
阿里云开发者社区

大家在互动

大家在关注
综合
最新
有奖励
免费用
社区供稿 | FunASR 语音大模型在 Arm Neoverse 平台上的优化实践
Arm 架构的服务器通常具备低功耗的特性,能带来更优异的能效比。相比于传统的 x86 架构服务器,Arm 服务器在相同功耗下能够提供更高的性能。这对于大模型推理任务来说尤为重要,因为大模型通常需要大量
让你的文档从静态展示到一键部署可操作验证
通过函数计算的能力让阿里云的文档从静态展示升级为动态可操作验证,用户在文档中单击一键部署可快速完成代码的部署及测试。这一改变已在函数计算的活动沙龙中得到用户的认可。
一键生成视频!用 PAI-EAS 部署 AI 视频生成模型 SVD 工作流
本教程将带领大家免费领取阿里云PAI-EAS的免费试用资源,并且带领大家在 ComfyUI 环境下使用 SVD的模型,根据任何图片生成一个小短视频。
【云效流水线 Flow 测评】驾驭云海:五大场景下的云效Flow实战部署评测
云效是一款企业级持续集成和持续交付工具,提供免费、高可用的服务,集成阿里云多种服务,支持蓝绿、分批、金丝雀等发布策略。其亮点包括快速定位问题、节省维护成本、丰富的企业级特性及与团队协作的契合。基础版和
乘风问答官5月排位赛开启!
2024年5月起乘风问答官专属活动全新起航鼓励问答官们积极给予高质量的解答和参与讨论给社区带来更好的体验~2024年5月问答官专属每周积分活动、每月排位赛开启欢迎问答官们参与。 面对对象 所有乘风问
PAI-EAS 一键启动ComfyUI!SVD 图片一键生成视频 stable video diffusion 教程 SVD工作流
PAI-EAS 一键启动ComfyUI!SVD 图片一键生成视频 stable video diffusion 教程 SVD工作流

Apache RocketMQ ACL 2.0 全新升级
RocketMQ ACL 2.0 不管是在模型设计、可扩展性方面,还是安全性和性能方面都进行了全新的升级。旨在能够为用户提供精细化的访问控制,同时,简化权限的配置流程。欢迎大家尝试体验新版本,并应用在
表单新加了个字段A,历史数据要添加字段A的值问题
表单新加了个字段A历史数据要添加字段A的值管理页的批量修改这种方式是否是目前最好的方式了尝试过通过api接口的方式速度是快的但更新后只能在列表页看到字段A的数据详情页是看不到字段A的数据的。研究了下
飞 天 技 术 沙 龙 | AI 原 生 应 用 架 构 专 场

代码管理实践10讲
本书旨在为读者提供做好代码评审、分支、安全惯例的实践技巧。内容由阿里云云效代码团队编制,主要面向开发工程师、测试工程师和技术管理者,以提升整个开发过程中的代码质量和安全性。

10倍性能提升-SLS Prometheus 时序存储技术演进
本文将介绍近期SLS Prometheus存储引擎的技术更新,在兼容 PromQL 的基础上实现 10 倍以上的性能提升。同时技术升级带来的成本红利也将回馈给使用SLS 时序引擎的上万内外部客户。
案例分析|线程池相关故障梳理&总结
本文作者梳理和分享了线程池类的故障,分别从故障视角和技术视角两个角度来分析总结,故障视角可以看到现象和教训,而技术视角可以透过现象看到本质更进一步可以看看如何避免。
手把手教你捏一个自己的Agent
Modelscope AgentFabric是一个基于ModelScope-Agent的交互式智能体应用,用于方便地创建针对各种现实应用量身定制智能体,目前已经在生产级别落地。
Serverless 成本再优化:Knative 支持抢占式实例
Knative 是一款云原生、跨平台的开源 Serverless 应用编排框架,而抢占式实例是公有云中性价比较高的资源。Knative 与抢占式实例的结合可以进一步降低用户资源使用成本。本文介绍如何在
MaxCompute 近实时增全量处理一体化新架构和使用场景介绍
本文主要介绍基于 MaxCompute 的离线近实时一体化新架构如何来支持这些综合的业务场景,提供近实时增全量一体的数据存储和计算(Transaction Table2.0)解决方案。

Llama 3开源!魔搭社区手把手带你推理,部署,微调和评估
Meta发布了 Meta Llama 3系列,是LLama系列开源大型语言模型的下一代。在接下来的几个月,Meta预计将推出新功能、更长的上下文窗口、额外的模型大小和增强的性能,并会分享 Llama

