内边距的问题
今天在虚拟机下面的IE7遇到了这么个奇葩问题,块元素的内边距竟然也计入了该元素的width里面。
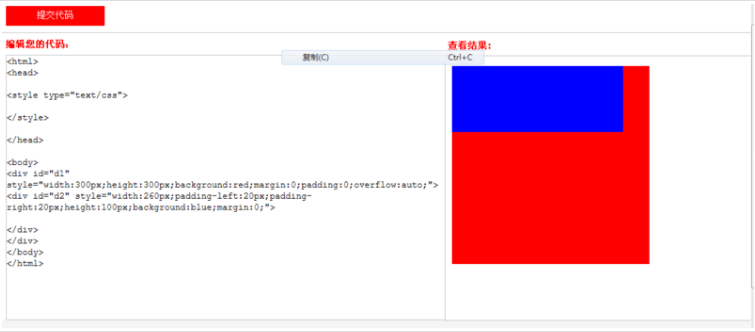
代码如下:
在虚拟机下面IE7的呈现效果却是这样的 !
!
当把#d2的width设置成300px后,#d1的横向被填满了,印证了#d2定义的左右内边距20像素被计在了元素的width里面。
请问为什么会出现这样的原因呢?照理由IE7的盒模型的理解是与标准一致的啊。
附IE11,FF,CHROME
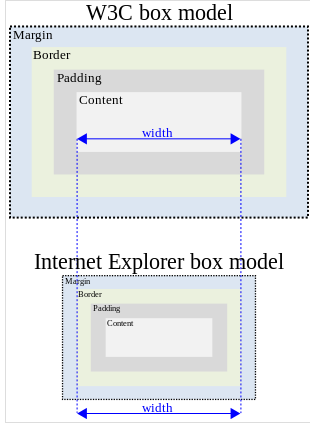
看你的doctype是否写对,如果写对了,会按照标准模式(standards mode)渲染,否则按照混杂模式(quirks mode) 渲染。 标准模式下都是w3c标准盒式模型,混杂模式ie用ie盒
@liu_l 说的是对的,ie7的盒模型是正确的,前提是doctype书写正确,ie6的盒模型不正确
不知道答案?你还可以 邀请回答 换一组
展开
收起
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答