
请问html标签如何水平
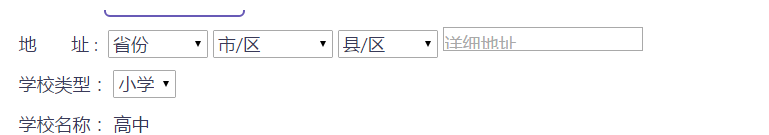
代码和效果如下,请问如何设置能让input和select在一个水平线上
css
.div-distance {
margin-bottom:10px;
margin-top:10px;
}下面是html
<div class="div-distance">地 址 :
<select id="province" style="width:100px"><option>省份</option></select>
<select id="city" style="width:120px"><option>地级市</option></select>
<select id="district" style="width:100px"><option>县/区</option></select>
<input type="text" id="other" v-model="user_info.other" placeholder="详细地址" style='height:24px;'>
</div>
谢谢
展开
收起
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




