
表单如何提交base64的格式的图片?
后端是用PHP的$_FILES变量获取提交的文件。
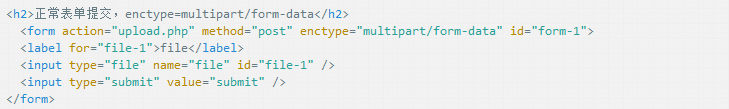
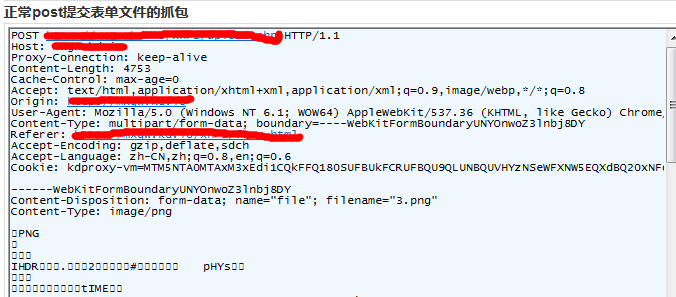
正常的表单提交是这样。
我这里的情况是,上传的文件,是来自外部的一串base64字符串,这里该如何转变,才能实现模拟表单提交,后台不需要更改代码。
PS:
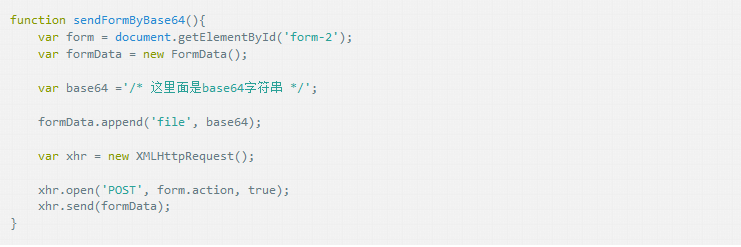
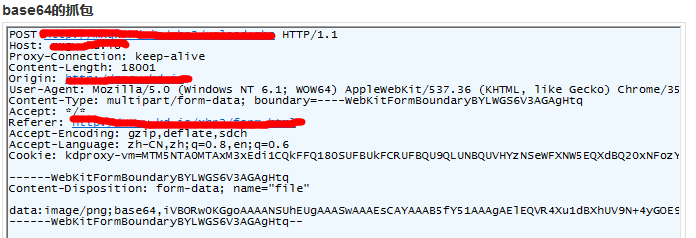
我尝试把base64放在FormData对象里面,但后台的$_FILES变量依旧不能识别


展开
收起
1
条回答
 写回答
写回答
-
喜欢技术,喜欢努力的人
base64的图片数据,你直接用普通表单
(xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded ");),当作字符串传后服务器就可以了,但是因为一些特殊字符的表单数据很危险,所以要进行url编码encodeURIComponent()function sendimg(b64img){ var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function () { if (xhr.readyState == 4) { if ((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304) { // } else { // } } }; xhr.open("post", "/upload.php", true); xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded "); xhr.send("img="+encodeURIComponent(shared.imageDataURL)); }服务器接受到表单name为img的数据即为url编码后的base64数据,解码后就是你要的
关于ajax和后台处理的代码可以看看我的小项目:)2019-07-17 19:42:51赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答






