
css 元素对齐的问题
1.问题描述:
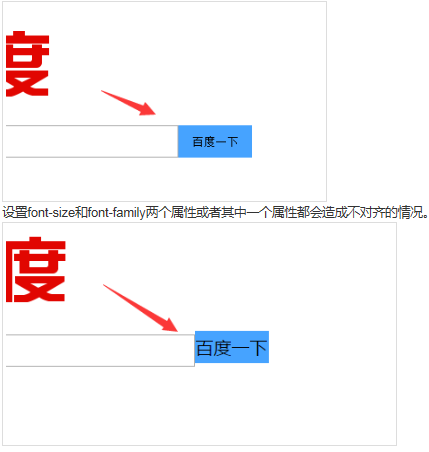
在没有设置font-siz和font-family属性之前,两元素是对齐的,但设置之后出现了不对齐的问题。
如下图所示:
一开始是这样的:
1.html如下:
<div id="table1">
<form>
<input type="text" class="search" maxlength="32" size="108" />
<input type="submit" class="button" value="百度一下" />
</form>
</div>css如下:
*{
padding: 0px;
margin: 0px;
}
.search{
line-height: 32px;
}
.button{
display: inline-block;
height: 36px;
width: 82px;
background-color: #46A3FF;
border-style: none;
margin-left: -8px;
font-size: 20px;
font-family: 微软雅黑;
padding: 0px;
}刚开始学习,有点困惑,第一我对button设置了width和height属性,padding也是0px,不知道为什么会出现不对齐的情况?
展开
收起
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答