基于Ollama+AnythingLLM轻松打造本地大模型知识库
Ollama是开源工具,简化了在本地运行大型语言模型(ile优化模型运行,支持GPU使用和热加载。它轻量、易用,可在Mac和Linux上通过Docker快速部署。AnythingLLM是Mintple
Python 学习之路 01基础入门---【Python安装,Python程序基本组成】
线程池详解与异步任务编排使用案例-xian-cheng-chi-xiang-jie-yu-yi-bu-ren-wu-bian-pai-shi-yong-an-li

深入理解Java并发编程:线程安全与性能优化
【4月更文挑战第15天】在Java开发中,多线程编程是提升应用程序性能和响应能力的关键手段。然而,它伴随着诸多挑战,尤其是在保证线程安全的同时如何避免性能瓶颈。本文将探讨Java并发编程的核心概念,包
得物 ZooKeeper SLA 也可以 99.99%丨最佳实践
在本文中,作者探讨了ZooKeeper(ZK)的一个内存占用问题,特别是当有大量的Watcher和ZNode时,导致的内存消耗。
MaxCompute产品使用合集之大数据计算MaxCompute如何实现通过离线同步脚本模式
MaxCompute作为一款全面的大数据处理平台,广泛应用于各类大数据分析、数据挖掘、BI及机器学习场景。掌握其核心功能、熟练操作流程、遵循最佳实践,可以帮助用户高效、安全地管理和利用海量数据。以下是
MaxCompute产品使用合集之大数据计算MaxCompute底层加速查询的原理是什么
MaxCompute作为一款全面的大数据处理平台,广泛应用于各类大数据分析、数据挖掘、BI及机器学习场景。掌握其核心功能、熟练操作流程、遵循最佳实践,可以帮助用户高效、安全地管理和利用海量数据。以下是
Golang框架实战-KisFlow流式计算框架(2)-项目构建/基础模块-(上)
KisFlow项目源码位于<https://github.com/aceld/kis-flow,初始阶段涉及项目构建和基础模块定义。首先在GitHub创建仓库,克隆到本地。项目目录包括`comm

Java线程池ThreadPoolExcutor源码解读详解08-阻塞队列之LinkedBlockingDeque
**摘要:** 本文分析了Java中的LinkedBlockingDeque,它是一个基于链表实现的双端阻塞队列,具有并发安全性。LinkedBlockingDeque可以作为有界队列使用,容量由构
Java线程池ThreadPoolExcutor源码解读详解07-阻塞队列之LinkedTransferQueue
`LinkedTransferQueue`是一个基于链表结构的无界并发队列,实现了`TransferQueue`接口,它使用预占模式来协调生产者和消费者的交互。队列中的元素分为数据节点(isData为
Java中的多线程编程:概念、实现与性能优化
【4月更文挑战第9天】在Java编程中,多线程是一种强大的工具,它允许开发者创建并发执行的程序,提高系统的响应性和吞吐量。本文将深入探讨Java多线程的核心概念,包括线程的生命周期、线程同步机制以及线
线程同步的艺术:探索 JAVA 主流锁的奥秘
本文介绍了 Java 中的锁机制,包括悲观锁与乐观锁的并发策略。悲观锁假设多线程环境下数据冲突频繁,访问前先加锁,如 `synchronized` 和 `ReentrantLock`。乐观锁则在访问资
SLS 查询新范式:使用 SPL 对日志进行交互式探索
像 Unix 命令一样支持多级管道级联,像加工预览一样实时处理查询结果,更便捷的交互,更丰富的算子,更灵活的探索半结构化日志,快来试试使用 SPL 语言查询日志数据吧~
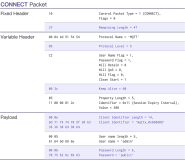
MQTT 5.0 报文解析 01:CONNECT 与 CONNACK
如果我们想要使用 MQTT 进行通信,第一步必然是建立一个 MQTT 连接,而建立 MQTT 连接需要用到两个控制报文,它们分别是 CONNECT 报文与 CONNACK 报文。CONNECT 报文是

