
微信气泡的图片铺满怎么做的?canvas做出来吗?css呢
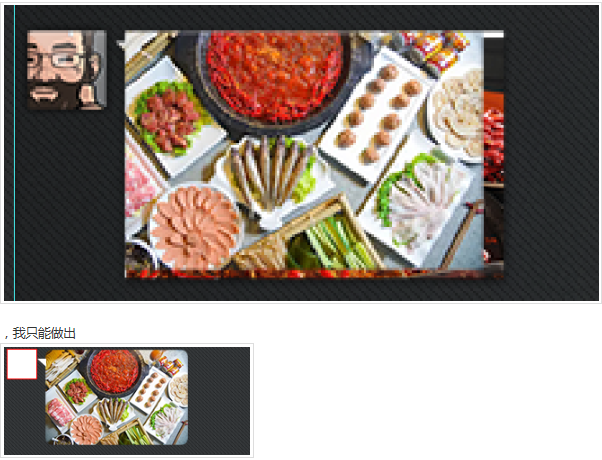
uI给的样式效果图是这样的
那个白色的三角,没法把图片弄进去。要么只能四方形的图,能不能跟微信收发图片一样,那个角都被图片铺满呢?
不是要画三角形,是要做出微信展示图片的效果。!
展开
收起
1
条回答
 写回答
写回答
-
IT从业
提供一个兼容性不高的方法,效果还行,利用css3的clip-path属性和border-radius属性。
代码地址:看这里点击预览,其中图片右上端和右下的圆角和左上左下的圆角的半径不一样,是因为被剪切掉了,所以要加大半径来模拟效果。分割线,不过有个思路,可以用js控制切割的路径,比如说向右边的圆角,那是四分之一弧,可以模拟100个或者更多个点,他们之间的连线就可以大概模拟出一个四分之一弧了。要计算大量的坐标,题主可以试试,我还在试
---------- 好了,更新----------------------------------------------
看效果:点这里点击预览
代码主要就是生成polygon函数的参数,polygon是多边形,其中我给那个小三角的位置固定了,没有整成参数。
左上和左下的圆角是用的border-radius生成的,右上角和右下角的是绘制路径剪切而成/** @r {number} 圆角的宽度 @x {number} 图片的宽度 @y {number} 图片的高度 */ function makeTopPointPos(r,x,y){ var angle,rx,ry,a,b,item;var arr=[]; for(var i=0;i<2000;i++){ angle=i/1000*Math.PI/2; rx=0.95*x-r+r*Math.cos(angle); ry=r-r*Math.sin(angle); a=rx/x*100+'%'; b=ry/y*100+'%'; item=a+' '+b; arr.push(item); } return arr; } function makeBottomPointPos(r,x,y){ var angle,rx,ry,a,b,item;var arr=[]; for(var i=0;i<2000;i++){ angle=i/1000*Math.PI/2; rx=0.95*x-r+r*Math.sin(angle); ry=y-r+r*Math.cos(angle); a=rx/x*100+'%'; b=ry/y*100+'%'; item=a+' '+b; arr.push(item); } return arr; } var topPoints=makeTopPointPos(20,200,200).join(','); var bottomPoints=makeBottomPointPos(20,200,200).join(','); function makeParams(r,x,y){ var rtx=(0.95*x-r)/x*100+'%'; var rty=r/y*100+'%'; var rbx=(0.95*x-r)/x*100+'%'; var rby=(y-r)/y*100+'%'; var html='(0% 0%,0% 100%,'+rtx+' 100%,'+bottomPoints+', 95% '+rby+',95% 35%,100% 32%,95% 29%,95% '+rty+','+topPoints+','+rtx+' 0%)'; return html; }2019-07-17 19:32:40赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答








