
小白的困惑#JavaScript如何封装重定义了prototype的原型?
在我的认知里修改一个原型的prototype是写成这样的
function creatA(){
this.A = function(){};
/*
this.B = ...
this.C = ...
blablabla
*/
}
creatA.prototype = {
test1 : "test1",
test2 : function(){}
};但是如果这样封装的话,在html里面也能访问或者修改prototype里的值的样子。
请问怎么能够让外部不能访问呢?再封装一层吗?如果是这样那在html里初始化的时候改如何初始化呢?(想了很久搞得心情有点毛躁...翻书居然都翻不到了!)求各路大神来拯救一下我这个小白。
如果可以的话请带具体的例子!谢谢了!
展开
收起
1
条回答
 写回答
写回答
-
IT从业
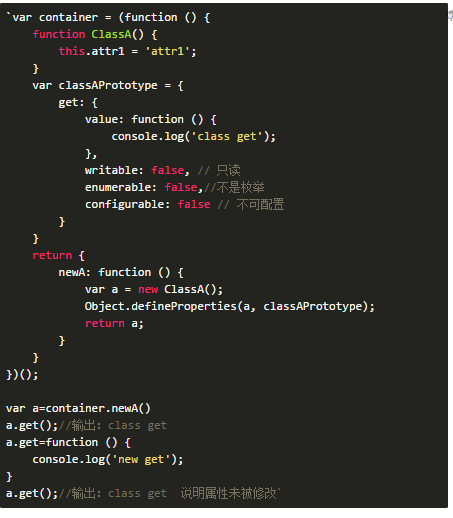
题主的原意是不是想要让prototype在内部是可访问的,外部是只读的呢?如果是的话这样的可以考虑使用ES5中提供的静态对象的概念。
上手写个例子吧 2019-07-17 19:45:51赞同 展开评论 打赏
2019-07-17 19:45:51赞同 展开评论 打赏
问答分类:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




