
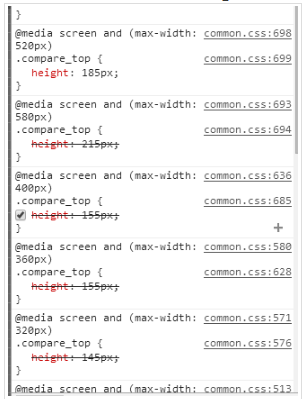
@media query 使用出现的问题?
不管把浏览器缩到多小,浏览器只使用@media screen and (max-width: 520px)设置的属性?
死活不进入@media screen and (max-width: 360px)
@media screen and (max-width: 320px),
不知怎么回事?
自己写的media在这https://jsfiddle.net/bxuj0zap/点击预览
展开
收起
1
条回答
 写回答
写回答
-
IT从业
因为你把520px写在了最后面,所以无论如何都会满足这个查询条件,把数值大的条件放在前面就好了min-width顺序相反。
2019-07-17 19:28:43赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


