
求助jquery控制checkbox是否选中,第二次全选时没有作用是怎么解决的?



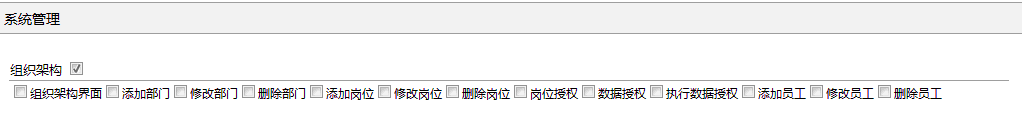
当我打开界面第一次点中全选时可以实现,再次点击也可以取消全选;可是当第二次点击全选时下面的复选框就不再显示被选中了,但是单击选择了下面的复选框后再点击全选是可以把下面的取消的,这是为什么啊,求解。
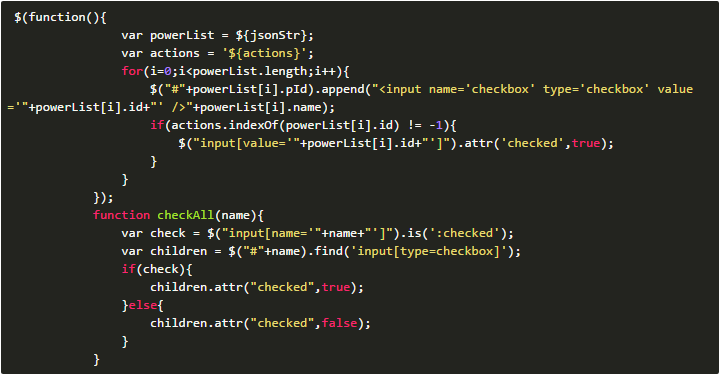
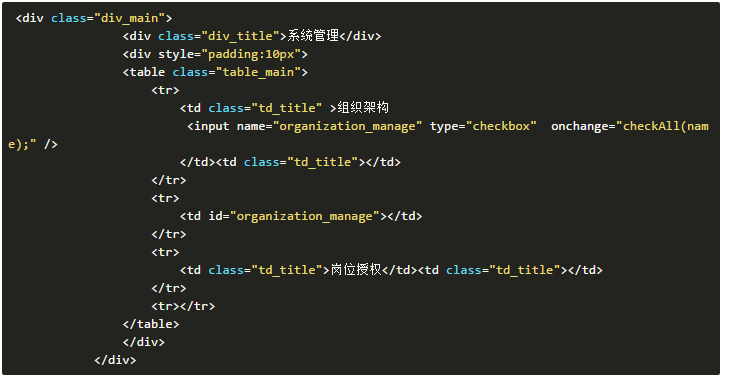
第一张图中 $(function(......))方法就是向下面id为organization_manage的“《td》”标签中加入几个checkbox标签
展开
收起
1
条回答
 写回答
写回答
-
改成.prop("checked", true); .prop("checked", false); 最佳方式改成dom节点方式children.each(function(){ this.checked=true; })。因为checked是dom的属性,jquery用attr可能会失败。
2019-07-17 19:22:33赞同 展开评论 打赏
问答分类:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