Phi-3:小模型,大未来!(附魔搭社区推理、微调实战教程)
近期, Microsoft 推出 Phi-3,这是 Microsoft 开发的一系列开放式 AI 模型。Phi-3 模型是一个功能强大、成本效益高的小语言模型 (SLM),在各种语言、推理、编码和数学
MaxCompute产品使用合集之大数据计算MaxCompute是否支持直接在多个节点之间进行批量复制
MaxCompute作为一款全面的大数据处理平台,广泛应用于各类大数据分析、数据挖掘、BI及机器学习场景。掌握其核心功能、熟练操作流程、遵循最佳实践,可以帮助用户高效、安全地管理和利用海量数据。以下是

Java线程池ThreadPoolExcutor源码解读详解04-阻塞队列之PriorityBlockingQueue原理及扩容机制详解
1. **继承实现图关系**: - `PriorityBlockingQueue`实现了`BlockingQueue`接口,提供了线程安全的队列操作。 - 内部基于优先级堆(小顶堆或大顶堆
MaxCompute产品使用合集之MaxCompute项目的数据是否可以被接入到阿里云的Quick BI中
MaxCompute作为一款全面的大数据处理平台,广泛应用于各类大数据分析、数据挖掘、BI及机器学习场景。掌握其核心功能、熟练操作流程、遵循最佳实践,可以帮助用户高效、安全地管理和利用海量数据。以下是
MaxCompute产品使用合集之大数据计算MaxCompute对于某个特定表该怎么获取,特定分区的instances id
MaxCompute作为一款全面的大数据处理平台,广泛应用于各类大数据分析、数据挖掘、BI及机器学习场景。掌握其核心功能、熟练操作流程、遵循最佳实践,可以帮助用户高效、安全地管理和利用海量数据。以下是
基于深度学习的图像识别优化技术研究
【5月更文挑战第5天】 在当前的计算机视觉领域,图像识别技术已取得显著进展,尤其是深度学习方法的广泛应用。然而,随着数据量的日益增加和模型复杂度的提升,如何提高图像识别的效率与准确性成为新的挑战。本文
利用机器学习优化数据中心的能源效率
【5月更文挑战第5天】 在本文中,我们探索了如何通过应用机器学习技术来改善数据中心的能源效率。传统的数据中心能源管理依赖于静态阈值和规则,这限制了它们在动态环境中优化能效的能力。我们提出了一个基于机器
Redis缓存雪崩及应对策略
缓存雪崩是分布式系统中一个常见但危险的问题,可以通过合理的缓存策略和系统设计来降低发生的概率。采用多层次的缓存架构、缓存预热、合理的缓存失效时间等措施,都可以有效应对缓存雪崩,提高系统的稳定性和性能。
未来交织:新兴技术趋势与跨界应用探索
【5月更文挑战第5天】 随着科技的迅猛发展,新兴技术如区块链、物联网(IoT)、虚拟现实(VR)等正不断重塑我们的工作和生活方式。这些技术的融合与创新正在开启无限的可能性,为多个行业带来颠覆性的变革。
构建未来:云原生技术在企业数字化转型中的关键角色
【5月更文挑战第5天】 随着企业加速其数字化进程,云原生技术已成为推动创新和灵活性的重要力量。本文探讨了云原生技术的核心组件、实施策略以及它们如何帮助企业实现敏捷开发和持续交付。通过深入分析容器化、微
挑战Transformer的Mamba是什么来头?
【5月更文挑战第4天】Mamba是一种新型序列建模架构,由Albert Gu和Tri Dao提出,旨在解决Transformer在处理长序列数据时的效率问题。该模型采用选择性状态空间,允许动态调整状态
Redis数据存储系统为什么快?
Redis的快速并非偶然,而是深思熟虑的设计理念的结果。通过将数据存储于内存、采用单线程模型、实现非阻塞I/O等独特的技术选择,Redis在高并发和低延迟方面展现了卓越的表现。
论文介绍:AI击败最先进全球洪水预警系统,提前7天预测河流洪水
【5月更文挑战第4天】研究人员开发的AI模型(基于LSTM网络)成功击败全球最先进的洪水预警系统,能在未设测站流域提前7天预测洪水,显著提升预警时间,降低灾害影响。该模型使用公开数据集,减少了对长期观
论文介绍:零样本6D物体姿态估计框架SAM-6D,向具身智能更进一步
【5月更文挑战第4天】SAM-6D框架是零样本6D物体姿态估计的突破,能检测并准确估计新物体姿态,推动具身智能发展。该框架结合实例分割和姿态估计模型,实现RGB-D图像中的物体分割与姿态估计。在BOP
