
前端大神 和tp大神来看看 如何让循环里的结果每次颜色不一样
下面的volist 中的循环 如何让每次循环的结果 背景颜色都不一样 呢
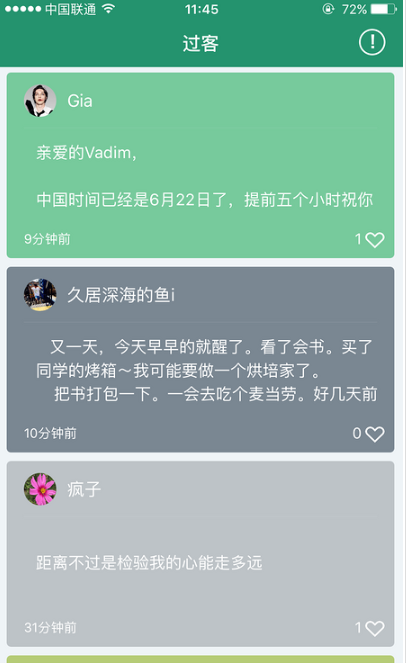
如下图的效果
.acti{
width: 100%;
height: 70px;
//border: 1px dashed #7E54DC;
background-color: #E7E7E7;
margin-bottom: 5px;
font-size: 12px;
}
<a href="__APP__/Activity/near_acti_content/ac_id/<{$vo.ac_id}>" ><div class="acti" >
<div style="margin-top: 2px;"><i class="fa fa-book fa-fw"></i> <{$vo.ac_title}> <span style="float: right;"><i class="fa fa-cny fa-fw"></i><{$vo.ac_charge}>元</span></div>
<div style="margin-top: 5px;"><i class="fa fa-map-marker fa-fw"></i> <{$vo.ac_place}> </div>
<div style="margin-top: 6px;"><i class="fa fa-clock-o fa-fw"></i> <{$vo.ac_time}></div>
</div>
</a>
</volist>

展开
收起
1
条回答
 写回答
写回答
-
IT从业
1.通过循环中的索引添加不同的 class,如 c1, c2 ...在样式中定义这些类的样式。
2.使用css选择器 selector:nth-child(n),为某个子元素添加样式。n 可以具体的第 n 个,从 1 开始。也可以是表达式比如 :nth-child(2n) 偶数项、:nth-child(2n+1) 奇数项。2019-07-17 19:46:32赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




