
下拉列表联动多个文本框计算

<html>
<head>
<SCRIPT LANGUAGE="JavaScript">
<!-- Begin
var messages = new Array();
messages[0] = "美元"; //这里写入每个选项对应的说明文字
messages[1] = "人民币";
messages[2] = "英镑";
messages[3] = "日元";
messages[4] = "0.5"; //这里写入每个选项对应的说明文字
messages[5] = "0.6";
//根据需要,这里应该随着选项的改变而增减项目
function messageReveal() {
var messageindex = document.messageForm.messagePick.selectedIndex; //取得当前下拉菜单选定项目的序号
if(helpmsg = messages[1]){
helpmsg = messages[2];
helpmsg1 = messages[3]; //根据序号取得当前选项的说明
helpmsg2 = messages[4];
helpmsg3 = messages[5];
//想在这计算可以兑换的币种了 每个币种多少钱 应该看代码就看明白 嘿嘿 但是我不知道怎么就算了 每个条件里都得计算
document.messageForm.messageField.value = helpmsg
document.messageForm.messageField1.value = helpmsg1 //将说明写进文框
document.messageForm.messageField2.value = helpmsg2
document.messageForm.messageField3.value = helpmsg3
}else if(helpmsg = messages[2]){
//这个就不好使了 我不知道原因 我估计是else if()里的条件不对 当然了写的有点乱
helpmsg4 = messages[1];
helpmsg5 = messages[3]; //根据序号取得当前选项的说明
document.messageForm.messageField.value = helpmsg4
document.messageForm.messageField1.value = helpmsg5
}
}
// End -->
</SCRIPT>
<title>下拉菜单和文本框构建的介绍栏</title>
</head>
<body>
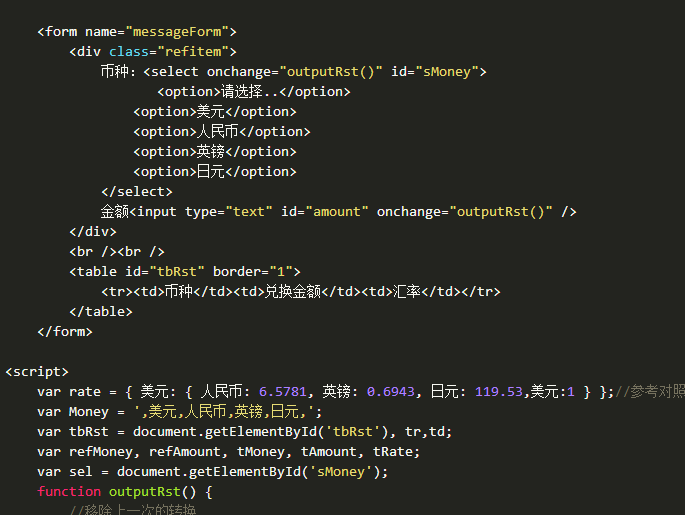
<form name="messageForm">
<select name="messagePick" OnChange="messageReveal()">
<option value="0">美元
<option>人民币
<option>英镑
<option>日元
</select>
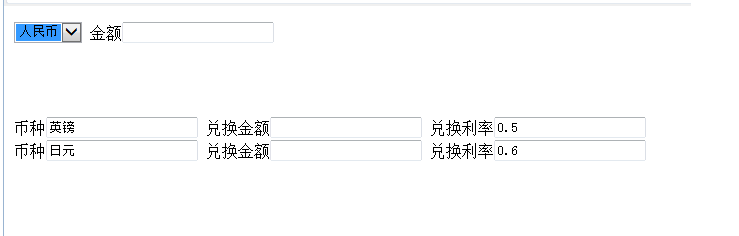
金额<input id="money" type="text" />
<br><br><br><br><br>
币种<input name="messageField" type="text" style="overflow:auto" />
兑换金额<input name="messageField4" type="text" style="overflow:auto" />
兑换利率<input name="messageField2" type="text" style="overflow:auto" /><br>
币种<input name="messageField1" type="text" style="overflow:auto" />
兑换金额<input name="messageField5" type="text" style="overflow:auto" />
兑换利率<input name="messageField3" type="text" style="overflow:auto" />
</form>
</body>
</html>这个是我写的 但是我不知道为什么 执行第二个条件执行不了 可能是条件不对 在没个if里都要有个计算 最好在我的基础改动 这样按能看明白 如果不是 请写上注释 谢谢
展开
收起
1
条回答
 写回答
写回答
-

if (sel.selectedIndex == 0) return; refMoney = sel.options[sel.selectedIndex].text;//参考币种 refAmount = parseFloat(document.getElementById('amount').value) || 0;//数量 var arr = Money.replace(',' + refMoney + ',',',').replace(/^,|,$/g, '').split(',');//删除参考币种后拆分得到目标币种 for (var i = 0; i < arr.length; i++) { tMoney = arr[i]; if (refMoney == '美元') tRate = rate.美元[tMoney];//美元,有参考值可取,不需要计算 else tRate = 1 / rate.美元[refMoney] * rate.美元[tMoney]; //不是美元,需要重新换算汇率 tr = tbRst.insertRow(tbRst.rows.length); td = tr.insertCell(0); td.innerHTML = tMoney; td = tr.insertCell(1); td.innerHTML = (tRate * refAmount).toFixed(2); td = tr.insertCell(2); td.innerHTML = tRate.toFixed(4); } }2019-07-17 19:22:52赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