分布式系统中缓存穿透问题与解决方案
在分布式系统中,缓存技术被广泛应用以提高系统性能和响应速度。然而,缓存穿透是一个常见而严重的问题,特别是在面对大规模请求时。本文将深入探讨缓存穿透的原因、影响以及一些有效的解决方案,以确保系统在面对
Servlet 教程 之 Servlet 发送电子邮件 2
使用Servlet发送HTML邮件需要JavaMail API和JAF。在示例中,Servlet创建MimeMessage对象,设置发件人、收件人、主题及HTML内容,然后通过Transport.se
Servlet 教程 之 Servlet 发送电子邮件 1
该教程介绍了如何使用Servlet发送电子邮件,需先安装JavaMail API和JAF。从Java官网或提供链接下载所需jar文件,将其加入CLASSPATH。示例代码展示了一个Servlet,通过
移动应用开发的未来趋势:跨平台与原生之争
【5月更文挑战第5天】随着移动设备的普及,移动应用开发已成为技术创新的前沿阵地。本文将探讨移动应用开发的两大主流模式——跨平台与原生开发,分析各自的优势与局限,并预测未来发展趋势。文章还将深入讨论移动
Servlet 教程 之 Servlet 自动刷新页面 1
Servlet教程展示了如何使用Java Servlet自动刷新页面。通过response.setIntHeader("Refresh", 5)方法,页面将在5秒间隔自动刷新。给出
esc使用体验心得
在我看来云服务器有以下优点:省力,不需要专门花时间去维护服务器的硬件,看服务器是否运行正常;稳定,这应该是最主要的有点;安全,做web开发最怕的当然是攻击,所以选择大厂的服务器,自然是最香的;省钱,这
云端防御战线:云计算与网络安全的协同进化
【5月更文挑战第5天】 随着云计算技术的蓬勃发展,企业和个人越来越依赖于云服务来处理、存储和交换数据。然而,这种依赖性也带来了前所未有的安全挑战。本文将探讨在日益复杂的网络威胁环境中,如何通过综合运用
网络安全与信息安全:防范漏洞、应用加密技术与提升安全意识
【5月更文挑战第5天】 在数字化时代,数据成为了新的货币,而网络安全则是保护这些“货币”的金库。本文深入探讨了网络安全领域中的关键要素:网络漏洞、加密技术以及个人和组织的安全意识。通过对网络漏洞的识别
构建高性能微服务架构:Java后端的实践之路
【5月更文挑战第5天】在当今快速迭代和高并发需求的软件开发领域,微服务架构因其灵活性、可扩展性而受到青睐。本文将深入探讨如何在Java后端环境中构建一个高性能的微服务系统,涵盖关键的设计原则、常用的框
拥抱变革:我的技术适应之旅
【5月更文挑战第5天】 在快速迭代的技术世界里,适应能力成为了区分优秀与平庸的重要分水岭。本文以个人经历为线索,探讨了如何在不断变化的技术环境中保持自我成长和进步的心态与策略。文章将分享从学习新语言到
网络安全与信息安全:防御前线的科学与策略
【5月更文挑战第5天】在数字化时代,数据成为核心资产,网络安全和信息安全则构建起保护这些资产的堡垒。本文深入探讨网络安全漏洞的概念、加密技术的进展以及提升安全意识的重要性,旨在为读者提供一个关于如何维
网络安全与信息安全:防护之道在人手
【5月更文挑战第5天】 随着信息技术的飞速发展,网络已成为现代社会不可或缺的一部分。但同时,网络安全问题也日益凸显,成为公众、企业乃至国家安全的重大挑战。本文将深入探讨网络安全漏洞的成因、加密技术的应
网络安全与信息安全:防护之道与攻防之策
【5月更文挑战第5天】在数字化时代,数据成为了新的金矿,而网络空间则成为争夺这些宝贵资源的战场。网络安全漏洞如同战场上的薄弱点,不断被黑客利用以获取非法利益。加密技术是保护信息不被窃取的重要手段,而提
深入理解PHP的命名空间与自动加载机制
【5月更文挑战第5天】 在现代PHP开发中,合理运用命名空间和自动加载机制是提升代码组织和维护性的关键。本文将详细探讨PHP命名空间的概念、实现以及如何与自动加载机制协同工作,旨在帮助开发者构建更加模
Java 8新特性之Lambda表达式
【5月更文挑战第5天】 本文将介绍Java 8中的一个重要新特性——Lambda表达式。Lambda表达式是Java 8引入的一种简洁、易读的函数式编程语法,它允许我们将函数作为参数传递给方法,或者作
