关于一个CSS布局该怎么写的问题
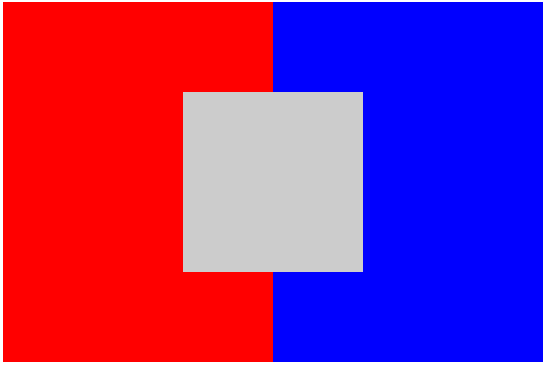
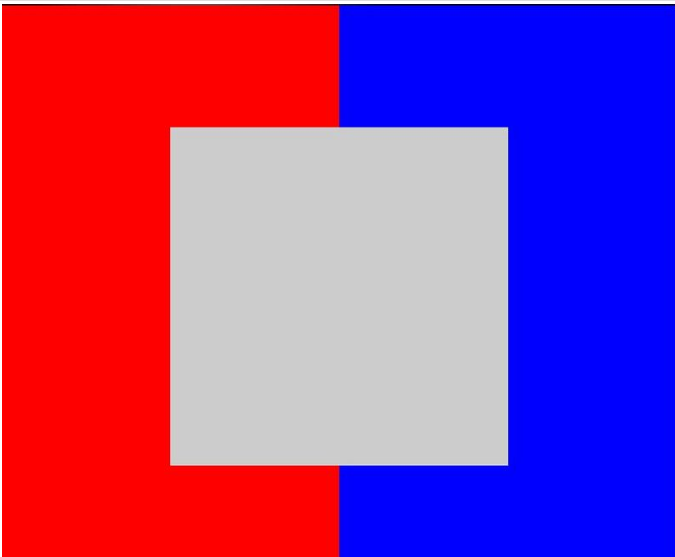
今天写了一个简单的布局,然而写完之后觉得CSS文件真心丑哭我,写的太烂了,先说说效果页面:……算了,直接上图吧。
再看看代码:
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
*{
margin:0px;
padding:0px;
}
box{
width:900px;
height:800px;
margin:auto;
background-color:#ccc;
}
left{
width:450px;
height:800px;
margin:0px;
background-color:red;
}
right{
width:450px;
height:800px;
margin-left:450px;
margin-top:-800px;
background-color:blue;
}
middle{
margin:-625px auto auto auto;
width:450px;
height:450px;
background-color:#ccc;
}
</style>
</head>
<body>
<div id="box">
<div id="left"></div>
<div id="right"></div>
</div>
<div id="middle"></div>
</body>
</html>表示自己感觉这CSS写的很不好,虽然效果是实现了。各位大神,如果是你们写这个,会是什么样子的?或者你们觉得这个有哪里是需要改的(好啦好啦,写的跟翔一样是吧,我知道啦(¬_¬))。自己感觉选择器right里的CSS写的很没水准。还有middle里面的margin也不是很好(都不知道为什么是-800px,我只是一点点看着界面改出来的)……求大师指点啊
展开
收起
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答