座金矿的坚固堡垒。本文将探讨网络安全漏洞的本质、加密技术的重要性以及提升个人和企业的安全意识的必要性。我们将了解如何通过多
实现iOS平台的高效图片缓存策略
【4月更文挑战第23天】在移动应用开发领域,尤其是图像处理密集型的iOS应用中,高效的图片缓存策略对于提升用户体验和节省系统资源至关重要。本文将探讨一种针对iOS平台设计的图片缓存方案,该方案通过结合
MongoDB数据恢复—MongoDB数据库文件被破坏的数据恢复案例
服务器数据恢复环境: 一台Windows Server操作系统服务器,服务器上部署MongoDB数据库。 MongoDB数据库故障&检测: 工作人员在未关闭MongoDB数据库服务的情况下,将数据库
深度学习赋能智能监控:图像识别技术的革新与应用
【4月更文挑战第23天】 随着人工智能的迅猛发展,深度学习技术在图像处理领域取得突破性进展,特别是在智能监控系统中,基于深度学习的图像识别已成为提升系统智能化水平的核心动力。本文旨在探讨深度学习如何优
深入白盒测试:静态分析与动态覆盖的协同策略
【4月更文挑战第23天】 随着软件开发复杂性的增加,确保代码质量和功能正确性成为一项挑战。白盒测试作为软件测试的重要分支,它通过检查程序内部逻辑和结构来发现潜在缺陷。本文将探讨一种融合静态分析和动态覆
构建高效机器学习模型的最佳实践
【4月更文挑战第23天】在数据驱动的时代,机器学习已成为创新的核心动力。本文深入探讨了构建高效机器学习模型的关键步骤,包括数据预处理、特征工程、模型选择、训练技巧以及性能评估。通过实例分析与经验总结,
基于深度学习的图像识别技术在自动驾驶系统中的应用
【4月更文挑战第23天】 随着人工智能技术的飞速发展,深度学习已成为推动计算机视觉进步的关键力量。特别是在图像识别领域,通过模仿人类视觉系统的处理方式,深度学习模型能够识别和分类复杂的图像数据。本文将
深入理解PHP的命名空间和自动加载机制
【4月更文挑战第23天】 在现代PHP开发中,命名空间和自动加载机制是两个核心概念,它们共同构成了代码组织和模块管理的基础。本文将深入探讨PHP命名空间的概念、实现及其与自动加载机制的协同工作方式。通
Rust vs Go:解析两者的独特特性和适用场景
在讨论 Rust 与 Go 两种编程语言哪种更优秀时,我们将探讨它们在性能、简易性、安全性、功能、规模和并发处理等方面的比较。同时,我们看看它们有什么共同点和根本的差异。现在就来看看这个友好而公平的对
数字堡垒的构筑者:网络安全与信息安全的深层探索
【4月更文挑战第23天】在数字化时代,网络安全与信息安全已成为维护社会稳定、保障个人隐私和确保企业经济利益不可或缺的一环。本文将深入剖析网络安全漏洞的本质,探讨当前加密技术的进展,并强调提升安全意识的
网络安全与信息安全:保护你的数据,保护你的未来
【4月更文挑战第23天】在数字化世界中,网络安全和信息安全的重要性不言而喻。本文将深入探讨网络安全漏洞的概念,加密技术的应用,以及提升安全意识的重要性。我们将了解到,只有通过全面、深入的理解这些概念,
深入理解操作系统内存管理:原理与实践
【4月更文挑战第23天】 在现代计算机系统中,操作系统的内存管理是保证系统高效、稳定运行的关键组成部分。本文旨在深入探讨操作系统中内存管理的理论基础、关键技术以及实际操作过程,通过对内存分配策略、虚拟
性能工具之linux常见日志统计分析命令
通过本文的介绍,我相信同学们一定会发现 linux三剑客强大之处。在命令行中,它还能够接受,和执行外部的 AWK 程序文件,可以对文本信息进行非常复杂的处理,可以说“只有想不到的,没有它做不到的。
idea通义灵码报异常
java.lang.IllegalStateException: Detected document modification from DocumentListener at com.int
面试官:索引失效场景有哪些?
以下是内容的摘要: 本文列举了可能导致数据库索引失效的16种情况:全表扫描、索引列使用计算或函数、LIKE查询条件不匹配、未遵循联合索引最左前缀原则、索引列参与排序无筛选、隐式类型转换、OR条件连接
PHP发起钉钉审批实例,其他类型控件正常,但TableField控件推送后始终无法正常显示
审批流程配置 获取到的表单Schema { children: [ { componentName: TextField, props: {
IMAP邮箱API接收收取邮件的方法和步骤
IMAP邮箱API是用于自动接收和管理邮件的接口,允许程序无须手动登录即可操作邮件。要使用它,需先配置邮箱允许API访问,选择如Python的imaplib或PHP的imap扩展等IMAP库,然后连接
文字识别OCR 服务已经开通,但是sdk调用报错,请问下应该排查哪些?
文字识别OCR 服务已经开通但是sdk调用报code: 401, You have not activated the OCR service. request id: C9E83D84-4179-