网络安全与信息安全:防范漏洞、强化加密、提升意识
【5月更文挑战第5天】随着互联网的普及和技术的快速发展,网络安全和信息安全问题日益凸显。本文将深入探讨网络安全漏洞的产生原因、加密技术的发展趋势以及提高安全意识的重要性。通过对这些方面的分析,旨在帮助
构建高效可靠的微服务架构:策略与实践
【5月更文挑战第5天】 在当今快速发展的软件开发领域,微服务架构已成为构建可扩展、灵活且容错的系统的首选模式。本文将探讨如何通过一系列经过验证的策略和最佳实践来构建一个高效且可靠的微服务系统。我们将深
构建未来:云原生技术在企业数字化转型中的关键作用
【5月更文挑战第5天】 随着企业不断探索在竞争激烈的市场中保持敏捷和创新的方法,云计算已经成为了推动数字化转型的重要动力。特别是云原生技术,作为构建和运行应用程序的一种新范式,正在改变企业开发、部署及
构建高效微服务架构:后端开发的新趋势
【5月更文挑战第5天】在现代软件开发中,微服务架构已经成为一种流行的设计模式。它通过将大型应用程序分解为一组小型、松散耦合的服务来提高可维护性、可扩展性和敏捷性。本文将探讨如何构建高效的微服务架构,包
linux性能分析之内存分析(free,vmstat,top,ps,pmap等工具使用介绍)
这些工具可以帮助你监视系统的内存使用情况、识别内存泄漏、找到高内存消耗的进程等。根据具体的问题和需求,你可以选择使用其中一个或多个工具来进行内存性能分析。注意,内存分析通常需要综合考虑多个指标和工具的
Haproxy搭建Web群集
这只是一个基本的HAProxy配置示例,你可以根据需要进行更高级的配置,包括SSL终端、健康检查、ACL(Access Control List)等。确保HAProxy的配置文件中的语法正确,以避免错
Redis常用数据类型及常用命令
这些是Redis中常用的数据类型和命令。Redis还提供了许多其他命令和功能,用于数据存储、操作和查询。你可以根据需要选择适当的数据类型和命令来满足你的应用程序需求。
Docker版TDengine2.6升级到Tdengine3.0
请注意,这些步骤提供了一般的升级指南。具体的升级过程可能因你的环境和配置而异。在进行升级之前,建议查阅TDengine官方文档和Docker镜像的相关文档,以获取更详细的升级和配置信息。
arm安装docker与docker-copose
现在,你已经成功在ARM架构的设备上安装了Docker和Docker Compose。你可以使用它们来管理容器和容器化应用程序。请注意,ARM设备上的Docker支持可能受到限制,某些容器可能不兼容。
Django框架
【5月更文挑战第5天】Django是Python的高效Web框架,适合构建各种规模的Web应用。本指南逐步介绍Django核心概念和高级特性,包括安装、创建项目和应用、视图、URL路由,以及数据库模型
内存
va的ava的内存需要划分成为5个部分: 1.栈(Stack)存放的都是方法中的局部变量。方法的运行一定要在栈当中运行。 2.堆(Heap)凡是new出来的东西,都是在堆当中 堆内存的东西都有一个地址
Linux权限管理
Linux权限管理是一种控制用户和程序对文件和文件夹的访问的方法。它使用三个主要的概念:所有者(owner)、群组(group)和其他(others)。 每个文件和文件夹都有一个所有者,这是创建该文件
局部变量和成员变量
局部变量和成员变量 1.定义的位置不一样【重点】 局部变量:在方法的内部 成员变量:在方法的外部,直接写在类当中 2.作用范围不一样【重点】 局部变量:只有方法当中才可以使用,出了方法就不能再用 成员
默认值
3.默认值不一样【重点】 局部变量:没有默认值,如果要想使用,必须手动进行赋值 成员变量:如果没有赋值,会有默认值,规则和数组一样 4.内存的位置不一样(了解) 局部变量:位于栈内存 成员变量:位于堆
如何做数据库自动化运维
【5月更文挑战第5天】IT运维中的DBA面临诸多挑战,包括库表设计规范落地困难、SQL审核繁琐、数据提取需求频繁、资源管理和监控复杂。为解决这些问题,引入数据库自动化运维平台至关重要。该平台实现SQL


















