
公共页面刷新之后文字颜色怎么变化呢?
随便在dd列表中 单击“申请退货”的时候,上面的颜色也会跳转到申请退货里。
我说的是文字颜色。
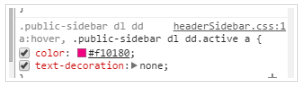
再单击“唯品钱包”的时候。页面刷新情况下。在被单击“唯品钱包”会被设置成粉红色的文字颜色。
我很纠结。我不知道怎么做到的,侧边导航我做成共用的页面。每次单击。颜色都没有变化。
我参考了唯品会这是怎么做出来的?

展开
收起
1
条回答
 写回答
写回答
-
IT从业
看了一阵子 大概明白你的意思
这里用到 无非就是dd.active 的active 类 切换而已 然后 这个类下的a是粉红色//如果是局部刷新 可以这么实现 我也相信唯品会是局部刷新 $('a').click(function(){ $('.public-sidebar dd').removeClass('active'); $(this).parent().addClass('active'); ....//其他功能 }) //如果不是局部刷新 1.后端记住触发的的菜单 2.用localstorage(如果整个页面刷新 应该是用这个方式 来记住 被点击的菜单 然后刷新完了 给加上.active )//css .public-sidebar dd a{color:#333} .public-sidebar dd.active a{color:粉红色}2019-07-17 19:42:49赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答






