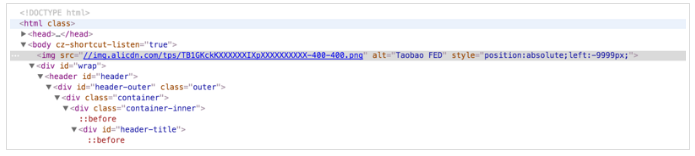
页面顶部放置img标签的原因?
淘宝前端团队博客的页面body标签下面放了一个img标签,并且对其添加position:absolute;left:-9999px;使其脱离文本流,并且使用用户不可见。
我想知道这么做的原因是什么,好像为了SEO用的也应该是文字而不是图片,谁能解释下具体的原因。
展开
收起
1
条回答
 写回答
写回答
-
IT从业
这个应该不是为了SEO,或者统计(不排除用于统计,但是个人觉得可能性很小)
这应该是因为目前很多的社交类网站,分享链接会根据链接去抓取内容展示,通常会抓取图片,默认第一张图片作为展示图片。比如微信分享,微博分享。虽然有提供API,可以设置展示图片,但是很多都不想额外引入一些js脚本。2019-07-17 19:45:27赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答